您好,登录后才能下订单哦!
小编这次要给大家分享的是Node.js如何使用token进行认证,文章内容丰富,感兴趣的小伙伴可以来了解一下,希望大家阅读完这篇文章之后能够有所收获。
使用的Node框架是koa2,前端发送ajax请求使用axios
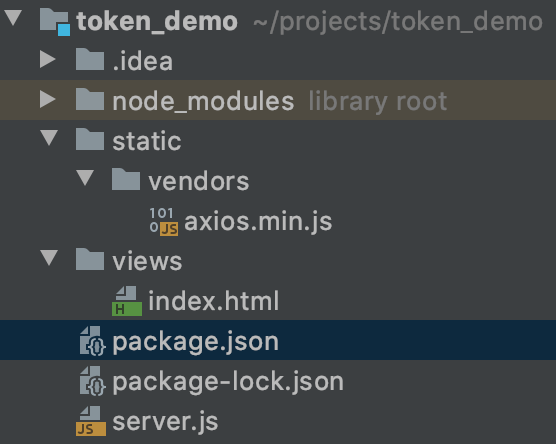
首先创建工程目录:

static中存放静态资源,views存放前端模板,server.js为后端代码。
安装必要的依赖项:
"dependencies": {
"@koa/router": "^8.0.8",
"jsonwebtoken": "^8.5.1",
"koa": "^2.12.0",
"koa-bodyparser": "^4.3.0",
"koa-ejs": "^4.3.0",
"koa-jwt": "^4.0.0",
"koa-static": "^5.0.0",
"koa-views": "^6.2.2"
}在server.js中添加代码来创建一个简单的后端程序,由于网上有太多相关示例代码,在此不再赘述。
const koa = require('koa');
const app = new koa();
const bodyParser = require('koa-bodyparser');
const router = require('@koa/router')();
const views = require('koa-views');
const static = require('koa-static');
const path = require('path');
app.use(bodyParser());
app.use(views(__dirname + '/views', {
map: { html: 'ejs' }
}));
app.use(static(path.join(__dirname, '/static')));
router.get('/', ctx => ctx.render('index'));
app
.use(router.routes())
.use(router.allowedMethods());
app.listen(8080, () => {
console.log('server is running at port 8080');
});在const path = require('path');后添加代码:
const { sign } = require('jsonwebtoken');
const secret = 'demo';
const jwt = require('koa-jwt')({ secret });sign方法用来生成toekn,secret为自定义的秘钥,jwt提供路有权限控制的功能,它会对需要限制的资源请求进行检查。
创建路由login:
router.post('/login', ctx => {
const { user } = ctx.request.body;
if (user && user.username === 'vip') {
let { username } = user;
const token = sign({ username }, secret, { expiresIn: '1h' });
ctx.body = {
message: 'GET TOKEN SUCCESS',
status: 200,
token
}
} else {
ctx.body = {
message: 'GET TOKEN FAILED',
status: 500
}
}
});如代码所示,当前端发送的请求体中包含一个user对象并且username为vip时将生成一个token返回给前端,这里用到了前文提到的sign方法,第一个参数是用户信息,第二个参数是自定义的key,第三个参数是个option,此处只定义了过期时间。
再创建路由info:
router.get('/info', jwt, ctx => {
ctx.body = { message: `Welcome ${ctx.state.user.username}!`};
});与平时看到的路由代码稍有不同,这里增加了一个jwt中间件,用来对权限进行控制,如果无法通过验证,则不会执行之后的代码。在前文生成token后,会把用户名存入ctx.state.user中,在这里可以直接获取。
这时在控制台中输入node server启动该项目
打开index.html文件,添加一个简单的表单和一个按钮,并引入axios:
<form> <input type="text" name="username"> <button id="submit">提交</button> </form> <button id="get">获取</button> <script src="/vendors/axios.min.js"></script>
首先添加登录的逻辑:
document.querySelector('#submit').addEventListener('click', e => {
e.preventDefault();
const username = document.querySelector('input[name="username"]').value;
axios.post('/login', { user: { username } })
.then(response => {
response = response.data;
const { status, token, message } = response;
if (status === 200) {
localStorage.setItem('token', token);
}
alert(message);
})
.catch(error => alert(error.toString()));
});这里将服务端生成的token存入localStorage以便下次使用。
当在输入框中输入vip并点击提交按钮,后端返回如下格式的信息:
message: "GET TOKEN SUCCESS"
status: 200
token: "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VybmFtZSI6InZpcCIsImlhdCI6MTU5MDMyOTkxOSwiZXhwIjoxNTkwMzMzNTE5fQ.PsyLYmr-pDxxdtrBEvMccVtBr9-xtOAHdZKen4FP34c"
然后再添加获取逻辑:
document.querySelector('#get').addEventListener('click', e => {
e.preventDefault();
const instance = axios.create({ headers: { authorization: `Bearer ${localStorage.getItem('token')}` } });
instance.get('/info')
.then(response => {
response = response.data;
console.log(response)
alert(response.message);
})
.catch(error => alert(error.toString()));
});此处用到了axios.create方法,该方法可以在请求头中添加token信息。用localStorage中获取token并拼成形如authorization: Bearer token的形式,然后再用示例发送get请求。
此时再点击获取按钮,会提示:

证明token是有效的。
此时去Application中把localStorage记录清除掉,再点击获取按钮,提示:

证明拦截成功。
看完这篇关于Node.js如何使用token进行认证的文章,如果觉得文章内容写得不错的话,可以把它分享出去给更多人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。