您好,登录后才能下订单哦!
一、表单的事件监听
1、lay-filter 事件过滤器
相当于选择器,layui的专属选择器
2、lay-verify 验证属性
属性值可以是 :required必填项, phone手机号,email邮箱,url网址,number数字,date日期,identity身份证。这个相当于正则判断,当然你也可以定义自己的正则,做一些复杂的判断,例如:
<input type="text" lay-verify="required">
//这里写required就是必填项的意思,相反phone就是手机号,
如果是多个判断可以这样:ay-verify="required|phone",手机号必填。如果说我要复杂的判断怎么弄呢? 我们需要先引用form模块
layui.use('form',function()
{
var form = layui.form;
//自定义一个验证器
form.verify({
account:[
'正则'
,'提示语句'
]
,pass:[
'正则'
,'提示语句'
]
});
})当我们,写完验证规则后,只需要把自己定义的名字,如上面的account写到lay-verify="account"里面就好了,那么对这个规则验证就弄完了。
3、lay-submit 绑定触发提交的元素
在input的submit按钮标签里,添加这么一个属性,那layui表单的验证效果才会出来。
4、form.on事件
form.on('event(lay-filter)',function(){
})其中,event可以是radio,checkbox,submit等元素,其中的lay-filter就是我们加的事件过滤器属性值,比如:
<input type="submit" lay-filter="go" lay-submit value="提交"/>
对就是这个lay-filter=" "里面的值,好了就只需要这俩个属性,就可以执行我们相应的事件了。
二、表单事件监听
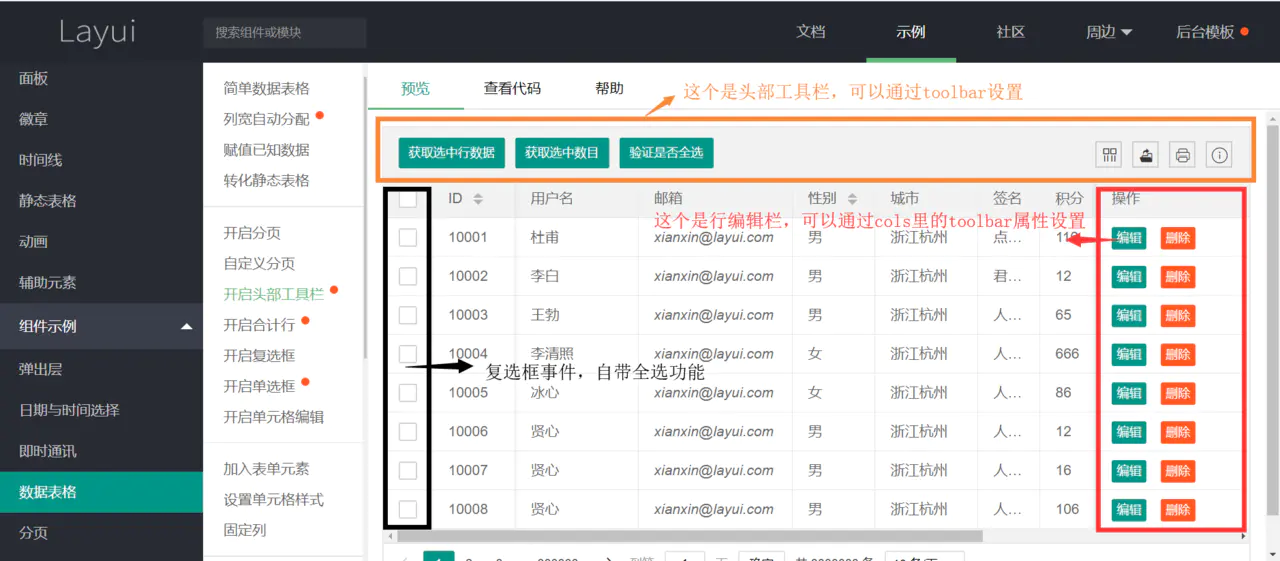
在开始介绍前,我们可以从这张图中,捋一捋思路。

好了好了,我们来解决问题!! 首先建立一个table标签
<table id="demo" lay-filter="table"></table>
1、表头工具栏
这个layui的表头工具栏是独立于表格的,是附加上去的,就是把一个盒子放到表格上面,这样通俗易懂了吧!
第一步,所以我们先建立一个盒子,但是这是一个特殊的盒子,我们需要对其隐藏
<div class="layui-hide layui-btn-group" id="toolbar">
<button class="layui-btn " lay-event="getall">查看所选数据</button>
<button class="layui-btn " lay-event="getnum">查看所选数量</button>
<button class="layui-btn layui-btn-danger" lay-event="delall">批量删除</button>
</div>思考问题
其中有三个属性需要注意,layui-hide隐藏属性,layui-btn-group组按钮,lay-event事件的名称。
如何去辨别我们的操作呢,就是对layui-event设置的不同的值,来进行不同的行为。
第二步,我们在表格模块里引入我们的头部盒子,然后监听事件,来看我们的代码吧!
layui.use('table',function(){
var table = layui.table;
table.render({
elem:'#demo'//表格ID
,url:'数据接口'
,toolbar:'#toolbar'//开启头部栏,写入我们的盒子id
,cols[[…………]]
});
});到此为止我们的表格渲染就完毕了,开始事件!
table.on('event(lay-filter)',function(obj){
//这是格式,event有toolbar头部栏事件,tool行标签事件,edit编辑事件,等等,
括号里的当然就是我们给表格设置的lay-filter属性啦!
obj是这个表格里所有的数据,我们可以console.log(obj)来查看有哪些数据!!
})好了格式差不多介绍完了,开始接着上面的打
table.on('toolbar(table)',function(obj){//我给表格设置的lay-filter叫table
var checkStatus = table.checkStatus('demo')//表格id,获取选中行
//嘿嘿,到了这,我好像说复选框怎么打了,很简单的,{type:'checkbox',fixed:'left'},写到cols里
switch(obj.event)//对lay-event的值,进行不同的判断
{
case 'getall':
layer.msg(JSON.stringify(checkStatus.data));
break;
case 'getnum':
layer.msg(JSON.stringify(checkStatus.data.length));
break;
case 'delall':
//这是我自己打的一个批删,道理都差不多,遍历拿到id传到后台处理!
var a = [];
for (var i = 0; i < checkStatus.data.length; i++) {
a.push(checkStatus.data[i].ProductID)
}
console.log(checkStatus)
let strid = a.toString();
let num = checkStatus.data.length;
if (num != 0) {
$.ajax({
url: '/JD/ShopDelAll?strid=' + strid
, type: 'Delete'
, success: function (d) {
layer.msg("删除了" + num + "条数据");
location.href = '/JD/ShopList';
}
})
}
else {
layer.msg("至少选择一个!")
}
break;
break;
}
});2、表格的行工具栏
其实道理都差不多啦,也是把一个盒子附加到表格里,只不过是每行都有,所以把我们添加的代码,写道cols属性里就好了!!
创建一个盒子
<div class="layui-hide layui-btn-group" id="tool">
<a class="layui-btn layui-btn-warm" lay-event="particulars">查看</a>
<a class="layui-btn layui-btn-normal" lay-event="edit">修改</a>
<a class="layui-btn layui-btn-danger" lay-event="delid">删除</a>
</div>事件监听
这个就简单了哈,咋们前面获取选中状态是不是用了checkStats,对!!!
我们这里不用了,哈哈,直接obj.data就能获取数据
table.on('tool(table2)', function (obj) {
switch (obj.event) {
case 'particulars':
location.href = "/JD/Particulars?productID=" + obj.data.ProductID;
break;//获取id跳转到详情页
case 'delid':
$.ajax({
url: '/JD/ShopDelAll?strid=' + obj.data.ProductID
, type: 'Delete'
, success: function (d) {
obj.del();
layer.msg("删除成功");
}
})
break;//这是我的一个ajax删除方法了,记得删除后要有obj.del()哦,否则数据是不会更新的!
case 'edit':
layer.msg("功能暂未开放,你没有权限");
//嘿嘿,修改和删除差不多啦
break;
}以上就是layui事件监听介绍的详细内容,更多请关注亿速云其它相关文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。