您好,登录后才能下订单哦!
QRadioButton 继承自 QAbstractButton,其主要作用提供用户一些互斥的按钮。
QRadioButton 只有一个的时候,功能类似于复选框, 可以选择和取消,但是如果有多个,则必须有一个被选中
| 方法 | 描述 |
|---|---|
| setCheckanle() | 设置按钮是否已经被选中,可以改变单选按钮的选中状态,如果设置为True则表示单选按钮将保持以点击和释放状态 |
| isChecked() | 返回单选按钮的状态,返回值True或False |
| setText() | 设置单选按钮显示的文本 |
| text() | 返回单选按钮显示的文本 |
QRadioButton按钮的使用实例
import sys
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import *
class RadioDemo(QWidget):
def __init__(self,parent=None):
super(RadioDemo,self).__init__(parent)
#水平布局
layout=QHBoxLayout()
self.btn1=QRadioButton('Button1')
#默认选中btn1
self.btn1.setChecked(True)
#toggled信号与槽函数绑定
self.btn1.toggled.connect(lambda :self.btnstate(self.btn1))
layout.addWidget(self.btn1)
self.btn2 = QRadioButton('Button2')
self.btn2.toggled.connect(lambda: self.btnstate(self.btn2))
layout.addWidget(self.btn2)
self.setLayout(layout)
self.setWindowTitle('RadioButton demo')
def btnstate(self,btn):
#输出按钮1与按钮2的状态,选中还是没选中
if btn.text()=='Button1':
if btn.isChecked()==True:
print(btn.text()+"is selected")
else:
print(btn.text()+"is deselected")
if btn.text()=="Button2":
if btn.isChecked() == True:
print(btn.text() + "is selected")
else:
print(btn.text() + "is deselected")
if __name__ == '__main__':
app=QApplication(sys.argv)
radioDemo=RadioDemo()
radioDemo.show()
sys.exit(app.exec_())
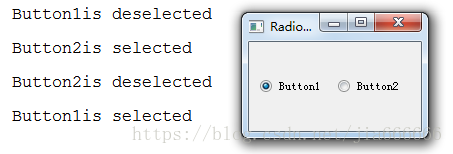
效果如图

在这个例子中,两个互斥的单选框被放置在窗口中
第一个单选按钮btn1,被设置成默认状态
self.btn1.setChecked(True)
当选择两个按钮相互切换时,按钮的状态发生改变,将触发toggle信号,并与槽函数btnstate()连接。使用lamdba的方式允许将源信号传递给槽函数,将按钮作为参数
self.btn1.toggled.connect(lambda :self.btnstate(self.btn1)) self.btn1.toggled.connect(lambda :self.btnstate(self.btn1))
当发射toggled信号后,使用btnstate()函数来检查按钮的状态
所有QRadioButton的控件是互斥的,所以也可以通过多个父控件来对QRadioButton进行分组。不过,一般使用QButtonGroup来对按键进行分组。通过按键分组的方式来让不同类型的QRadioButton不互相排斥。
本文主要讲解了PyQt5单选按钮控件QRadioButton详细使用方法与实例,更多关于PyQt5控件知识请查看下面的相关链接
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。