您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
JS如何实现盒子拖拽效果?本篇文章给大家详细介绍JS实现盒子拖拽效果的方法,文中示例代码介绍的非常详细。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>拖拽</title>
<body>
<p class="leftBox"></p>
<p class="rightBox">
<!-- 开启拖拽属性draggable -->
<p class="circle" draggable="true"></p>
</p>
</body>
</html>css代码:
<style>
.leftBox {
display: inline-block;
width: 100px;
height: 100px;
border: 1px solid black;
border-radius: 10px;
position: relative;
}
.rightBox {
display: inline-block;
width: 100px;
height: 100px;
border: 1px solid black;
border-radius: 10px;
position: relative;
}
.circle {
width: 50px;
height: 50px;
border-radius: 50%;
background: radial-gradient(25px at center, white, skyblue);
/* 绝对居中 */
position: absolute;
left: 50%;
margin-left: -25px;
top: 50%;
margin-top: -25px;
}
</style>js代码:
<script>
//获取dom元素,分别是左盒子 圆圈 右盒子
var leftBox = document.querySelector('.leftBox');
var circle = document.querySelector('.circle');
var rightBox = document.querySelector('.rightBox');
var text = document.querySelector('.text');
//移动circle
circle.
//开启左盒子的移入事件
leftBox.ondragover = function (event) {
event.preventDefault();
}
leftBox.ondrop = function () {
leftBox.appendChild(circle);
}
//开启右盒子的移入事件
rightBox.ondragover = function (event) {
event.preventDefault();
}
rightBox.ondrop = function () {
rightBox.appendChild(circle);
}
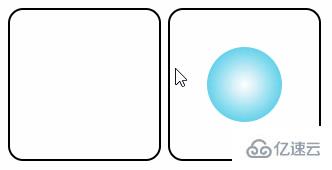
</script>效果:

说明:

关于事件的用法,官方用到了object.addEventListener("dragover", myScript)和event.target.id
以上就是JS实现盒子拖拽效果的详细内容,更多请关注亿速云其它相关文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。