您好,登录后才能下订单哦!
这篇文章主要讲解了VSCode怎么配合pipenv搞定虚拟环境,内容清晰明了,对此有兴趣的小伙伴可以学习一下,相信大家阅读完之后会有帮助。
VSCode指定Python路径快捷运行py脚本之前写过了,这样配置有一个问题:所有的python脚本都使用的同一个python来执行的.现在是虚拟环境的天下,怎样做到不同的项目使用的不同的Python环境呢
想做到这个也简单,关键三点
一.使用不同的VSCode打开不同的项目
二.虚拟环境以同样的文件夹名放在项目根目录如.venv
三.之前的python路径设置相对路径 .venv/bin/python
预期目标两个:
一 使用Command+Shift+b运行时使用当前虚拟环境的python
二 py文件右键 在终端中打开 或 Open in Integrated Terminal 时自动激活当前虚拟环境

因为笔者钟爱pipenv所以就以它创建虚拟环境演示了.
创建项目并将虚拟环境放在.venv
Desktop mkdir c_test_py Desktop cd c_test_py c_test_py mkdir .venv c_test_py pipenv --python 3.8.2 Creating a virtualenv for this project... Pipfile: /Users/rainbird/Desktop/c_test_py/Pipfile Using /Users/rainbird/.pyenv/versions/3.8.2/bin/python (3.8.2) to create virtualenv... Creating virtual environment...Already using interpreter /Users/rainbird/.pyenv/versions/3.8.2/bin/python Using base prefix '/Users/rainbird/.pyenv/versions/3.8.2' New python executable in /Users/rainbird/Desktop/c_test_py/.venv/bin/python Installing setuptools, pip, wheel... done. Running virtualenv with interpreter /Users/rainbird/.pyenv/versions/3.8.2/bin/python Successfully created virtual environment! Virtualenv location: /Users/rainbird/Desktop/c_test_py/.venv Creating a Pipfile for this project... ➜ c_test_py pipenv shell Launching subshell in virtual environment... . /Users/rainbird/Desktop/c_test_py/.venv/bin/activate c_test_py . /Users/rainbird/Desktop/c_test_py/.venv/bin/activate (c_test_py) ➜ c_test_py python -V Python 3.8.2 (c_test_py) ➜ c_test_py
通过上面可以看到,我们最后一个pipenv shell成功激活了当前目录下的.venv的虚拟环境
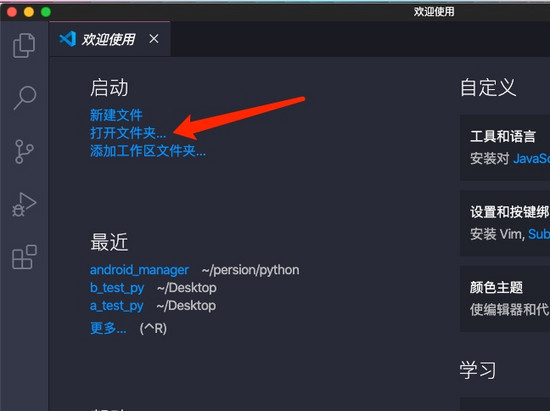
VSCode新建窗口打开新工程

或者直接将新创建c_test_py文件件拖到新容器也可以.
配置python路径为相对路径
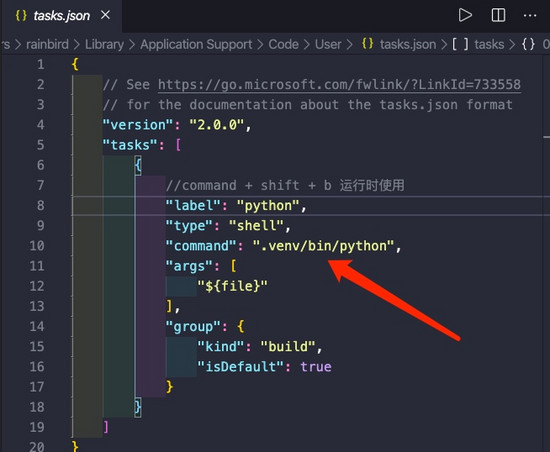
VSCode菜单-终端->配置任务

将之前的绝对路径改成相对路径 .venv/bin/python
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
//command + shift + b 运行时使用
"label": "python",
"type": "shell",
"command": ".venv/bin/python",
"args": [
"${file}"
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}验证
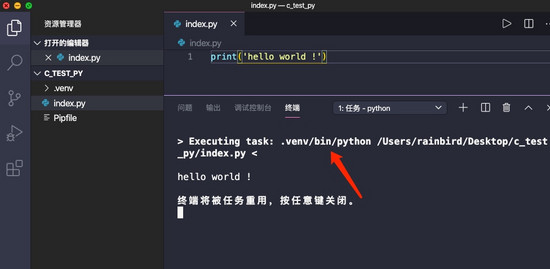
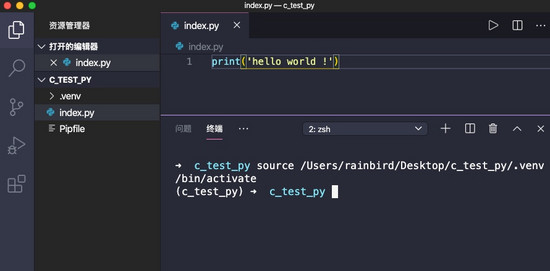
在新开的文件夹里新建index.py并输出hello world
print('hello world !')
通过command+shift+b运行发现已经是使用的相对路径了.

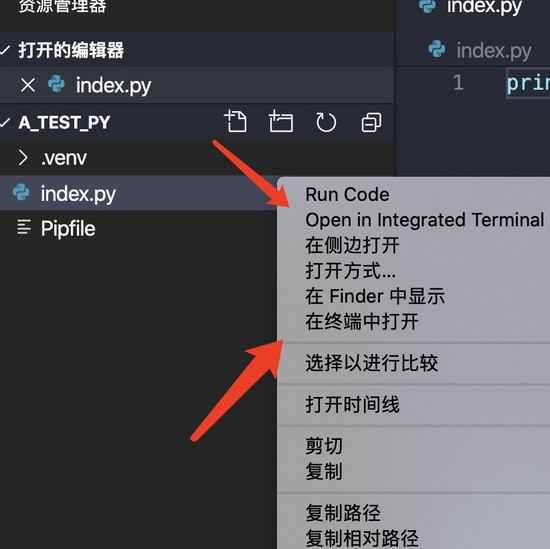
在index.py上右键选择 在终端中打开

也自动激活了当前虚拟环境,完美!!!
看完上述内容,是不是对VSCode怎么配合pipenv搞定虚拟环境有进一步的了解,如果还想学习更多内容,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。