您好,登录后才能下订单哦!
这篇文章将为大家详细讲解关于vue 组件的介绍,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
Vue的两大核心
1. 数据驱动 - 数据驱动界面显示
2. 模块化 - 复用公共模块,组件实现模块化提供基础
组件渲染过程
template ---> ast(抽象语法树) ---> render ---> VDom(虚拟DOM) ---> 真实的Dom ---> 页面
Vue组件需要编译,编译过程可能发生在
对应的两种方式 runtime-only vs runtime-compiler
runtime-only(默认)
runtime-compiler
启用runtime-compiler
vue.config.js(若没有手动创建一个)
module.exports = {
runtimeCompiler: true //默认false
}1. 字符串形式定义(不推荐)
例子
const CustomButton = {
template: "<button>自定义按钮</button>"
};这种形式在运行时才把template编译成render函数,因此需要启用运行时编译(runtime-compiler)
2. 单文件组件(推荐)
创建.vue后缀的文件,定义如下
<template> <div> <button>自定义按钮</button> </div> </template>
<template> 里只能有一个根节点,即第一层只能有一个节点,不能多个节点平级
这种形式在打包的时就编译成render函数,因此跟推荐这种方式定义组件
1. 全局注册
全局注册是通过Vue.component()注册
import CustomButton from './components/ComponentDemo.vue'
Vue.component('CustomButton', CustomButton)优点
缺点
适合
2. 局部注册
在需要的地方导入
<template>
<div id="app">
<customButton></customButton>
</div>
</template>
<script>
import CustomButton from "./components/ComponentDemo.vue";
export default {
name: "App",
components: { CustomButton }
};
</script>优点
缺点
适合
组件复用
<template> <div id="app"> <img alt="Vue logo" src="./assets/logo.png" /> <customButton></customButton> <customButton></customButton> <customButton></customButton> </div> </template>
customButton 组件
<template>
<div id="app">
<button @click="increment">click me {{times}} times</button>
</div>
</template>
<script>
export default {
data() {
return { times: 0 };
},
methods: {
increment() {
return this.times++;
}
}
};
</script>每个组件都会创建一个新实例,组件的data必须是function,因为每个实例维护自己的data数据
1. 通过props属性
定义一个button,按钮文本通过props传入
<template>
<button> {{buttonText}} </button>
</template>
<script>
export default {
props: {
buttonText: String
}
};
</script>调用者通过attribute传入
<customButton buttonText="Button 1"></customButton> <customButton buttonText="Button 2"></customButton> <customButton buttonText="Button 3"></customButton>
运行效果

2. 通过插槽<slot></slot>
组件在需要替换的地方放入插槽<slot></slot>
<template>
<button ><slot>Defalt Button</slot></button>
</template>
<script>
export default {
props: {
buttonText: String
}
};
</script>调用者的innerHtml会替换插槽的值,若为空,使用默认的
运行效果

注意:看到是用自定义组件的innerHtml替换插槽,若插槽只有一个,可以不写name attribute,若多个插槽需指定插槽name attribute
1. 在组件内部调用this.$emit触发自定义事件
<template>
<div >
<button @click="increment">
<slot>Defalt Button</slot>
</button>
<span>Click me {{times}} times</span>
</div>
</template>
<script>
export default {
props: {
buttonText: String
},
data() {
return { times: 0 };
},
methods: {
increment() {
this.times++;
("increment");
}
}
};
</script>2. 调用者监听自定义事件
<template>
<div id="app">
<customButton @increment="handleIncrement"></customButton>
<customButton @increment="handleIncrement">
<span >Button 2</span>
</customButton>
<customButton @increment="handleIncrement">Button 3</customButton>
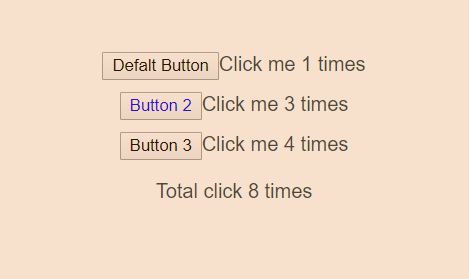
<p>Total click {{totalClicks}} times</p>
</div>
</template>
<script>
import CustomButton from "./components/ComponentDemo.vue";
export default {
name: "App",
components: { CustomButton },
data() {
return { totalClicks: 0 };
},
methods: {
handleIncrement() {
this.totalClicks++;
}
}
};
</script>3. 运行效果

关于vue 组件的介绍就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。