您好,登录后才能下订单哦!
小编给大家分享一下jsp页面实现互传数据的方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
HTTP是无状态的协议。Web页面本身无法向下一个页面传递信息,如果需要让下一个页面得知该页面中的值,除非通过服务器。因此,Web页面保持状态并传递给其它页面,是一个重要的技术。

Web页面之间传递数据,是Web程序的重要功能
在此结束2种方法来完成这件事情:
1)URL传值;
2)表单传值;
一、URL传值
将页面1中的值传给页面
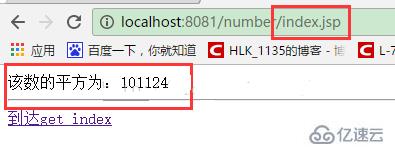
index.jsp页面:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>My JSP 'index.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> </head> <body> <% String str="318"; int number=Integer.parseInt(str); %> 该数的平方为:<%=number*number %> <hr> <a href="get_index.jsp?number=<%=number %>">到达get_index</a> </body> </html>
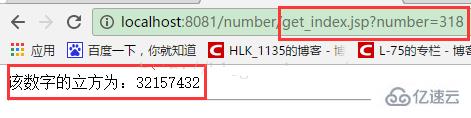
get_index.jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My JSP 'get_index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
</head>
<body>
<%
//获得number
String str=request.getParameter("number");
int number=Integer.parseInt(str);
%>
该数字的立方为:<%=number*number*number %> <hr>
</body>
</html>页面显示结果:


优点:
简单性和平台支持的多样性(没有浏览器不支持URL)。
缺点:
1)传输的数据只能是字符串,对数据类型具有一定的限制;
2)传输数据的值会在浏览器地址栏里面被看到,从保密的角度讲,这是不安全的。特别是秘密性要求比较严格的数据,比如说密码。
二、表单传值
方法一中通过URL传的值会被看到,为了避免这个问题,我们可以使用表单将页面1中的变量传给页面2。
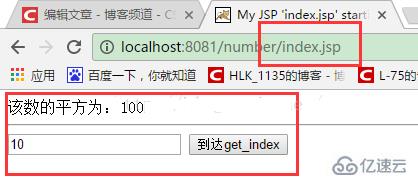
index.jsp:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
</head>
<body>
<%
String str="10";
int number=Integer.parseInt(str);
%>
该数的平方为:<%=number*number %> <hr>
<form action="get_index.jsp" method="post">
<input type="text" name="number" value="<%=number %>">
<input type="submit" value="到达get_index">
</form>
</body>
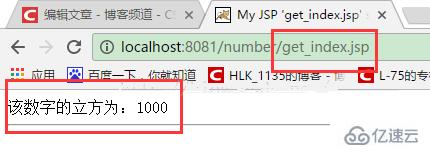
</html>get_index.jsp:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My JSP 'get_index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
</head>
<body>
<%
//获得number
String str=request.getParameter("number");
int number=Integer.parseInt(str);
%>
该数字的立方为:<%=number*number*number %> <hr>
</body>
</html>页面显示结果:


该方法顺利的进行了值传递,并且无法看到传递的信息,在文本框中如果想要隐藏,将type=“text”改为type=“hidden”即可实现隐藏。
该方法的问题:
1)和URL方法类似,该方法传输的数据,也只能是字符串,对数据类型具有一定的限制;
2)传输数据的值虽然可以保证在浏览器地址栏里不被看到,但是在客户端源代码里面也会被看到,从保密的角度讲,这是不安全的。对于是秘密性要求比较严格的数据,比如说密码来说还是不建议用表单来进行传输。
以上是jsp页面实现互传数据的方法的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。