жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
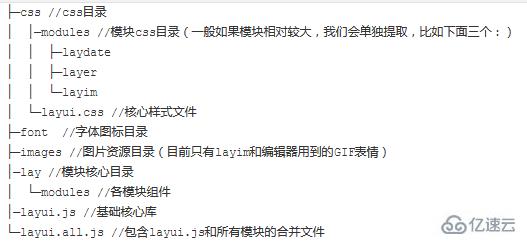
layuiеҰӮдҪ•е®һзҺ°зҷ»еҪ•еҠҹиғҪпјҹзӣёдҝЎеҫҲеӨҡж–°жүӢе°ҸзҷҪиҝҳжІЎеӯҰдјҡиҝҷдёӘжҠҖиғҪпјҢйҖҡиҝҮиҝҷзҜҮж–Үз« зҡ„жҖ»з»“пјҢеёҢжңӣдҪ иғҪеӯҰдјҡеӯҰдјҡиҝҷдёӘжҠҖиғҪгҖӮд»ҘдёӢиө„ж–ҷжҳҜе®һзҺ°зҡ„жӯҘйӘӨгҖӮдёҖгҖҒlayuiжЎҶжһ¶зҡ„ж–Ү件结жһ„еҰӮдёӢпјҡ

еҶ…зҪ®ж–№жі•configзҡ„дҪҝз”Ё
еҸҜд»ҘеңЁдҪҝз”ЁжЁЎеқ—д№ӢеүҚпјҢе…ЁеұҖеҢ–й…ҚзҪ®дёҖдәӣеҸӮж•°пјҢеҰӮдёӢпјҡ
layui.config(
{
dir : '/res/layui/' //layui.js жүҖеңЁи·Ҝеҫ„пјҲжіЁж„ҸпјҢеҰӮжһңжҳҜscriptеҚ•зӢ¬еј•е…Ҙlayui.jsпјҢж— йңҖи®ҫе®ҡиҜҘеҸӮж•°гҖӮпјүпјҢдёҖиҲ¬жғ…еҶөдёӢеҸҜд»Ҙж— и§Ҷ
,
version : false //дёҖиҲ¬з”ЁдәҺжӣҙж–°жЁЎеқ—зј“еӯҳпјҢй»ҳи®ӨдёҚејҖеҗҜгҖӮи®ҫдёәtrueеҚіи®©жөҸи§ҲеҷЁдёҚзј“еӯҳгҖӮд№ҹеҸҜд»Ҙи®ҫдёәдёҖдёӘеӣәе®ҡзҡ„еҖјпјҢеҰӮпјҡ201610
,
debug : false //з”ЁдәҺејҖеҗҜи°ғиҜ•жЁЎејҸпјҢй»ҳи®ӨfalseпјҢеҰӮжһңи®ҫдёәtrueпјҢеҲҷJSжЁЎеқ—зҡ„иҠӮзӮ№дјҡдҝқз•ҷеңЁйЎөйқў
,
base : '' //и®ҫе®ҡжү©еұ•зҡ„LayuiжЁЎеқ—зҡ„жүҖеңЁзӣ®еҪ•пјҢдёҖиҲ¬з”ЁдәҺеӨ–йғЁжЁЎеқ—жү©еұ•
}
);
//иҝҷйҮҢжҲ‘дё»иҰҒжқҘзҗҶи§ЈдёӢbaseеҸӮж•°пјҢеҪ“жҲ‘иҮӘе®ҡд№үдәҶдёҖдёӘжЁЎеқ—пјҢеҰӮuser.jsпјҢж”ҫеңЁ/static/js/зӣ®еҪ•дёӢпјҢеҚідёҚжҳҜlayuiйҮҢжңүзҡ„пјҢйӮЈд№ҲжҲ‘еҸҜд»ҘйҖҡиҝҮеҰӮдёӢж–№жі•дҪҝз”ЁиҮӘе®ҡд№үжЁЎеқ—йҮҢзҡ„ж–№жі•пјҡ
layui.config(
{
base : "/static/js/"
}
).use(['user'], function ()
{
var user = layui.user;
user.findUsrByUserName(username);
}
);
]зҷ»еҪ•йЎөйқўзҡ„е®һзҺ°
пјҲ1пјүзҷ»йҷҶпјҢжҲ‘дё»иҰҒз”ЁдәҶlayuiзҡ„иҪ®ж’ӯе’ҢжҸҗдәӨеҠҹиғҪпјҢиҜӯиЁҖеӨӘжғЁзҷҪiпјҢзӣҙжҺҘиҙҙд»Јз Ғпјҡ
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8" />
<title>зҷ»еҪ•</title>
<link rel="stylesheet" href="/resource/plugins/layui/css/layui.css" type="text/css" />
<link rel="stylesheet" href="/resource/css/login.css" type="text/css" />
<script type="text/javascript" src="/resource/plugins/layui/layui.js">
</script>
</head>
<body>
<div class="layui-carousel video_mask" id="login_carousel">
<div carousel-item="">
<div class="carousel_div1"></div>
<div class="carousel_div2"></div>
<div class="carousel_div3"></div>
<div class="carousel_div4"></div>
<div class="carousel_div5"></div>
</div>
<div class="login layui-anim layui-anim-up">
<h2>зҷ»еҪ•</h2>
<form class="layui-form" action="" method="post">
<div class="layui-form-item">
<input type="text" name="username" lay-verify="required" placeholder="иҜ·иҫ“е…Ҙз”ЁжҲ·еҗҚ" autocomplete="off" value="" class="layui-input" />
</div>
<div class="layui-form-item">
<input type="password" name="password" lay-verify="required" placeholder="иҜ·иҫ“е…ҘеҜҶз Ғ" autocomplete="off" value="" class="layui-input" />
</div><button class="layui-btn layui-btn-normal login_btn" lay-submit="" lay-filter="login">зҷ»йҷҶзі»з»ҹ</button>
</form>
</div>
</div>
</body>
</html> < script type = "text/javascript" >
//<![CDATA[
layui.use(['form', 'layer', 'jquery', 'carousel'], function ()
{
var $ = layui.jquery,
form = layui.form,
carousel = layui.carousel;
/**иғҢжҷҜеӣҫзүҮиҪ®ж’ӯ*/
carousel.render(
{
elem : '#login_carousel',
width : '100%',
height : '100%',
interval : 2000,
arrow : 'none',
anim : 'fade',
indicator : 'none'
}
);
/**зӣ‘еҗ¬зҷ»йҷҶжҸҗдәӨ*/
form.on('submit(login)', function (data)
{
//еј№еҮәloading
var loginLoading = top.layer.msg('зҷ»йҷҶдёӯпјҢиҜ·зЁҚеҖҷ',
{
icon : 16,
time : false,
shade : 0.8
}
);
//и®°еҪ•ajaxиҜ·жұӮиҝ”еӣһеҖј
var ajaxReturnData;
//зҷ»йҷҶйӘҢиҜҒ
$.ajax(
{
url : '/login/login',
type : 'post',
async : false,
data : data.field,
success : function (data)
{
ajaxReturnData = data;
}
}
);
//зҷ»йҷҶжҲҗеҠҹ
if (ajaxReturnData.rendercode == 0)
{
window.location.href = "/";
top.layer.close(loginLoading);
return false;
}
else
{
top.layer.close(loginLoading);
top.layer.msg(ajaxReturnData.errmsg,
{
icon : 5
}
);
return false;
}
}
);
}
);
//]]>
< / script >дёҠж–ҮжҸҸиҝ°зҡ„е°ұжҳҜlayuiе®һзҺ°зҷ»еҪ•еҠҹиғҪпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶иҮӘе·ұеҠЁжүӢе®һйӘҢдҪҝз”ЁиҝҮжүҚиғҪйўҶдјҡгҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…іеҶ…е®№пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ