您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要为大家展示了实现bootstrap-table后端分页功能代码示例,内容简而易懂,希望大家可以学习一下,学习完之后肯定会有收获的,下面让小编带大家一起来看看吧。
本文实例讲述了bootstrap-table后端分页功能。分享给大家供大家参考,具体如下:
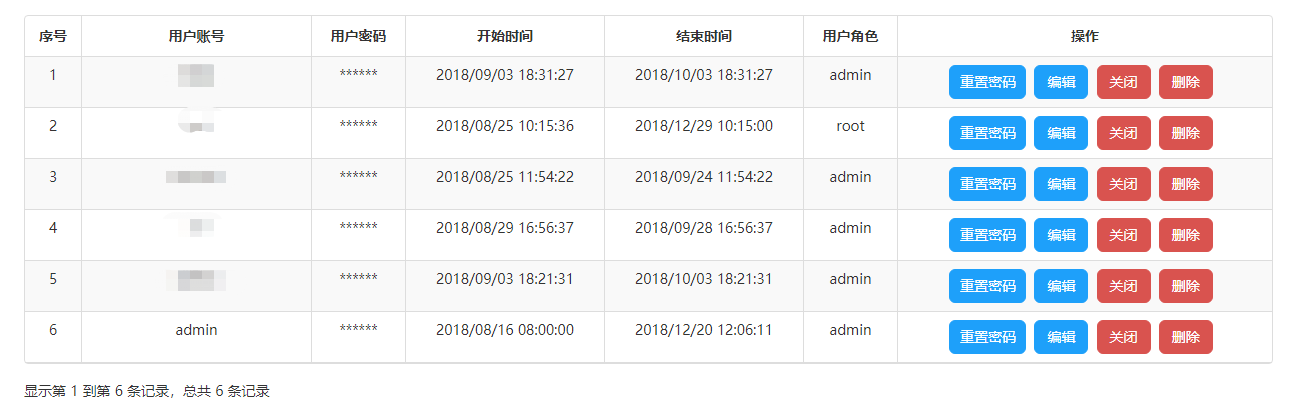
使用bootstrap-table实现后台分页
插件资源点击此处本站下载。

引用以下css
<link rel="stylesheet" href="../plugins/bootstrap/css/bootstrap.min.css" rel="external nofollow" > <link rel="stylesheet" href="../plugins/bootstrap-table/css/bootstrap-table.css" rel="external nofollow" >
引用以下js
<script src="../plugins/jQuery/jquery-1.12.4.min.js"></script> <script src="../plugins/bootstrap/js/bootstrap.min.js"></script> <script src="../plugins/bootstrap-table/js/bootstrap-table.js"></script> <script src="../plugins/bootstrap-table/js/bootstrap-table-zh-CN.js"></script>
html
<table id="userTable" > </table>
js代码
$(function () {
//初始化表格
var oTable = new TableInit();
oTable.Init();
});
function TableInit() {
var oTableInit = new Object();
//初始化Table
oTableInit.Init = function () {
$('#userTable').bootstrapTable({
url: httpRequestUrl + '/admin/queryUserList', //请求后台的URL(*)
method: 'POST', //请求方式(*)
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortOrder: "asc", //排序方式
queryParamsType: '',
dataType: 'json',
paginationShowPageGo: true,
showJumpto: true,
pageNumber: 1, //初始化加载第一页,默认第一页
queryParams: queryParams,//请求服务器时所传的参数
sidePagination: 'server',//指定服务器端分页
pageSize: 10,//单页记录数
pageList: [10, 20, 30, 40],//分页步进值
search: false, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
silent: true,
showRefresh: false, //是否显示刷新按钮
showToggle: false,
minimumCountColumns: 2, //最少允许的列数
uniqueId: "id", //每一行的唯一标识,一般为主键列
columns: [{
checkbox: true,
visible: false
}, {
field: 'id',
title: '序号',
align: 'center',
formatter: function (value, row, index) {
return index + 1;
}
},
{
field: 'username',
title: '用户账号',
align: 'center',
width: '230px'
},
{
field: 'password',
title: '用户密码',
align: 'center'
}, {
field: 'startTime',
title: '开始时间',
align: 'center'
}, {
field: 'endTime',
title: '结束时间',
align: 'center'
},
{
field: 'roleName',
title: '用户角色',
align: 'center'
}, {
field: 'operation',
title: '操作',
align: 'center',
events: operateEvents,//给按钮注册事件
formatter: addFunctionAlty//表格中增加按钮
}],
responseHandler: function (res) { //后台返回的结果
console.log(res);
if(res.code == "666"){
var userInfo = res.data.list;
var NewData = [];
if (userInfo.length) {
for (var i = 0; i < userInfo.length; i++) {
var dataNewObj = {
'id': '',
"username": '',
'password': '',
"startTime": '',
'endTime': '',
'roleName': '',
'status': ''
};
dataNewObj.id = userInfo[i].id;
dataNewObj.username = userInfo[i].username;
dataNewObj.password = userInfo[i].password;
dataNewObj.startTime = userInfo[i].startTime.replace(/-/g,'/');
dataNewObj.endTime = userInfo[i].endTime.replace(/-/g,'/');
dataNewObj.roleName = userInfo[i].roleName;
dataNewObj.status = userInfo[i].status;
NewData.push(dataNewObj);
}
console.log(NewData)
}
var data = {
total: res.data.total,
rows: NewData
};
return data;
}
}
});
};
// 得到查询的参数
function queryParams(params) {
var userName = $("#keyWord").val();
console.log(userName);
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
pageNum: params.pageNumber,
pageSize: params.pageSize,
username: userName
};
return JSON.stringify(temp);
}
return oTableInit;
}
// 表格中按钮
function addFunctionAlty(value, row, index) {
var btnText = '';
btnText += "<button type=\"button\" id=\"btn_look\" οnclick=\"resetPassword(" + "'" + row.id + "'" + ")\" style='width: 77px;' class=\"btn btn-default-g ajax-link\">重置密码</button> ";
btnText += "<button type=\"button\" id=\"btn_look\" οnclick=\"openCreateUserPage(" + "'" + row.id + "'" + "," + "'编辑')\" class=\"btn btn-default-g ajax-link\">编辑</button> ";
btnText += "<button type=\"button\" id=\"btn_stop" + row.id + "\" οnclick=\"changeStatus(" + "'" + row.id + "'" + ")\" class=\"btn btn-danger-g ajax-link\">关闭</button> ";
btnText += "<button type=\"button\" id=\"btn_stop" + row.id + "\" οnclick=\"deleteUser(" + "'" + row.id + "'" + ")\" class=\"btn btn-danger-g ajax-link\">删除</button> ";
return btnText;
}
//刷新表格
function getUserList() {
$("#userTable").bootstrapTable('refresh');
}以上就是关于实现bootstrap-table后端分页功能代码示例的内容,如果你们有学习到知识或者技能,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。