您好,登录后才能下订单哦!
怎么在django项目中新增一个app?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
1.在pycharm的工具栏找到 Tools,点击之后会有“Run manage.py task”选项,点击它之后,在pycharm下面会出现一个输入界面,在里面输入
“startapp appName(你的App名称)”
回车之后就可以在工程下面看到你新建的App了。
2.直接在Pycharm的命令行,直接输入
python manage.py startapp appName(You are appName)
就OK!
创建完成以后,还需要对其进行注册。找到跟django项目同名的包下面的settings.py文件中的INSTALLED_APPS,然后把要添加的app添加到最后一行,后面加上逗号,至此,我们的app就创建完成了。
注意:两种方法成功的前提是项目中没有报错。
补充知识:如何在django下建立多个app
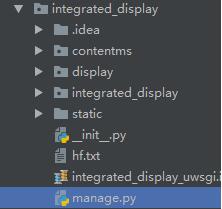
django是MTV模式,即template(页面展现),modle(数据库表对象),view(业务逻辑处理),在开发中发现,随着项目功能的增多,把所有的功能模块放在一个app肯定不切实际,也不符合网站开发的原则。下图是我在做的一个数据可视化分析平台,项目名:integrated_display 两个app:分别是 contentms 和 display,建立app的命名很简单,Python
manage.py startapp appname即可,这里重点说明的是,针对不同的app在同一个项目下,
1:对应静态资源(html,css,js)的访问如何区分开来,
2:不同app的url如何书写

解决第一个问题:
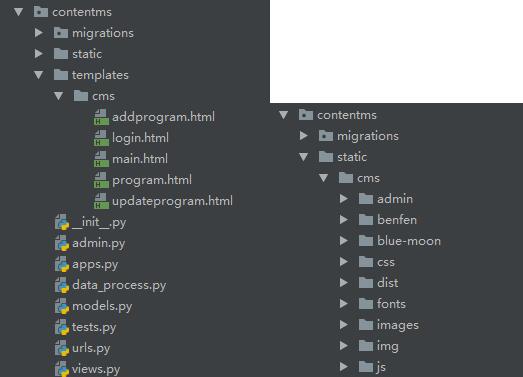
如下图所示,展现是contentms 下面的文件,一般新建app,直接在app里面,新建templates和static文件夹,然后将对应的文件放入到里面就行,但是当项目中建立多个app,解决同名冲突,需要在templates下再创建一个文件夹,这样就解决假设有两个app中都有main.html页面,到底跳转到哪个页面的问题,在views.py文件页面跳转 render中在html前加上外面的文件夹的名称,这里是cms,
如:return render(request,'cms/program.html',{'authority':authority,}),
同样在静态文件里面也新建cms文件夹,静态文件内容放入到cms里面,访问静态文件形式
如:<link href="{% static 'cms/css/sweetalert.css'%}" rel="external nofollow" rel="stylesheet"/>,
这样问题1就解决了

问题2:
项目的url.py文件内容
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^cms/', include('contentms.urls', namespace="cms")),
url(r'^display/', include('display.urls', namespace="display")),
]app contentms的url.py文件内容
urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^$', views.login, name='login'), ]
app display的url.py文件内容:
urlpatterns = [ url(r'^admin/', admin.site.urls), # url(r'^$', views.platform, name='platform'), url(r'^$', views.login, name='login'), url(r'^channel/$',views.channel,name='channel'), url(r'^program/$',views.program,name='program'), ]
关于怎么在django项目中新增一个app问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。