您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
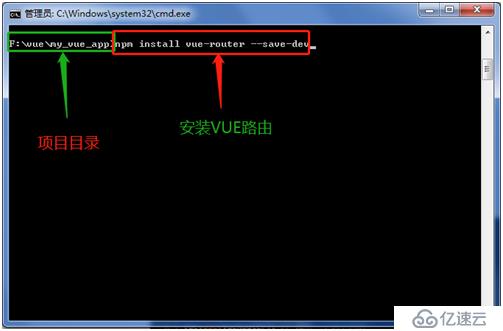
一、安装路由
npm install vue-router --save-dev

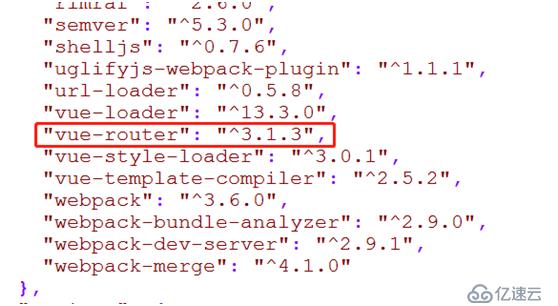
二、检查F:\vue\my_vue_app目录文件:package.json

三、配置文件
1、在src里新建router/index.js

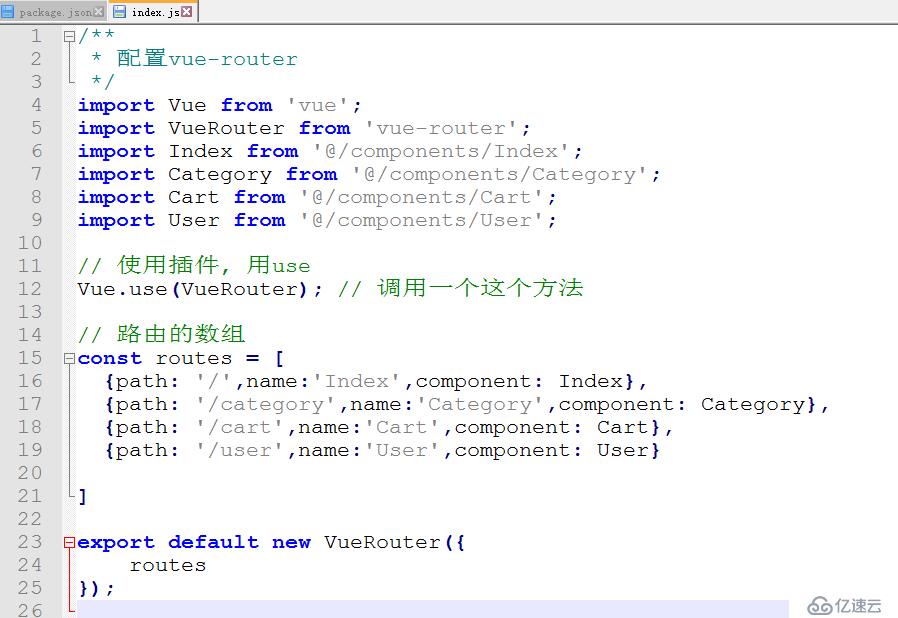
2、在router/index.js 配置路由路径和对应的组件

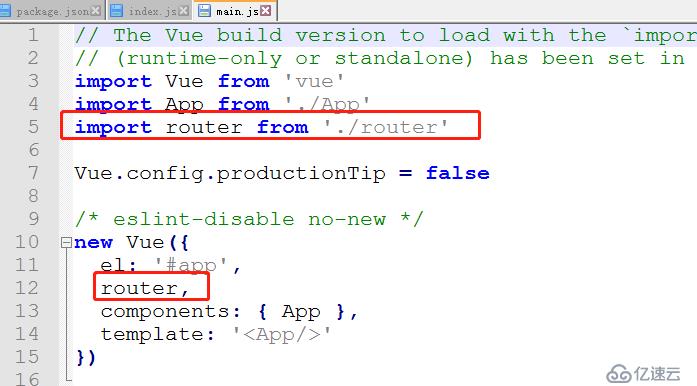
3、在main.js导入router/index.js,放入vue的实例中

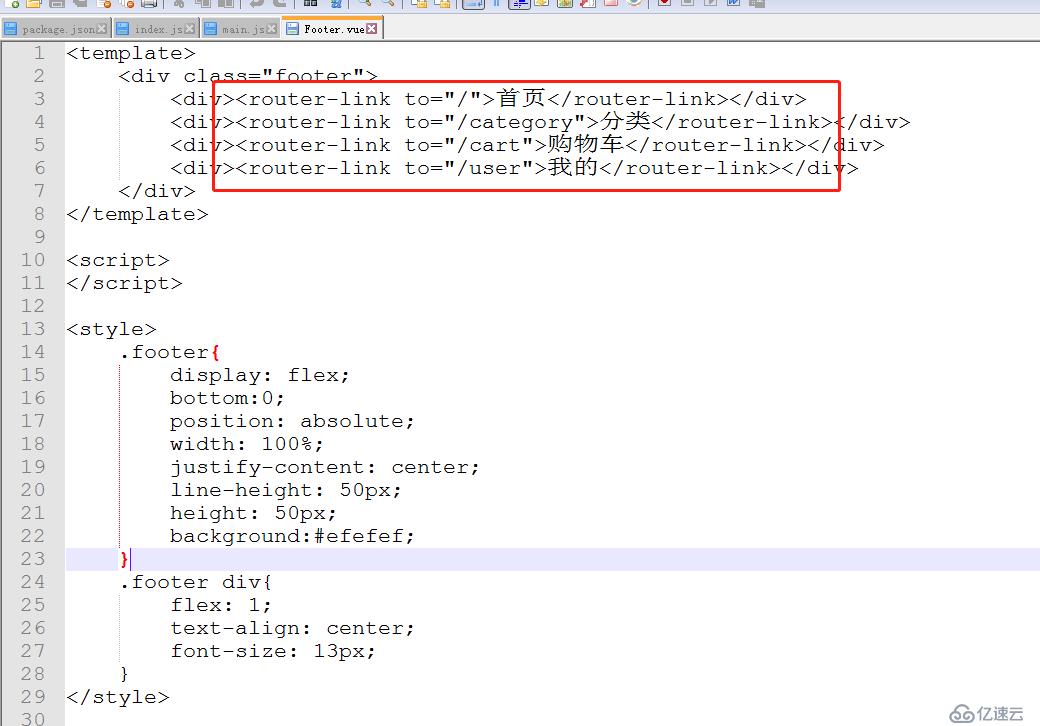
四、路由使用

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。