您好,登录后才能下订单哦!
使用CSS对页面进行全方位的控制,主要的方法有四种:行内样式、内嵌式、链接式和导入式,下面我们来分别看一下这四种方式:
一、行内样式
1、特点:最为直接的一种。
2、使用方式
直接在HTML的标记中,使用style属性,将CSS代码写在其中。
3、举例说明
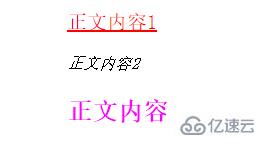
<html> <head> <title>页面标题</title> </head> <body> <p style="color:#FF0000; font-size:20px; text-decoration:underline;">正文内容1</p> <p style="color:#000000; font-style:italic;">正文内容2</p> <p style="color:#FF00FF; font-size:25px; font-weight:bold;">正文内容3</p> </body> </html>

4、评价
行内样式是最为简单的CSS使用方法,但由于需要为每一个标记设置style属性,后期维护成本依然很高,而且网页容易过胖,因此不推荐使用。
二、内嵌式
1、介绍
内嵌样式表就是将CSS写在<head>与</head>之间,并用<style>和</style>标记进行声明。
2、实例说明
<html>
<head>
<title>页面标题</title>
<style type="text/css">
<!--
p{
color:#6600CC;
text-decoration:underline;
font-weight:bold;
font-size:25px;
}
-->
</style>
</head>
<body>
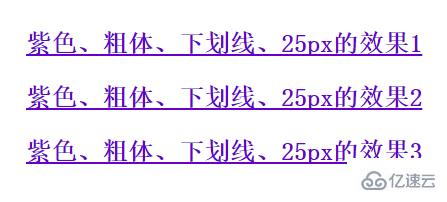
<p>紫色、粗体、下划线、25px的效果1</p>
<p>紫色、粗体、下划线、25px的效果2</p>
<p>紫色、粗体、下划线、25px的效果3</p>
</body>
</html>
3、分析
(1)从例子中可以看出,所有的CSS代码部分被集中在了同一个区域,方便了后期的维护,页面也大大瘦身。
(2)但是,如果有多个页面,对于不同页面上的<p>标记都希望采用同样的风格时,内嵌式就显得略微麻烦,维护成本也不低。
(3)因此,内嵌式仅适用于对特殊页面设置单独的样式风格。
三、链接式
1、地位
链接式CSS样式是使用频率最高,也是最为实用的方法。
2、方式
在HTML的<head>和</head>标记之间加上语句:<link href="css文件" type="text/css" rel="stylesheet">。
3、实例
(1)CSS文件:1.css
h3{
color:#0000FF;
}
p{
color:#FF00FF;
text-decoration:underline;
font-weight:bold;
font-size:20px;
}(2)HTML框架
<html> <head> <title>页面标题</title> <link href="1.css" type="text/css" rel="stylesheet"> </head> <body> <h3>CSS标题1</h3> <p>紫色、粗体、下划线、25px的效果1</p> <h3>CSS标题2</h3> <p>紫色、粗体、下划线、25px的效果2</p> </body> </html>

4、优势
将页面框架HTML代码与美工CSS代码完全分离,使得前期制作和后期维护都十分方便,一个CSS文件可以链接到多个HTML文件中。
四、导入式
1、功能类似于链接式,只是语法和运作方式上略有区别。
2、与链接式比较
(1)采用import方式导入的样式表,在HTML文件初始化时,会被导入到HTML文件内,作为文件的一部分,类似内嵌式的效果;
(2)链接式的CSS文件则是在HTML的标记需要格式时才以链接的方式引入。
3、常用的几种@import语句
可以选择任意一种放在<style>与</style>标记之间。
@import url(1.css);
@import url('1.css');
@import url("1.css");
@import 1.css;
@import '1.css';
@import "1.css";
4、长处
(1)导入样式表的最大用处在于可以让一个HTML文件导入很多的样式表;
(2)不单是在HTML文件的<style>与</style>标记中可以导入多个样式表,在CSS文件中也可以导入其他的样式表。
以上就是如何使用css来控制页面的详细内容,更多请关注亿速云其它相关文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。