您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
文本颜色
颜色属性被用来设置文字的颜色。
颜色值有如下写法:
1、十六进制值
如: #FF0000
2、RGB值
RGB(255,0,0)
3、颜色的名称
如: red
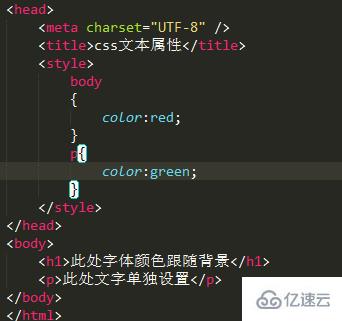
示例:

注意:如果为字体定义了颜色属性,那么必须定义背景色属性。
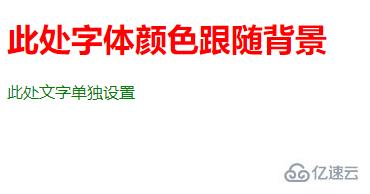
结果显示:

文本排列属性
文本排列属性是用来设置文本的水平对齐方式。文本可居中或对齐到左或右,两端对齐。
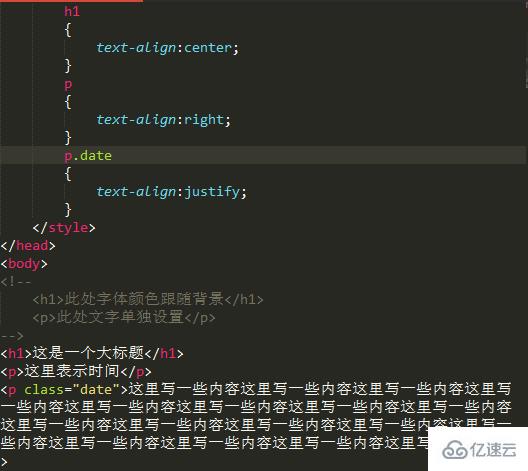
示例:

文本修饰属性
text-decoration属性用来设置或删除文本的装饰。
该属性一般主要是用来删除链接的下划线的。
示例:

使用该属性前:

使用该属性后:

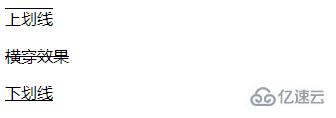
该属性还有很多属性值,如下所示:

效果为:

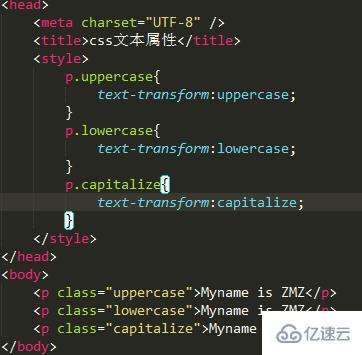
文本转换属性
该属性一般用来将文本中的字母进行大小写转换。
示例:

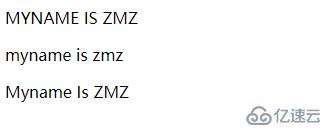
输出结果显示:

文本缩进属性
text-indent属性用于缩进文本首行内容。
示例:

结果显示:

以上就是关于css文本属性的详细介绍的详细内容,更多请关注亿速云其它相关文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。