您好,登录后才能下订单哦!
打开项目
在Visual Studio 2019中打开ASP.NET Core应用程序。
添加一个API控制器
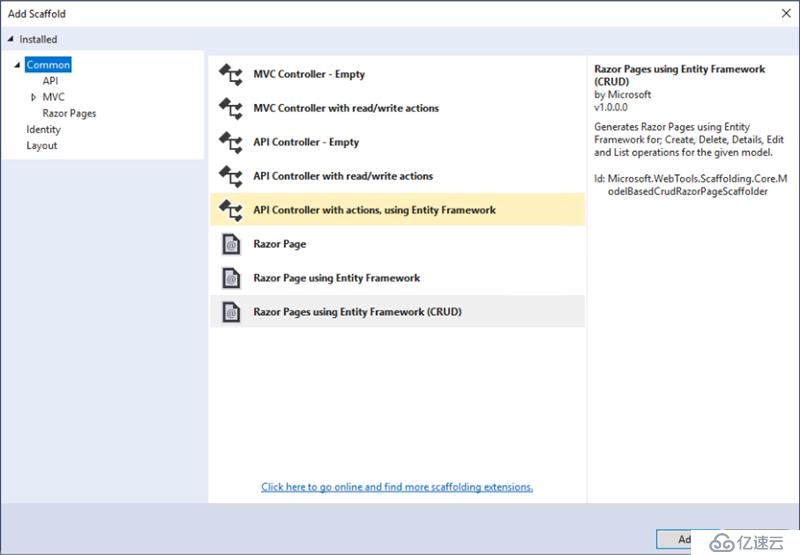
右键单击该项目,然后添加一个名为Api的新文件夹。然后,右键单击此文件夹,然后选择Add > New Scaffolded Item。使用Entity Framework选择带有操作的API Controller。现在选择一个现有的模型类,然后单击Add。

查看生成的控制器
生成的代码包括一个新的控制器类。类定义的顶部是两个属性。
[Route("api/[controller]")]
[ApiController]public class GamesController : ControllerBase第一个指定这个控制器中动作的路由为api/[controller],这表示如果控制器名为GamesController,则路由为api/Games。
第二个属性[ApiController]向类添加了一些有用的验证,比如确保每个action方法都包含自己的[Route]属性。
public class GamesController : ControllerBase{ private readonly AppDbContext _context; public GamesController(AppDbContext context) {
_context = context;
}控制器使用现有的AppDbContext,并传递到其构造函数中。每个操作都将使用此字段来处理应用程序的数据。
// GET: api/Games[HttpGet]public IEnumerable<Game> GetGame(){ return _context.Game;
}第一种方法是使用[HttpGet]属性指定的简单GET请求。它不带任何参数,并返回数据库中所有game的列表。
// GET: api/Games/5[HttpGet("{id}")]public async Task<IActionResult> GetGame([FromRoute] int id){ if (!ModelState.IsValid)
{ return BadRequest(ModelState);
} var game = await _context.Game.FindAsync(id); if (game == null)
{ return NotFound();
} return Ok(game);
}下一个方法指定路由中的{id},它将被添加到/之后的路由中,因此完整的路由将类似于api/Games/5,如顶部的注释所示。该id输入被映射到方法上的id参数。在方法内部,如果模型无效,则返回一个BadRequest结果。下载VS 2019否则,EF将尝试查找与提供的id匹配的记录。如果找不到,将返回NotFound结果,否则将返回相应的game记录。
// PUT: api/Games/5
[HttpPut("{id}")]
public async Task<IActionResult> PutGame([FromRoute] int id, [FromBody] Game game)
{
if (!ModelState.IsValid)
{
return BadRequest(ModelState);
}
if (id != game.Id)
{
return BadRequest();
}
_context.Entry(game).State = EntityState.Modified;
try
{
await _context.SaveChangesAsync();
}
catch (DbUpdateConcurrencyException)
{
if (!GameExists(id))
{
return NotFound();
}
else
{
throw;
}
}
return NoContent();
}接下来,使用[HttpPut]对API的请求来执行更新。新Game记录在请求的正文中提供。执行一些验证和错误检查,如果一切顺利,数据库中的记录将使用请求体中提供的值进行更新。否则,将返回适当的错误响应。
// POST: api/Games
[HttpPost]
public async Task<IActionResult> PostGame([FromBody] Game game)
{
if (!ModelState.IsValid)
{
return BadRequest(ModelState);
}
_context.Game.Add(game);
await _context.SaveChangesAsync();
return CreatedAtAction("GetGame", new { id = game.Id }, game);
}一个[HttpPost]请求用于向系统添加新记录。与[HttpPut]一样,记录被添加到请求的正文中。如果有效,则EF Core将记录添加到数据库中,并且该操作将返回更新后的记录(带有数据库生成的ID)和一个指向API记录的链接。
// DELETE: api/Games/5
[HttpDelete("{id}")]
public async Task<IActionResult> DeleteGame([FromRoute] int id)
{
if (!ModelState.IsValid)
{
return BadRequest(ModelState);
}
var game = await _context.Game.FindAsync(id);
if (game == null)
{
return NotFound();
}
_context.Game.Remove(game);
await _context.SaveChangesAsync();
return Ok(game);
}最后,[HttpDelete]使用带有ID 的路由来删除记录。如果请求有效,并且存在具有给定ID的记录,那么EF Core从数据库中将其删除。
添加Swagger
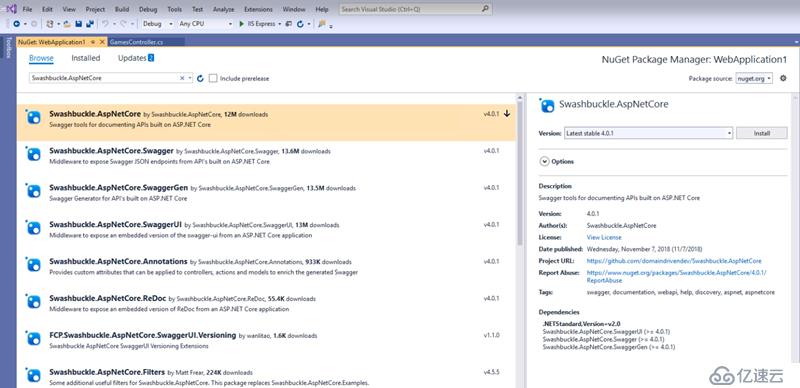
Swagger是一个API文档和测试工具,可以作为一组服务和中间件添加到ASP.NET Core应用程序中。要做到这一点,请先右键单击该项目,然后选择Manage NuGet Packages。单击Browse,搜索Swashbuckle.AspNetCore并安装相应的软件包。

安装后,打开Startup.cs并将以下内容添加到ConfigureServices方法的末尾:
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info { Title = "My API", Version = "v1" });
});同时,还需要在文件的顶部添加Swashbuckle.AspNetCore.Swagger。
接下来,在UseMvc之前,在Configure方法中添加以下内容:
// Enable middleware to serve generated Swagger as a JSON endpoint.
app.UseSwagger();
// Enable middleware to serve swagger-ui (HTML, JS, CSS, etc.),
// specifying the Swagger JSON endpoint.
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
});现在您应该能够构建和运行应用程序了。
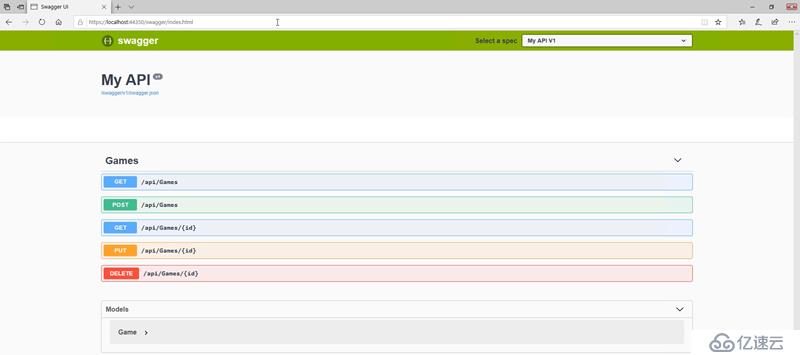
在浏览器中,导航到/swagger地址栏中的,应该看到应用程序的API端点和模型的列表。

点击Games下的一个端点,尝试执行它,查看不同端点的行为。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。