您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
(Egret旧版 4.0.1以下建议这么写)今天写了一个属性绑定的类库.
步骤如下 :
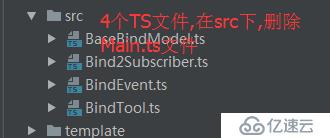
一 , 新建一个EUI项目,删除Main.ts文件

二 , 发布项目

三 , 新建库项目(bind) egret create_lib bind

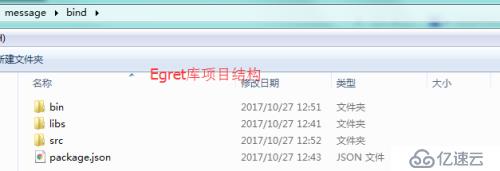
得到库项目结构

四,手写bind.d.ts文件为bind.js如下:
declare module bind{
/**
* 绑定的数据接口( CallBack的参数 )
* @author Aonaufly
*/
interface IBindEventData<T>{
/**旧值*/
$oldValue? : T;
/**新值*/
$newValue : T;
}
}
declare module bind{
/**
* 所有绑定Model的基类
* @author Aonaufly
*/
abstract class BaseBindModel extends egret.EventDispatcher{
/**
* 发布变化的数据
* @param {string} $attribute_name 属性
* @param {string} $field_name 对应的字段
* @param {T} $value 数值
*/
changeValue<T>($attribute_name : string , $field_name : string , $value : T):void;
}
}
declare module bind{
/**
* 绑定属性订阅者(用后请销毁)
* @author Aonaufly
*/
class Bind2Subscriber<T>{
/**
* 销毁绑定释放资源
*/
destory() : void;
}
}
declare module bind{
/**
* 绑定工具类
* @author Aonaufly
*/
class BindTool{
/**
* 属性绑定变换
* @param {any} $v2Class View层Class
* @param {string} $v2Attribute View层属性
* @param {BaseBindModel} $d2Class Model层Class
* @param {string} $d2Attribute Model层属性
* @param {boolean} $isFirst 是否首次更新数值
* @returns {bind.Bind2Subscriber<T>}
*/
static bindProperty<T>( $v2Class : any , $v2Attribute : string , $d2Class : BaseBindModel , $d2Attribute : string , $isFirst? : boolean ) : Bind2Subscriber<T>;
/**
* 设置回调方法绑定
* @param {Function} $callBack View层回调方法
* @param $d2Class Model层Class
* @param {string} $d2Attribute Model层属性
* @param {boolean} $isFirst 是否首次更新数值
* @returns {bind.Bind2Subscriber<T>}
*/
static bindCallBack<T>( $callBack : Function , $d2Class : BaseBindModel , $d2Attribute : string , $isFirst? : boolean ) : Bind2Subscriber<T>;
}
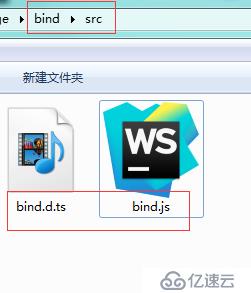
}五,在库项目src中加入 bind.js和bind.d.js

六,在库项目libs加入依赖的d.ts文件

七,编写package.json如下
{
"name": "egret",
"version": "3.2.4",
"modules": [
{
"name": "bind",
"description": "bind",
"files": [
"bind.js",
"bind.d.ts"
],
"root": "src"
}
]
}八,编译库项目

九,引入到Egret项目中并使用(将bind自定义类库放在与egret项目平级的目录上)
引入(egretProperties.json):

命令 egret build -e 后,第三方类库应用成功

.................................完毕(可完美使用)
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。