жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
PHPжҳҜдёҖз§ҚйҖҡз”ЁејҖжәҗи„ҡжң¬иҜӯиЁҖгҖӮиҜӯжі•еҗёж”¶дәҶCиҜӯиЁҖгҖҒJavaе’ҢPerlзҡ„зү№зӮ№пјҢеҲ©дәҺеӯҰд№ пјҢдҪҝз”Ёе№ҝжіӣпјҢдё»иҰҒйҖӮз”ЁдәҺWebејҖеҸ‘йўҶеҹҹгҖӮPHP зӢ¬зү№зҡ„иҜӯжі•ж··еҗҲдәҶCгҖҒJavaгҖҒPerlд»ҘеҸҠPHPиҮӘеҲӣзҡ„иҜӯжі•гҖӮе®ғеҸҜд»ҘжҜ”CGIжҲ–иҖ…Perlжӣҙеҝ«йҖҹең°жү§иЎҢеҠЁжҖҒзҪ‘йЎөгҖӮ
Ajax еҚівҖңAsynchronous Javascript And XMLвҖқпјҲејӮжӯҘ JavaScript е’Ң XMLпјүпјҢжҳҜжҢҮдёҖз§ҚеҲӣе»әдәӨдә’ејҸгҖҒеҝ«йҖҹеҠЁжҖҒзҪ‘йЎөеә”з”Ёзҡ„зҪ‘йЎөејҖеҸ‘жҠҖжңҜпјҢж— йңҖйҮҚж–°еҠ иҪҪж•ҙдёӘзҪ‘йЎөзҡ„жғ…еҶөдёӢпјҢиғҪеӨҹжӣҙж–°йғЁеҲҶзҪ‘йЎөзҡ„жҠҖжңҜгҖӮ
йҖҡиҝҮеңЁеҗҺеҸ°дёҺжңҚеҠЎеҷЁиҝӣиЎҢе°‘йҮҸж•°жҚ®дәӨжҚўпјҢAjax еҸҜд»ҘдҪҝзҪ‘йЎөе®һзҺ°ејӮжӯҘжӣҙж–°гҖӮиҝҷж„Ҹе‘ізқҖеҸҜд»ҘеңЁдёҚйҮҚж–°еҠ иҪҪж•ҙдёӘзҪ‘йЎөзҡ„жғ…еҶөдёӢпјҢеҜ№зҪ‘йЎөзҡ„жҹҗйғЁеҲҶиҝӣиЎҢжӣҙж–°гҖӮ
йҖҡиҝҮејӮжӯҘдёҠдј еӣҫзүҮеҲ°ж–°жөӘеӣҫеәҠпјҢ并且иҺ·еҸ–еӣҫзүҮеӨ–й“ҫең°еқҖгҖӮ
дёҖгҖҒеЎ«еқ‘
1.йЎөйқўдёӯеҝ…йЎ»еј•з”ЁJqueryеә“пјҢеҗҰеҲҷжІЎеҠһжі•е®һзҺ°ејӮжӯҘиҜ·жұӮпјҢиҝҷйҮҢдҪҝз”Ёзҡ„зҷҫеәҰзҡ„Jqueryеә“гҖӮ
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
2.зӣёе…іиө„ж–ҷиҝһжҺҘ
ж–°жөӘеӣҫеәҠдёҠдј жҺҘеҸЈжәҗз Ғ
жңүйғЁеҲҶдәәжӢҝеҲ°иҝҷдёӘжҺҘеҸЈжәҗз Ғ并дёҚдјҡдҪҝз”ЁпјҢиө·еҲқжҲ‘д№ҹдёҚжҳҜеҫҲжҳҺзҷҪпјҢд№ҹжҳҜж…ўж…ўжҗһжҮӮзҡ„пјҢж„ҹи°ўжҺҘеҸЈдҪңиҖ…зҡ„еҲҶдә«гҖӮ
дәҢгҖҒе®һзҺ°д»Јз Ғ
1.еӣҫеәҠжҺҘеҸЈжәҗз ҒпјҢеҸӘйңҖиҰҒдҝ®ж”№жәҗз ҒйҮҢйқўзҡ„еёҗеҸ·еҜҶз ҒеҚіеҸҜпјҢе…¶е®ғдёҚз”Ёдҝ®ж”№ гҖӮ
ж–Ү件еҗҚпјҡimgfile.php
<?php
/**
* дёҠдј еӣҫзүҮеҲ°еҫ®еҚҡеӣҫеәҠ
* @author Youngxj & mengkun & йҳҝзҸҸ
* @param $file еӣҫзүҮж–Ү件/еӣҫзүҮurl
* @param $multipart жҳҜеҗҰйҮҮз”Ёmultipartж–№ејҸдёҠдј
* @return иҝ”еӣһзҡ„jsonж•°жҚ®
* @code 200:жӯЈеёё;201:й”ҷиҜҜ;203:cookieиҺ·еҸ–еӨұиҙҘ;404:иҜ·еӢҝзӣҙжҺҘи®ҝй—®
* @ps еӣҫзүҮе°әеҜёеҸҜдҫӣйҖүжӢ©:squareгҖҒthumb150гҖҒorj360гҖҒorj480гҖҒmw690гҖҒmw1024гҖҒmw2048гҖҒsmallгҖҒbmiddleгҖҒlarge й»ҳи®Өдёә:thumb150,иҜ·иҮӘиЎҢжӣҝжҚў
*/
header("Access-Control-Allow-Origin:*");
header('Content-type: application/json');
error_reporting(0);
//и®ҫзҪ®ж–°жөӘеёҗеҸ·еҜҶз Ғ------------------------
$sinauser = '1111111111'; //иҙҰеҸ·
$sinapwd = '2222222222';//еҜҶз Ғ
//--------------------------------------
if (!is_file('sina_config.php')) {
CookieSet('SUB;','0');
}
include 'sina_config.php';
if (time() - $config['time'] >20*3600||$config['cookie']=='SUB;') {
$cookie = login($sinauser,$sinapwd);
if($cookie&&$cookie!='SUB;'){
CookieSet($cookie,$time = time());
}else{
return error('203','иҺ·еҸ–cookieеҮәзҺ°й”ҷиҜҜпјҢиҜ·жЈҖжҹҘиҙҰеҸ·зҠ¶жҖҒжҲ–иҖ…йҮҚж–°иҺ·еҸ–cookie');
}
}
if ($_SERVER['REQUEST_METHOD'] == 'OPTIONS') {exit;}
$type=$_GET['type'];
if($type=='multipart'){
$multipart = true;
$file = $_FILES["file"]["tmp_name"];
}elseif(isset($_GET['img'])){
$multipart = false;
$file = $_GET['img'];
}else{
return error('404','иҜ·еӢҝзӣҙжҺҘи®ҝй—®');
}
if (isset($file) && $file != "") {
include 'sina_config.php';
$cookie = $config['cookie'];
echo upload($file, $multipart,$cookie);
}else{
return error('201','дёҠдј й”ҷиҜҜ'.$file."з»“е°ҫ");
}
function CookieSet($cookie,$time){
$newConfig = '<?php
$config = array(
"cookie" => "'.$cookie.'",
"time" => "'.$time.'",
);';
@file_put_contents('sina_config.php', $newConfig);
}
function error($code,$msg){
$arr = array('code'=>$code,'msg'=>$msg);
echo json_encode($arr);
}
/**
* ж–°жөӘеҫ®еҚҡзҷ»еҪ•(ж— еҠ еҜҶжҺҘеҸЈзүҲжң¬)
* @param string $u з”ЁжҲ·еҗҚ
* @param string $p еҜҶз Ғ
* @return string иҝ”еӣһжңҖжңүз”ЁжңҖзІҫз®Җзҡ„cookie
*/
function login($u,$p){
$loginUrl = 'https://login.sina.com.cn/sso/login.php?client=ssologin.js(v1.4.15)&_=1403138799543';
$loginData['entry'] = 'sso';
$loginData['gateway'] = '1';
$loginData['from'] = 'null';
$loginData['savestate'] = '30';
$loginData['useticket'] = '0';
$loginData['pagerefer'] = '';
$loginData['vsnf'] = '1';
$loginData['su'] = base64_encode($u);
$loginData['service'] = 'sso';
$loginData['sp'] = $p;
$loginData['sr'] = '1920*1080';
$loginData['encoding'] = 'UTF-8';
$loginData['cdult'] = '3';
$loginData['domain'] = 'sina.com.cn';
$loginData['prelt'] = '0';
$loginData['returntype'] = 'TEXT';
return loginPost($loginUrl,$loginData);
}
/**
* еҸ‘йҖҒеҫ®еҚҡзҷ»еҪ•иҜ·жұӮ
* @param string $url жҺҘеҸЈең°еқҖ
* @param array $data ж•°жҚ®
* @return json з®—дәҶпјҢиҝҳжҳҜиҝ”еӣһcookieеҗ§//иҝ”еӣһзҷ»еҪ•жҲҗеҠҹеҗҺзҡ„з”ЁжҲ·дҝЎжҒҜjson
*/
function loginPost($url,$data){
$tmp = '';
if(is_array($data)){
foreach($data as $key =>$value){
$tmp .= $key."=".$value."&";
}
$post = trim($tmp,"&");
}else{
$post = $data;
}
$ch = curl_init();
curl_setopt($ch,CURLOPT_URL,$url);
curl_setopt($ch,CURLOPT_RETURNTRANSFER,1);
curl_setopt($ch,CURLOPT_HEADER,1);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false);
curl_setopt($ch,CURLOPT_POST,1);
curl_setopt($ch,CURLOPT_POSTFIELDS,$post);
$return = curl_exec($ch);
curl_close($ch);
return 'SUB' . getSubstr($return,"Set-Cookie: SUB",'; ') . ';';
}
/**
* еҸ–жң¬ж–Үдёӯй—ҙ
*/
function getSubstr($str,$leftStr,$rightStr){
$left = strpos($str, $leftStr);
//echo 'е·Ұиҫ№:'.$left;
$right = strpos($str, $rightStr,$left);
//echo '<br>еҸіиҫ№:'.$right;
if($left <= 0 or $right < $left) return '';
return substr($str, $left + strlen($leftStr), $right-$left-strlen($leftStr));
}
function upload($file, $multipart = true,$cookie) {
$url = 'http://picupload.service.weibo.com/interface/pic_upload.php'.'?mime=image%2Fjpeg&data=base64&url=0&markpos=1&logo=&nick=0&marks=1&app=miniblog';
if($multipart) {
$url .= '&cb=http://weibo.com/aj/static/upimgback.html?_wv=5&callback=STK_ijax_'.time();
if (class_exists('CURLFile')) { // php 5.5
$post['pic1'] = new \CURLFile(realpath($file));
} else {
$post['pic1'] = '@'.realpath($file);
}
} else {
$post['b64_data'] = base64_encode(file_get_contents($file));
}
// CurlжҸҗдәӨ
$ch = curl_init($url);
curl_setopt_array($ch, array(
CURLOPT_POST => true,
CURLOPT_VERBOSE => true,
CURLOPT_RETURNTRANSFER => true,
CURLOPT_HTTPHEADER => array("Cookie: $cookie"),
CURLOPT_POSTFIELDS => $post,
));
$output = curl_exec($ch);
curl_close($ch);
// жӯЈеҲҷиЎЁиҫҫејҸжҸҗеҸ–иҝ”еӣһз»“жһңдёӯзҡ„jsonж•°жҚ®
preg_match('/({.*)/i', $output, $match);
if(!isset($match[1])) return error('201','дёҠдј й”ҷиҜҜ');
$a=json_decode($match[1],true);
$width = $a['data']['pics']['pic_1']['width'];
$size = $a['data']['pics']['pic_1']['size'];
$height = $a['data']['pics']['pic_1']['height'];
$pid = $a['data']['pics']['pic_1']['pid'];
if(!$pid){return error('201','дёҠдј й”ҷиҜҜ');}
$arr = array('code'=>'200','width'=>$width,"height"=>$height,"size"=>$size,"pid"=>$pid,"url"=>"http://ws3.sinaimg.cn/thumb150/".$pid.".jpg");
return json_encode($arr);
}
?>2.з®ҖеҚ•зҡ„еӣҫзүҮж–Ү件дёҠдј йЎөйқўпјҲж— йңҖphpзҺҜеўғпјү
ж–Ү件еҗҚпјҡupfile.html
<html>
<body>
<head>
<!--и®ҫзҪ®зј–з Ғ-->
<meta charset="UTF-8">
<!--еј•з”Ёjqueryеә“-->
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<div id="result">жҳҫзӨәз»“жһң</div>
<br />
<!--дёҠдј еӣҫзүҮйҖүжӢ©жЎҶ-->
<input type="file" id="imgfile" />
<br />
<!--дёҠдј еӣҫзүҮжҢүй’®пјҢиҝҷйҮҢз»‘е®ҡдәҶзӮ№еҮ»дәӢ件пјҢе…·дҪ“еҠҹиғҪжҳҜеңЁuploadйҮҢйқўе®һзҺ°зҡ„-->
<input type="button" "upload()" value="дёҠдј " />
<script>
function upload() {
var formData = new FormData();
/*第дёҖдёӘеҸӮж•°fileдёҚиҰҒдҝ®ж”№пјҢиҝҷдёӘе’Ңimgfile.phpйҮҢйқўfileеҸӮж•°еҜ№еә”(дјҡphpзҡ„зңӢдёӢе°ұзҹҘйҒ“дәҶ)
*第дәҢдёӘеҸӮж•°еҸ–зҡ„жҳҜдёҠдј зҡ„еӣҫзүҮпјҢеҰӮжһңиҰҒдҝ®ж”№еҸӘйңҖиҰҒж”№#imgfileпјҢиҝҷдёӘжҳҜдёҠдј еӣҫзүҮйҖүжӢ©жЎҶзҡ„idпјҢз”ЁжқҘйҖүжӢ©дҪ иҰҒйҖҡиҝҮйӮЈдёӘж–Ү件йҖүжӢ©жЎҶдёҠдј
*/
formData.append('file', $("#imgfile")[0].files[0]);
$.ajax({
// url: "http://api.916b.cn/upfile.php?type=multipart",
//дёҠйқўжҳҜжҲ‘жңҚеҠЎеҷЁдёҠзҡ„жҺҘеҸЈж–Ү件пјҢйңҖиҰҒдҪҝз”ЁиҮӘе·ұзҡ„з”ЁдёӢйқўзҡ„
url: "imgfile.php?type=multipart",//imgfile.phpж–Ү件е’Ңжң¬йЎөйқўж”ҫеңЁдёҖдёӘж–Ү件еӨ№дёӯ
type: "post",
data: formData,
contentType: false,
processData: false,
mimeType: "multipart/form-data",
dataType:'json',
success: function (data) {
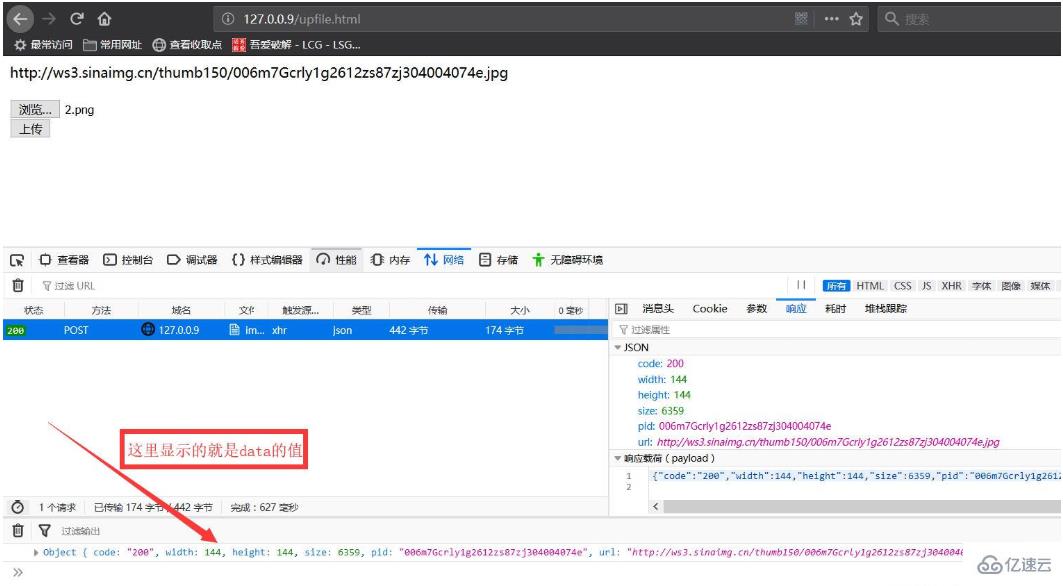
/*иҝ”еӣһзҡ„dataж•°жҚ®жҳҜиҝҷж ·зҡ„
* {"code":"200","width":144,"height":144,"size":6359,"pid":"006m7Gcrly1g260lwasnzj304004074e","url":"http:\/\/ws3.sinaimg.cn\/thumb150\/006m7Gcrly1g260lwasnzj304004074e.jpg"}
*/
/*иҝҷйҮҢжңүдёӘеқ‘пјҢеҰӮжһңдёҠйқўдёҚе®ҡд№үdataType:'json'пјҢдёӢйқўиҝҷиЎҢе°ұдёҚиғҪжіЁйҮҠжҺүпјҢеҗҰеҲҷеңЁеҗҺйқўеҸ–ж•°жҚ®ж—¶еҖҷдјҡеҮәй”ҷгҖӮ
жҳҜеӣ дёәе®ҡд№үdataType:'json'пјҢеҲҷеҗҺйқўзҡ„ж•°жҚ®е°ұжҢүз…§JSONзұ»еһӢеӨ„зҗҶпјҢеҗҰеҲҷдјҡжҢүз…§еӯ—з¬ҰдёІеӨ„зҗҶпјҢж•°жҚ®еҖје°ұеҸ–дёҚеҲ°пјҢе°ұиҰҒжү§иЎҢдёӢйқўдёҖж®өд»Јз ҒпјҢе°Ҷеӯ—з¬ҰдёІиҪ¬жҚўжҲҗJSONж•°жҚ®
*/
//data = jQuery.parseJSON(data);//е°ҶdataеӨ„зҗҶжҲҗJSONж•°жҚ®
$("#result").html(data["url"]);//еҸ–urlзҡ„еҖјпјҢ并йҖҡиҝҮidдёәresultзҡ„divжҳҫзӨәеҲ°йЎөйқўдёҠ
console.log(data);//жҺ§еҲ¶еҸ°иҫ“еҮәdata,еҸҜд»ҘF12жҹҘзңӢ
},
error: function (data) {
alert('жҺҘеҸЈиҜ·жұӮеӨұиҙҘ')
}
});
}
</script>
</body>
</html>дёүгҖҒеӣҫ
1.йҖүжӢ©дёҖеј еӣҫзүҮ

2.зӮ№еҮ»дёҠдј еҗҺжҳҫзӨәзҡ„

д»ҘдёҠе°ұжҳҜPHP-Ajaxе®һзҺ°ејӮжӯҘдёҠдј еӣҫзүҮеҲ°ж–°жөӘеӣҫеәҠзҡ„ж“ҚдҪңжӯҘйӘӨзҡ„иҜҰз»ҶеҶ…е®№пјҢжӣҙеӨҡиҜ·е…іжіЁдәҝйҖҹдә‘е…¶е®ғзӣёе…іж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ