您好,登录后才能下订单哦!
小编这次要给大家分享的是用代码详解如何实现公众号SVG动画交互,文章内容丰富,感兴趣的小伙伴可以来了解一下,希望大家阅读完这篇文章之后能够有所收获。
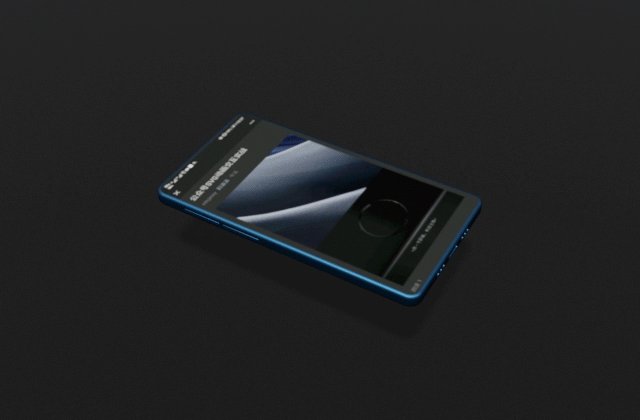
越来越多的公众号在图文消息中加入了SVG动画交互效果,SVG支持事件触发动画,相对于单独做一个H5而言,由于公众号消息依托于微信服务器,为广告主节约了服务器流量成本。这次我们以苹果公众号的一篇交互消息为例,剖析下里面的效果是怎样实现的。

苹果公众号SVG交互
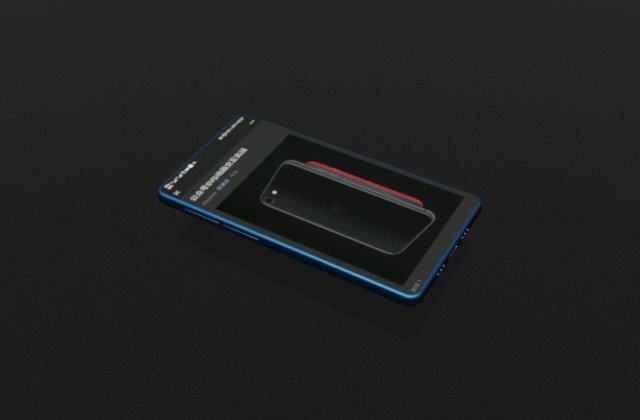
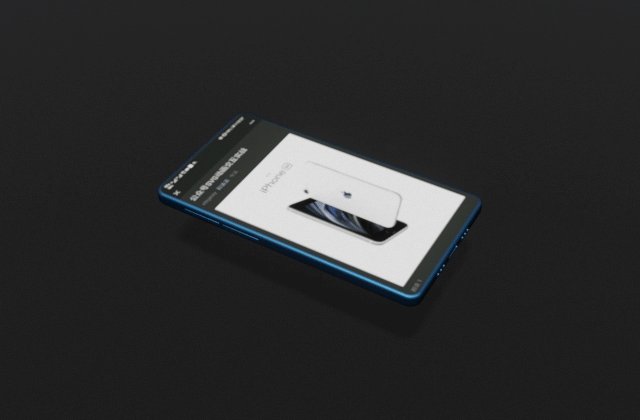
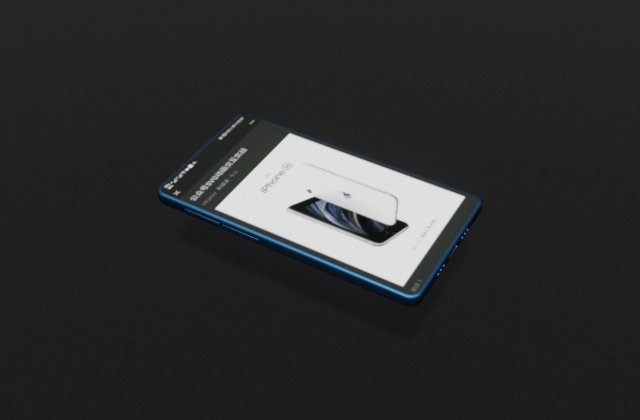
动画主要分为两屏,第一屏出现闪动文字提示用户点击交互,用户点击后第一屏动画消失接着播放第二屏的gif动画,最后画面停止在产品图片帧上。
1.首先构建第一屏动画:
1.1 SVG的基本结构
<svg viewBox="0 0 1080 620" width="100%" height="620px" preserveAspectRatio="xMinYMin meet" xmlns="http://www.w3.org/2000/svg"></svg>
先来介绍viewBox属性
viewBox=”x, y, w, h”
x、y 控制SVG内所有元素的相对位置。w,h用来控制svg宽高,这里的宽高并不是svg元素的dom尺寸,而是svg的内分辨率,受svg的width,height和preserveAspectRatio等属性值影响。
preserveAspectRatio=”xMinYMin meet”
preserveAspectRatio属性用来设置viewBox的缩放和对齐方式,xMinYMin meet的意思是,根据视口的宽高进行等比例缩放,这里的视口就是指width和height值组成的矩形区域。
1.2 加入闪动文字
<svg viewBox="0 0 1080 620" width="100%" height="620px" preserveAspectRatio="xMinYMin meet" xmlns="http://www.w3.org/2000/svg"> <text x="340" y="1750" fill="#fff" >>点一下屏幕,有请主角<</text> </svg>
设置文字的位置和颜色属性。
1.3 为文字添加动画,这里需要用到 <g>和<animate>标签
<svg viewBox="0 0 1080 620" width="100%" height="620px" preserveAspectRatio="xMinYMin meet" xmlns="http://www.w3.org/2000/svg"> <g> <animate attributeName="opacity" begin="0s" dur="1s" values="1;0;1" repeatCount="indefinite"></animate> <text x="340" y="1750" fill="#fff" >>点一下屏幕,有请主角<</text> </g> </svg>
1.4 加入首屏和动画图片
<svg version="1.1" viewBox="0 0 1080 620" preserveAspectRatio="xMinYMin meet" xmlns="http://www.w3.org/2000/svg">
<g>
<g>
<foreignObject x="0" y="0" width="1080" height="1950">
<svg ></svg>
</foreignObject>
<foreignObject x="0" y="0" width="1080" height="1950" transform="translate(1080, 0)">
<svg xmlns="http://www.w3.org/2000/svg" >
</svg>
</foreignObject>
<g>
<animate attributeName="opacity" begin="0s" dur="1s" values="1;0;1" repeatCount="indefinite"></animate>
<text x="340" y="1750" fill="#fff" >>点一下屏幕,有请主角<</text>
</g>
</g>
</g>
</svg>1.5 加入事件触发
<svg version="1.1" viewBox="0 0 1080 620" preserveAspectRatio="xMinYMin meet" xmlns="http://www.w3.org/2000/svg">
<animate attributeName="height" begin="click+3.5s" restart="never" dur="0.01s" from="620" to="0" fill="freeze"></animate>
<animate attributeName="opacity" begin="click+3.5s" restart="never" dur="0.02s" from="1" to="0" fill="freeze"></animate>
<g>
<animateTransform attributeName="transform" type="translate" fill="freeze" calcMode="discrete" restart="never" keyTimes="0;0.000001;1" values="0 0;-1080 0;-1080 0" dur="1200s" begin="click"></animateTransform>
<g>
<foreignObject x="0" y="0" width="1080" height="1950">
<svg ></svg>
</foreignObject>
<foreignObject x="0" y="0" width="1080" height="1950" transform="translate(1080, 0)">
<svg xmlns="http://www.w3.org/2000/svg" >
</svg>
</foreignObject>
<g>
<animate attributeName="opacity" begin="0s" dur="1s" values="1;0;1" repeatCount="indefinite"></animate>
<text x="340" y="1750" fill="#fff" >>点一下屏幕,有请主角<</text>
</g>
</g>
</g>
</svg><animateTransform attributeName="transform" type="translate" fill="freeze" calcMode="discrete" restart="never" keyTimes="0;0.000001;1" values="0 0;-1080 0;-1080 0" dur="1200s" begin="click"></animateTransform>
这段代码的意思是,鼠标点击后,我们将gif动画所在组向左移动1080距离,使原来隐藏的动画暴露出来,还记得我们开始是怎么隐藏gif动画的么。
<animate attributeName="height" begin="click+3.5s" restart="never" dur="0.01s" from="620" to="0" fill="freeze"></animate> <animate attributeName="opacity" begin="click+3.5s" restart="never" dur="0.02s" from="1" to="0" fill="freeze"></animate>
这里添加了两组animate动画,我希望在动画播放结束后隐藏当前的svg层,这里设置在点击事件3.5秒后触发,正好是动画播放的时间。
2.构建第二屏动画:
第二屏动画是一张静态图片,用来显示gif动画最后一帧的产品图,没有什么新知识点,如有疑问可以参考本文的源码。
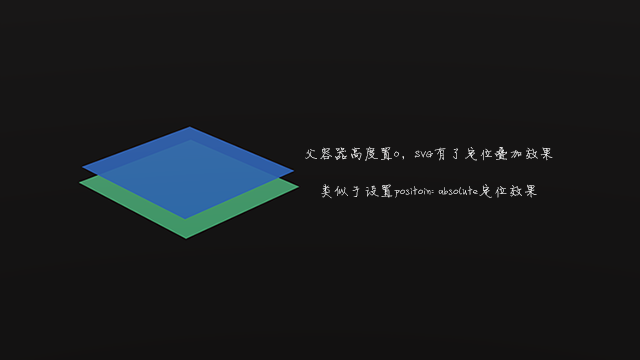
最后介绍一下两屏动画的组织方式,我将每屏动画放在一个单独的div标签中,并设置div标签的高度为0,由于svg元素的高度不受父容器高度影响,结果会产生类似层叠定位效果,就像设置父容器定位position:absolute一样。
<div > <svg></svg> </div> <div > <svg></svg> </div>

这样我们就可以将多组动画放在各自的div中,当使用animate动画隐藏了该组svg元素后,下面一层的svg就会展示出来等待交互。
3. 插入到公众号文章中
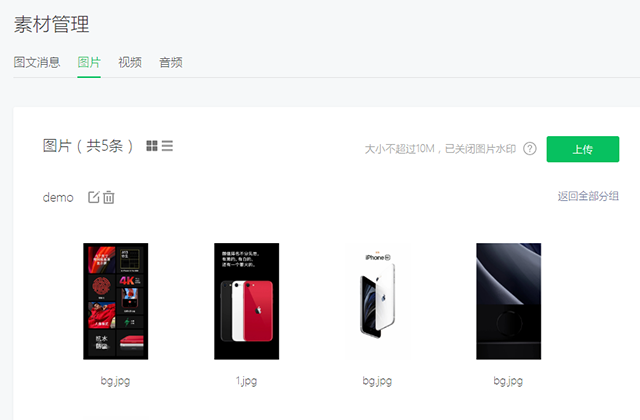
我们现在用到的图片都在本地,首先需要将用到的图片上传到公众号素材库中,提取url地址并替换掉本地图片地址。

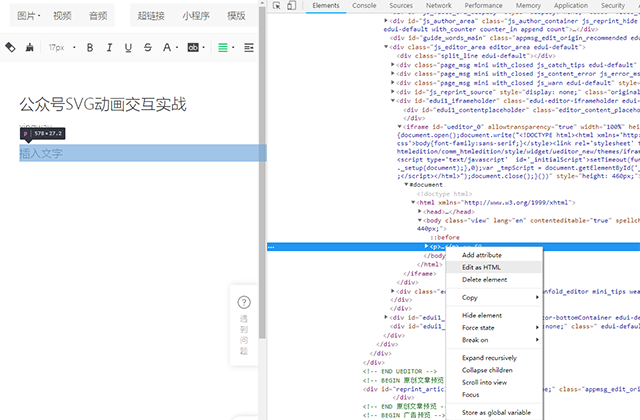
因为公众号图文编辑器本身并不支持代码编辑,我们需要借助chrome开发者工具,将代码插入到编辑器并保存。

大功告成,快看看效果吧!
看完这篇关于用代码详解如何实现公众号SVG动画交互的文章,如果觉得文章内容写得不错的话,可以把它分享出去给更多人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。