您好,登录后才能下订单哦!
本篇文章为大家展示了在Nginx中部署Angular项目时需要注意哪些问题,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
server {
listen 80;
server_name 192.168.190.131;
#sendfile on;
#charset koi8-r;
access_log /var/log/nginx/host.access.log main;
location / {
root /chanchaw/app/angular;
index index.html index.html;
try_files $uri $uri/ /index.html;
}
error_page 404 /index.html;
location = /index.html {
root /chanchaw/app/angular;
}
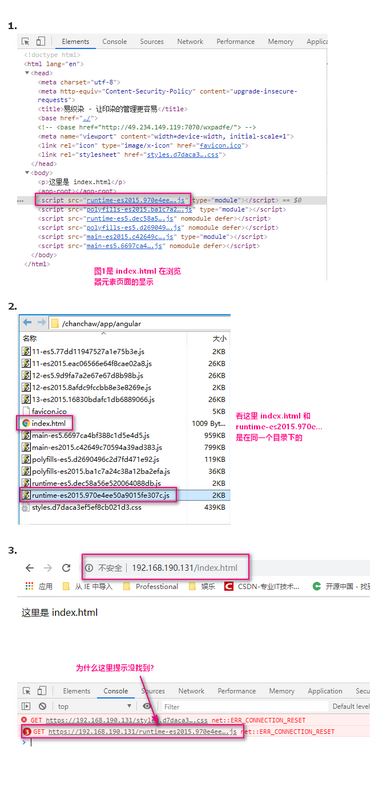
}上面的 server_name 后面是 CentOS7.3 的IP地址,后面的 location 中要特别注意:try_files $uri $uri/ /index.html,这里是防止浏览器中刷新导致404,那么重点来了,部署到Nginx 后浏览器测试出现下面的问题:

明明index.html 和 js 文件是在同一个目录下为什么会找不到?chrome 这样,firefox 也这样,好吧,换换IE试试吧。
解决
原来chrome 和 firefox 都会自动将 http 转换为 https 来发出请求,而自己试验用的 CentOS 是安装在虚拟机中的,压根就没想过要部署 ssl ,由于 ie 不会转换协议,所以 ie 上测试是没问题的。
上述内容就是在Nginx中部署Angular项目时需要注意哪些问题,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。