您好,登录后才能下订单哦!
问题背景
公司的项目是前后端分离,前端Vue+后端JavaSpringBoot为主,部分功能是PythonTornado,那么需要支持一个是跨域以及Options请求。
Option请求
只需要跟处理get一样处理options请求就可以了。vue一般需要访问options方法, 如果报错则很难继续,所以只要通过就行了,当然需要其他逻辑就自己控制。
#COM串口
class SerialHandler(BaseHandler):
#处理GET请求
def get(self):
self.write('血压监测结果为:')
#省略其他逻辑
#处理OPTIONS请求
def options(self):
#返回方法1
#self.set_status(204)
#self.finish()
#返回方法2
self.write('{"errorCode":"00","errorMessage","success"}')
跨域请求
既然是前后端分离,那就肯定会遇到cros跨域请求难题,可以设置一个BaseRequest,然后继承即可。
class BaseHandler(tornado.web.RequestHandler):
#blog.csdn.net/moshowgame 解决跨域问题
def set_default_headers(self):
self.set_header('Access-Control-Allow-Origin', '*')
self.set_header('Access-Control-Allow-Headers', '*')
self.set_header('Access-Control-Max-Age', 1000)
#self.set_header('Content-type', 'application/json')
self.set_header('Access-Control-Allow-Methods', 'POST, GET, OPTIONS')
self.set_header('Access-Control-Allow-Headers',#'*')
'authorization, Authorization, Content-Type, Access-Control-Allow-Origin, Access-Control-Allow-Headers, X-Requested-By, Access-Control-Allow-Methods')
补充知识:Python之flask框架配置接口,处理跨域
Flask框架介绍
Flask是当下流行的Web框架,它是用Python实现的。
Flask显著的特点是:它是一个“微”框架。”微”意味着Flask旨在保持核心的简单,但同时又易于扩展。默认情况下,Flask 不包含数据库抽象层、表单验证,或是其它任何已有多种库可以胜任的功能。然而,Flask 支持用扩展来给应用添加这些功能。众多的扩展提供了数据库集成、表单验证、上传处理、各种各样的开放认证技术等功能。Flask的这些特性,使得它在Web开发方面变得非常流行。
Flask安装
通过python的pip包管理工具进行安装,python3之后下载python也会自动带出pip。
验证pip是否安装:打开命令行直接输入pip,如果出现下面的显示则表示已安装

安装flask:
pip install flask
Flask使用
import flask,json #引入flask框架
server = flask.Flask(__name__) #实例化server,把当前这个python文件当做一个服务,__name__代表当前这个python文件
@server.route('/index',methods=['get']) #'index'是接口路径,methods不写,则默认get请求
#装饰器下面的函数为一个接口
def index():
res = {'msg':'接口返回信息','code':'0000'}
return json.dumps(res,ensure_ascii=False)
#json.dumps序列化时对中文默认使用ascii编码,想输出真正的中文需要指定ensure_ascii=False
#启动服务
server.run(port=8080,debug=True,host='0.0.0.0')
#debug=True改了代码后,不用重启,它会自动重启
#'host'='0.0.0.0'别人可以通过IP访问
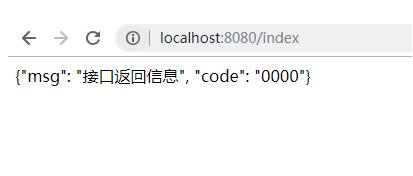
结果:

前端请求数据
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>python接口测试</title>
<script src="http://static.wanlianjin.com/data/m/wlcs/js/nocar/jquery-1.7.2.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<button onclick="getMessage()">点击获取数据</button>
<script>
function getMessage(){
$.ajax({
url:'http://100.39.8.55:8080/index',
type:'GET',
dataType:'json',
succrss:(data)=>{
console.log(data)
}
})
}
</script>
</body>
</html>
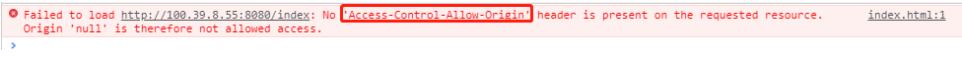
结果:

因协议、域名、端口的不同,接口请求的数据需要进行跨域
解决方法如下:
1.JSONP
将dataType改为jsonp,仅用于GET方法

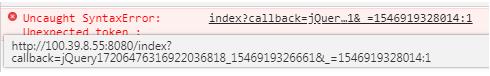
注意:
请求到数据是一个纯Json格式的话,是不能用Jsonp方式调用的,支持Jsonp方式的url返回的一定是js脚本,一般是一句函数调用,请注意报的错是callback=,=号后面的就是你得到的。callback是客户端页面定义的函数名,JSONP方式会在返回的Javascript代码里面调用这个函数,JSON数据是当做参数传入方法的而不是直接返回一个json。这个地址不支持jsonp,请求来的数据是json,浏览器要把当做Javascript来解析,遇到 “:” 就报错了。如果这个地址支持JSONP,应该返回Javascript代码,在代码里面调用callback函数才对。
修改客户端和服务端代码:
客户端:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>python接口测试</title>
<script src="http://static.wanlianjin.com/data/m/wlcs/js/nocar/jquery-1.7.2.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<button onclick="getMessage()">点击获取数据</button>
<script>
function jsonpCallback(data) {
console.log("jsonpCallback: " + JSON.parse(data).name)
}
function getMessage(){
$.ajax({
url:'http://100.39.8.55:8080/index?callback=?',
type:'GET',
dataType:'jsonp',
crossDomain:true,
contentType: "application/jsonp;",
// jsonp 字段含义为服务器通过什么字段获取回调函数的名称
jsonp: 'callback',
// 声明本地回调函数的名称,jquery 默认随机生成一个函数名称
jsonpCallback: 'jsonpCallback',
success: function(data) {
console.log("ajax success callback: " + JSON.parse(data).name)
},
error: function(jqXHR, textStatus, errorThrown) {
console.log(textStatus + ' ' + errorThrown);
}
})
}
</script>
</body>
</html>
服务端:
import flask,json #引入flask框架
server = flask.Flask(__name__) #实例化server,把当前这个python文件当做一个服务,__name__代表当前这个python文件
@server.route('/index',methods=['get']) #'index'是接口路径,methods不写,则默认get请求
#装饰器下面的函数为一个接口
def index():
data = '{"name":"xiaoming","age":"15"}'
callback = 'jsonpCallback'
jsonp = callback + '(' + json.dumps(data) + ')'
return jsonp #返回的是代码字样
#启动服务
server.run(port=8080,debug=True,host='0.0.0.0')
#debug=True改了代码后,不用重启,它会自动重启
#'host'='0.0.0.0'别人可以通过IP访问
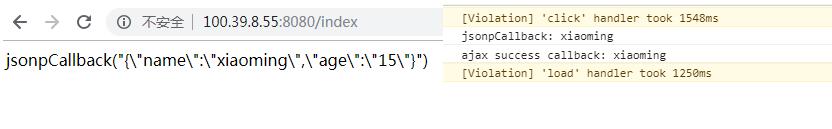
结果:

2.Flask-CORS
安装:pip install flask-cors
服务端代码:
import flask,json #引入flask框架
from flask_cors import CORS
server = flask.Flask(__name__) #实例化server,把当前这个python文件当做一个服务,__name__代表当前这个python文件
# r'/*' 是通配符,让本服务器所有的URL 都允许跨域请求
CORS(server, resources=r'/*')
@server.route('/index',methods=['get']) #'index'是接口路径,methods不写,则默认get请求
#装饰器下面的函数为一个接口
def index():
data = {"name":"xiaoming","age":"15"}
return json.dumps(data,ensure_ascii=False)
#启动服务
server.run(port=8080,debug=True,host='0.0.0.0')
#debug=True改了代码后,不用重启,它会自动重启
#'host'='0.0.0.0'别人可以通过IP访问
以上这篇Python Tornado之跨域请求与Options请求方式就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。