您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章给大家分享的是有关javascript基础知识的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
js的局部变量和全局变量

js的数据类型
var是弱数据类型, 但js是能识别他的数据类型的
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function abc(){
var a=1;
var b="张三";
var c=true;
var d=new Date();
alert("a的数据类型:"+typeof(a));
alert("b的数据类型:"+typeof(b));
alert("c的数据类型:"+typeof(c));
alert("d的数据类型:"+typeof(d));
}
</script>
</head>
<body>
<input type="button" name="" id="" value="js的数据类型" onclick="abc()"/>
</body>关于js的方法
方法的书写
<script type="text/javascript">
function test(){
console.log("不传参数");
}
function test1(a){
console.log("传1个参数"+a);
}
function test2(a,b){
console.log("传2个参数:" +a+"第二个参数:"+b);
}
function abc(a){
console.log("这是在abc的方法的值:"+a);
return a;
}
function test3(a){
var m=abc(a);
console.log("调用了别人的返回值的方法"+m)
}
</script>
<body>
<input type="button" name="" id="" value="不传参数的按钮" onclick="test()" /><br />
<input type="button" name="" id="" value="传1个参数" onclick="test1(12)" /><br />
<input type="button" name="" id="" value="传2个参数" onclick="test2(1,'张三')" /><br />
<input type="button" name="" id="" value="调用了一个有返回值的按钮" onclick="test3('张三')" /><br />
</body>方法覆盖
和Java不同,js中没有方法的重载,只有方法覆盖
只要方法名相同。无论是有多少个参数,js统一只会识别到最后一个方法(方法覆盖)
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function abc(a){
//var name='张三';//在方法体内部的局部变量,只能自己用
alert('这是第一个方法'+a);
}
function abc(){
alert('这是第二个方法');
}
function abc(){
alert('这是真的');
}
</script>
</head>
<body>
<!-- js中不会重载,只有方法覆盖啊 -->
<input type="button" value="方法重载和多态" onclick="abc(44)"/>
<!-- 输出:这是真的 -->
</body>js数据类型的转换
虽然js只有一个var来描述变量(弱数据类型),但系统可以识别他的数据类型,还可以进行数据类型的转换
<script type="text/javascript">
function test(){
var x='12.3';
console.log("x的数据类型是:"+typeof(x));
var m=parseInt(x);
console.log("x转换后的数据类型是:"+typeof(m)+"值是:"+m);
var y='12.111';
console.log("y的数据类型是:"+typeof(x));
var m1=parseFloat(y);
console.log("y转换后的数据类型是:"+typeof(m1)+"值是:"+m1);
var z='3*4';
console.log("z的数据类型是:"+typeof(z)+"z的值是:"+z);
var m2=eval(z);
console.log("z计算后的数据类型是:"+typeof(m2)+"值是:"+m2);
var l=true;
console.log("l的数据类型是:"+typeof(l)+"l的值是:"+l);
var m3=l.toString();
console.log("l转换后的数据类型是:"+typeof(m3)+"值是:"+m3);
}
</script>
<body>
<input type="button" name="" id="" value="数据类型的转换" onclick="test()"/>
</body>js中的运算计算
js的运算规则和Java一样(但特别注意:x=+y)
function abc(){
var a='10';
var b='8';
console.log("b的值 "+b+" b的数据类型转换成 "+typeof(b)+" "+a)
/* =+ a先转换成number 再给a的值复制给b */
/* += 等价与 b+=a == b=b+a */
}
选择语句和循环语句
略:和java一样
js主要对象
window对象
时间间隔器
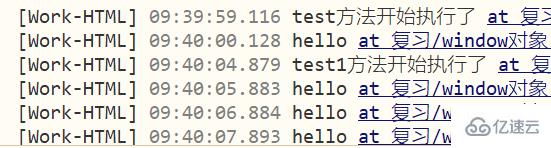
<script type="text/javascript">
function test(){
console.log('test方法开始执行了');
/* 参数: 执行的方法, 等待的时间(毫秒单位) */
window.setTimeout("hello()",1000);
}
function hello(){
console.log('hello');
}
function test1(){
console.log('test1方法开始执行了');
window.setInterval("hello()",1000);
}
</script>
</head>
<body>
<input type="button" value="等待一定时间,再执行" onclick="test()" /><br />
<input type="button" name="" id="" value="每间隔一定时间,反复执行" onclick="test1()"/>
</body>
数组的使用
<script type="text/javascript">
function test(){
/* 第一种声明方式 */
var a=[1,2,3,4,5,6,7,8,9];
for (var i = 0; i < a.length; i++) {
console.log("当前数组的角标:"+i+"当前的值:"+a[i]);
}
}
function test1(){
/* 第二种声明方式 */
var a=new Array();
a[0]=[1,2,3];
a[1]=['张三','李四','王五'];
a[2]=[2,5,1,3,6];
for (var i = 0; i < a.length; i++) {
for (var j = 0; j < a[i].length; j++) {
console.log("当前数组的角标:"+i+", "+j+"当前位置的值:"+a[i][j]);
}
}
}
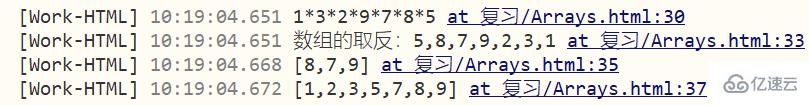
function test2(){
/* join(分隔符) 将数组元素中加分割符号后串接并返回一个字符串 */
var a=[1,3,2,9,7,8,5];
console.log(a.join("*"));
/* reverse() 将数组元素按照原先相反位置存放 */
console.log("数组的取反:"+a.reverse());
/* slice(始[,终) 返回一个子数组 (前包后不包)*/
console.log(a.slice(1,4));
/* sort() 按照字母排序 */
console.log(a.sort());
}
</script>
<body>
<input type="button" value="一维数组的遍历" onclick="test()"/>
<input type="button" value="二维数组的遍历" onclick="test1()"/>
<input type="button" value="数组的操作" onclick="test2()"/>
</body>
字符串的基础操作
<script type="text/javascript">
function test(){
var a="hello world";
var index_a=a.indexOf("o");//第一个字母的位置
var index_b=a.indexOf("p");//没有就返回-1
console.log("o的角标位置:"+index_a);
/* 字符截取(前包后不包) */
var new_a=a.substring(1,3);
console.log(new_a);
/* 根据特定字符,格式化字符串 */
var ip='192.168.0.1';
var ip_array=ip.split(".");
for (var i = 0; i < ip_array.length; i++) {
console.log(ip_array[i]);
}
/* 大小写转换 */
var b='abc';
console.log(b.toUpperCase());
var c='ABC';
console.log(c.toLowerCase());
}
</script>
<body>
<input type="button" value="字符串处理" onclick="test()"/>
</body>
js时间的格式化
<script src="../js/dateFormat.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
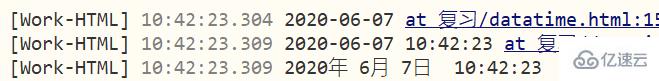
function test(){
var date=new Date();
console.log(date);
//方法1:引入控件
var sdate=date.format('yyyy-MM-dd');
var stime=date.format('yyyy-MM-dd HH:mm:ss')
console.log(sdate);
console.log(stime);
//方法2:
var y=date.getFullYear();//年
var mon=date.getMonth()+1;//月
var d=date.getDate();//日
var h=date.getHours();//时
var m=date.getMinutes();//分
var s=date.getSeconds();//秒
var weeks=date.getDay();
var weekday=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
console.log(y+"年 "+mon+"月 "+d+"日 "+h+":"+m+":"+s+" "+weekday[weeks])
}
</script>
<body>
<input type="button" value="日期处理" onclick="test()" />
</body>
关于javascript的基础知识就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。