您好,登录后才能下订单哦!
进入Qt Designer,加入控件,本文以按钮为例。
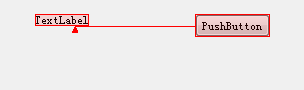
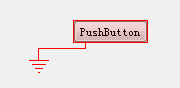
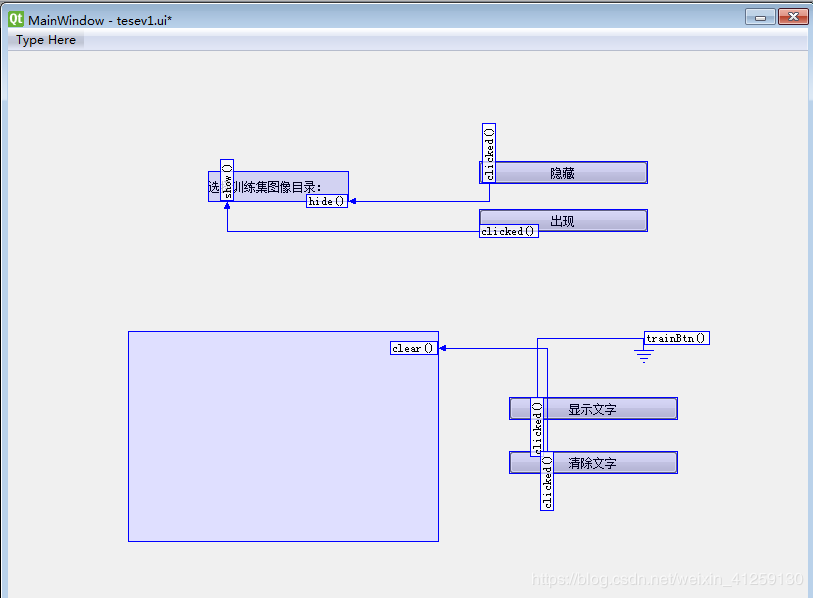
按F4开始后,选择需要加入信号与槽的按钮,如下图所示该按钮会变红,按住鼠标拉出一条红线,若该按钮需控制旁边的label,则红线连接到label上(图1),若对框体(MainWindow)进行操作,则链接到框体上,会出现一个像物理中“地线”似的符号(图2)。

图1

图2
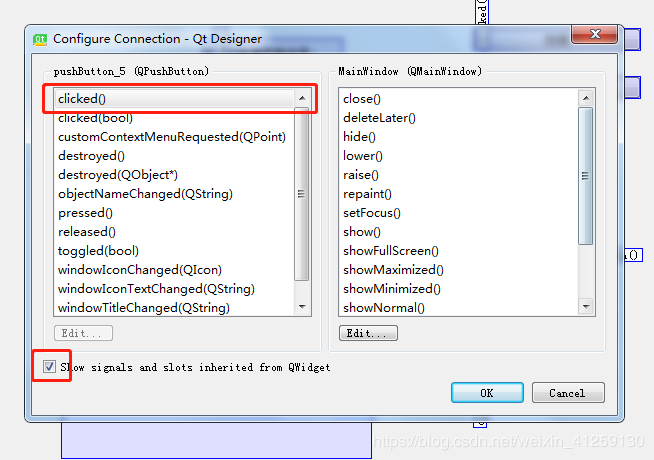
连接后,会弹出如下窗体(图3),左侧界面选择信号,如下图中选择“clicked()”代表点击按钮触发右侧对应槽的操作。
勾选下方的“show signals。。。。”后,右侧界面出现系统中已定义好的槽,如"clear()"代表清空,“close()”代表关闭。
若不勾选下方的“show signals。。。。”,则需自定义槽。(只有连接框体时(MainWindow)才可自定义槽)
 图3
图3
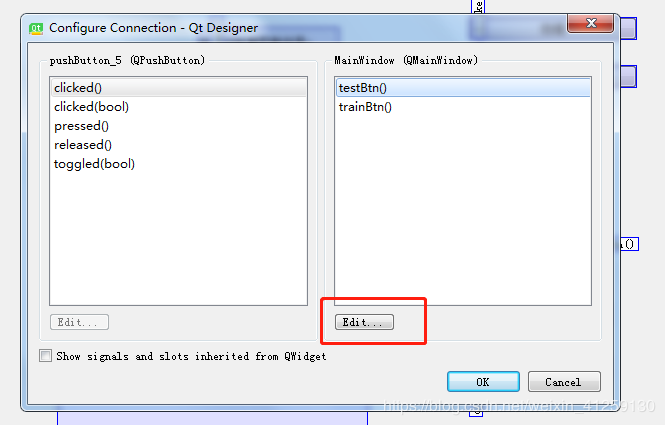
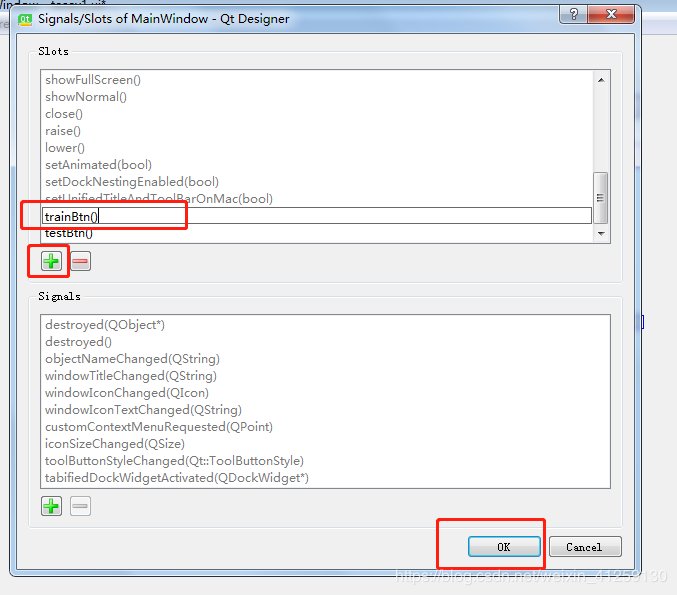
若不勾选下方的“show signals。。。。”,则跳出如下界面(图4),(右侧界面为我自定义槽,若没有自定义过,右侧应该为空。)点下右侧下方Edit,弹出图5。
 图4
图4
 图5
图5
点击加号,更改自定义槽的名字(图中trainBtn()为自定义槽),而后选择确定,界面回到图4,此时右侧界面会出现已经添加好的自定义槽。在图4中,选择好信号和槽后,点击确定,即可创建完成该按钮的信号与槽,即点击该按钮将进行的操作。
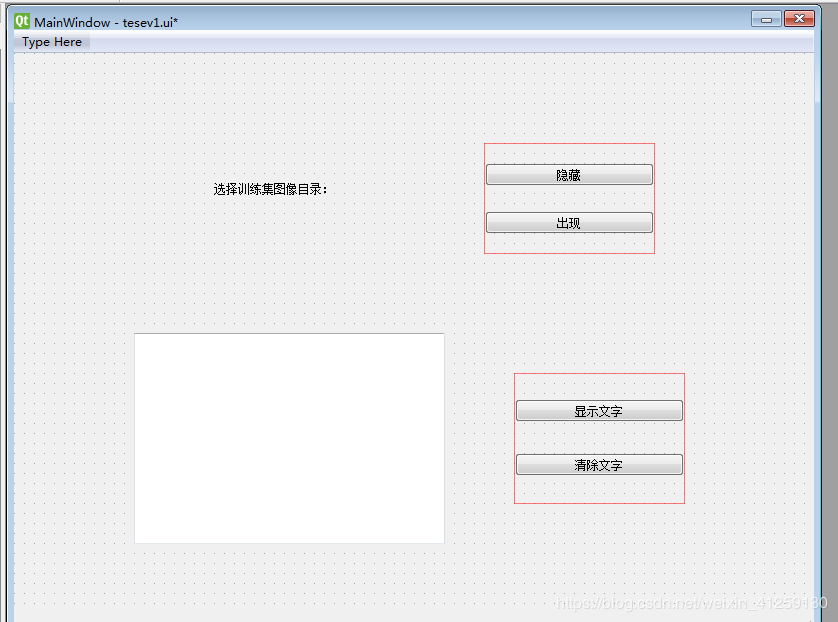
本文构建了一个简单界面,如下图6、图7所示:
隐藏与出现控制左侧“label”,槽分别为“hide()”,“show()”。
显示文字与清除文字控制左侧“textBrowser”,清除文字按钮的槽为“clear()”,显示文字为自定义槽。相关代码在后面添加自定义槽功能中详述。
 图6
图6
 图7
图7
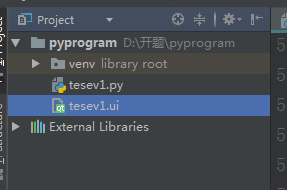
保存Qt Designer文件。切换回pycharm界面,列表中的“.ui”文件即刚刚设计的界面(图8)。将“.ui”文件转换为“.py”文件后(参考文章开头的博客),在“.py”文件中添加自定义槽代码。(与ui文件相同名字的py文件)

图8
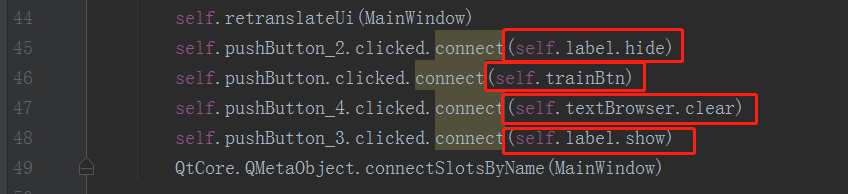
找到编写按钮的代码,如下图9所示。按图中更改括号中内容为:self.自定义槽的名字。
 图9
图9
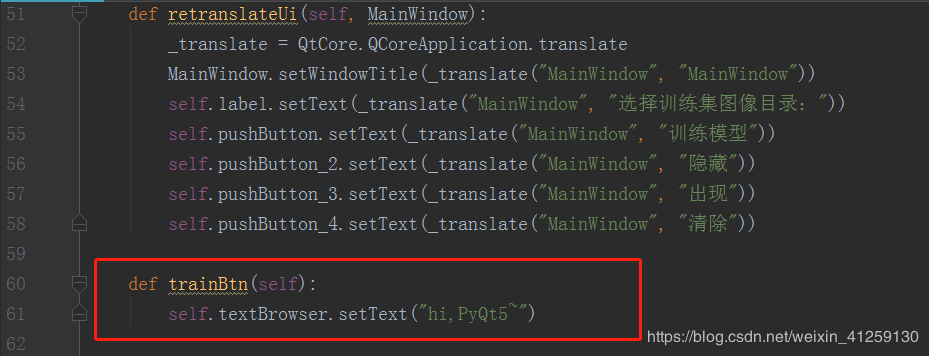
在该类的最后增加自定义函数,如下图10所示,实现功能为:在textBrowser控件中输出“hi,PyQt5”。
 图10
图10
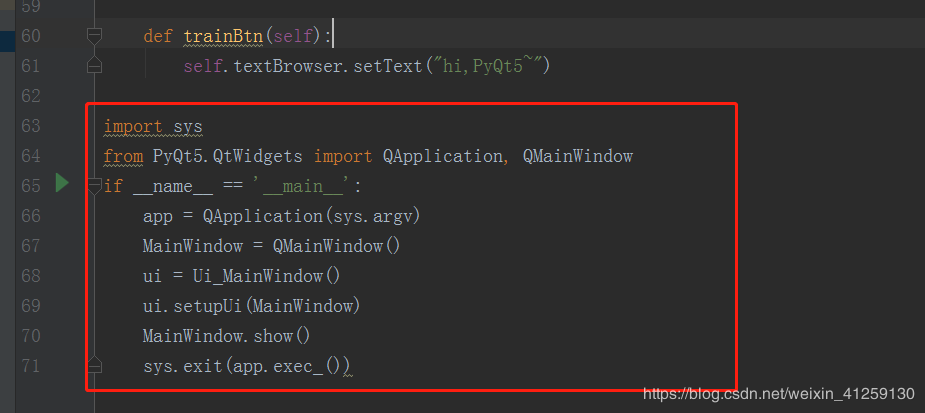
在代码的最后,加入主函数,方可运行,代码如下图11所示:
 图11
图11
好了,本文主要介绍了python GUI库图形界面开发之PyQt5信号与槽基本操作如果错误欢迎指出,更多关于这方面的文章请查看下面的相关链接
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。