您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关Nginx如何合并请求连接且加速网站访问,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
小知识
当我们在浏览网页的时候,对浏览速度有一个重要的影响因素,就是浏览器的并发数量。并发数量简单通俗的讲就是,当浏览器网页的时候同时工作的进行数量。
当然浏览器的并发请求数目限制是针对同一域名的,同一时间针对同一域名下的请求有一定数量限制,超过限制数目的请求会被阻塞。
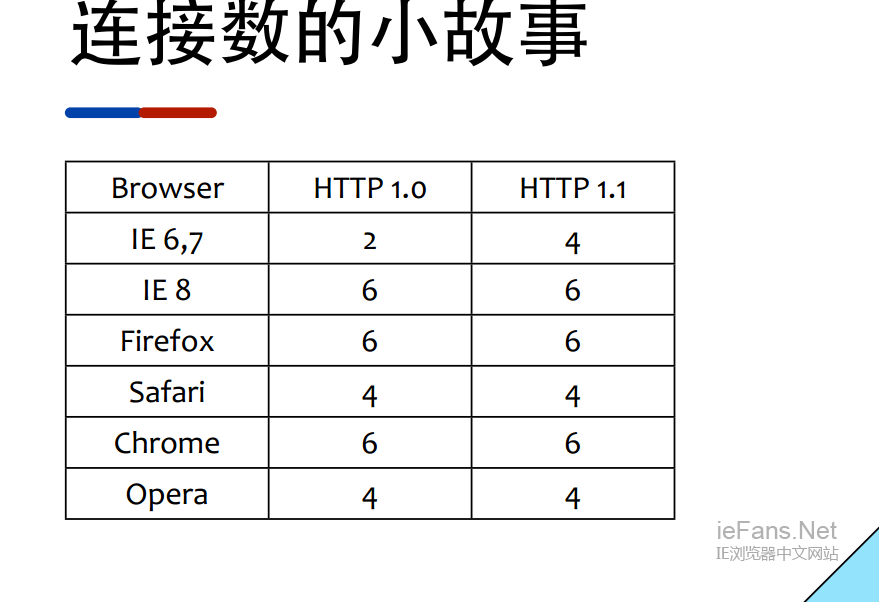
首先我们看下各个浏览器的并发连接数:

罗列一下浏览器这么决定可能有什么考虑
由于TCP 协议的限制,PC 端只有65536个端口可用以向外部发出连接,而操作系统对半开连接数也有限制以保护操作系统的 TCPIP 协议栈资源不被迅速耗尽,因此浏览器不好发出太多的 TCP 连接,而是采取用完了之后再重复利用 TCP 连接或者干脆重新建立 TCP 连接的方法。
如果采用阻塞的套接字模型来建立连接,同时发出多个连接会导致浏览器不得不多开几个线程,而线程有时候算不得是轻量级资源,毕竟做一次上下文切换开销不小。
这是浏览器作为一个有良知的客户端在保护服务器。就像以太网的冲突检测机制,客户端在使用公共资源的时候必须要自行决定一个等待期。当超过2个客户端要使用公共资源时,强势的那个邪恶的客户端可能会导致弱势的客户端完全无法访问公共资源。从前迅雷被喷就是因为它不是一个有良知的客户端,它作为 HTTP 协议客户端没有考虑到服务器的压力,作为 BT 客户端没有考虑到自己回馈上传量的义务。
淘宝tengine
我们在访问有些网站的时候,会看到代码中的部分js和css文件是通过一次请求获取的,上面的小知识知道浏览器请求的并发数量是有限制的,但是如果把多条记录合并一次请求就可能会加快响应速度。
淘宝使用的tengine是基于nginx的web服务器,从11年底开源。开源模块nginx-http-concat,可以合并多个文件在一个响应报文中。
安装
初次安装第三方模块nginx-http-concat
wget http://tengine.taobao.org/download/tengine-2.2.0.tar.gz wget https://github.com/alibaba/nginx-http-concat/archive/master.zip -O nginx-http-concat-master.zip unzip nginx-http-concat-master.zip tar -xzvf tengine-2.2.0.tar.gz cd tengine-2.2.0
配置编译安装
./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module --add-module=../nginx-http-concat-master make make install
如果已经安装过Nginx,只是配置第三方插件。Nginx -V,检查一下Nginx的版本,如果没有,下载对应的版本。
执行一下代码即可。
./configure --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_ssl_module --add-module=../nginx-http-concat-master make
编译成功以后
#复制之前请备份nginx执行文件 cp /objs/nginx /usr/local/nginx/sbin/nginx
杀掉Nginx,重启即可。
配置
在location段增加如下配置:
location /static/css/ {
concat on;
concat_max_files 20;
concat_unique off;
concat_types text/css application/javascript;
}合并方式
http://static.52itstyle.com/static/css/??index.css,common.css?v=20171111
关于“Nginx如何合并请求连接且加速网站访问”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。