您好,登录后才能下订单哦!
小编这次要给大家分享的是使用JavaScript如何通过前端发送电子邮件,文章内容丰富,感兴趣的小伙伴可以来了解一下,希望大家阅读完这篇文章之后能够有所收获。
你为什么不通过发送电子邮件传输信息?
不使用数据库就能接收到传入的消息,绝对是最佳选择,也是最方便用户的选择。但问题来了—如何实现呢?你可能认为需要使用某种后端语言。
实际上,你不必使用任何如 php 或 python 这种后端语言,你甚至不需要用到 node.js!
你需要的就是一个简单的EmailJS库。
本文将介绍下面两个重要功能:
请注意,在我的项目中,我使用了 gulp 和 webpack,我在 src 文件夹存放源码,dist 存放最终发布版本的代码。
我将分 5 个步骤向你展示如何从头开始构建电子邮件发送器。
步骤1-用 HTML 创建表单
首先需要创建一个 HTML 表单。你不必放置像 required 或 max 这种验证属性,因为稍后,preventDefault() 函数将在你的提交事件上运行,它会让这些属性的处理失效。
表单中最重要的是为每个输入放置 name 属性,后面会用到。
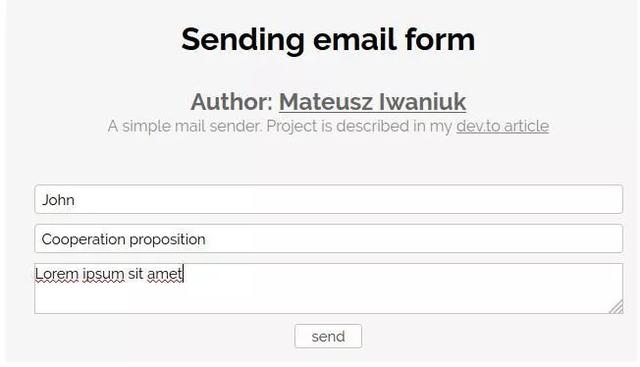
我的非常简单的表单是这样的:
src/html/index.html
<form class="form"> <input name='name' type="text" placeholder="Your name..." class="form__input" /> <input name='topic' type="text" placeholder="Topic..." class="form__input" /> <textarea name='message' type="text" placeholder="Your Message..." class="form__input"></textarea> <input type="submit" value="send" class="form__input form__input--button"> </form>
步骤2-注册成为 email 用户
要配置你的电子邮件,你必须注册电子邮件服务。别担心—使用这个网站非常方便和省时。
登入后,系统会询问你的电子邮件服务,它位于个人电子邮件服务区(personal email service)。在我的例子中,我选择了 gmail。

然后,你需要连接你的 gmail 帐户。这将用来发送电子邮件给你客户。例如,如果你关联了 xyz@gmail.com 账户,你后续发送的邮件都将从这个邮箱发出。所以不要担心“ Send email on your behalf” 这个授权信息—这正是你需要的!

连接完 gmail 账户后,点击添加服务(add service)按钮。
步骤3-创建邮件模板
如果你已经成功连接了你的 gmail 账户,你现在应该在信息中心中。现在需要创建电子邮件模板了。
切换到电子邮件模板卡,并单击创建一个新的模板(create a new template)。界面非常友好,所以创建模板不会有任何问题。
你可以选择模板的名称和 ID。我称之为“我的神奇模板(my_amazing_template)”。

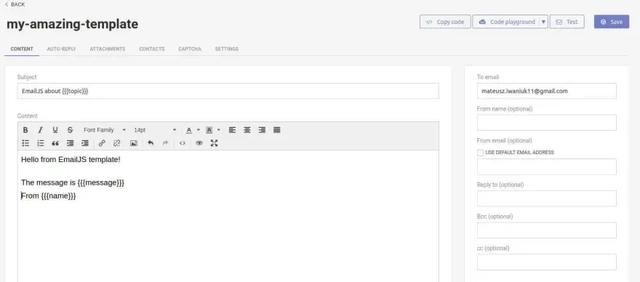
接下来,你必须指定邮件的内容。
模板的变量值来自 input 中的 `name` 属性。你已将变量插入`{{{}}}`符号中。
不要忘记在“收件人”部分 (右侧) 添加电子邮件地址。你的电子邮件将被发送到该电子邮件地址上。截图中的收件人邮箱是我自己的公司邮箱。
这是我的简单模板,它使用来自 HTML 表单里的 3 个变量。我还指定了接收电子邮件的主题。

步骤4-保存 API 密钥
这部分没什么特别的。Emailjs 共享授权 API 密钥,将在发送电子邮件时使用。当然,放这些钥匙最好的地方是`.env` 配置。但是因为我使用的是简单的静态文件,我不想使用服务器配置,所以我将它们保存在 apikeys 文件中,然后再将它们导入。
这是我基于不存在的 keyssrc / js / apikeys. js 的示例配置.
src/js/apikeys.js
export default { USER_ID :'user_DPUd-rest-of-my-id', TEMPLATE_ID:'my_amazing_template'}
如果需要将源码发布到 GITHUB,不要忘记将 APIKEYS 文件添加到 .GITIGNORE文件中
步骤5-发送电子邮件
现在是该项目最后也是最重要的部分的了。现在我们必须使用 javascript 发送电子邮件。
首先,你必须下载 emailjs 包。
npm i emails-com
然后,转到 js 文件,导入库和 apikeys。
src/js/main.js
import emailjs from 'emailjs-com'import apiKeys from './apikeys'
现在是编写发送电子邮件功能的时候了
src/js/main.js
const sendEmail = e = >{
e.preventDefault() emailjs.sendForm('gmail', apiKeys.TEMPLATE_ID, e.target, apiKeys.USER_ID).then(result = >{
console.log(result.text)
},
error = >{
console.log(error.text)
})
}sendForm 函数有4个参数:
最后,查找表单并添加提交事件监听器:
src/js/main.js
const form = document.querySelector('.form')form.addEventListener('submit',sendEmail)
正如我前面提到的,由于 `preventDefault()` 函数,属性验证将无法工作。你必须使用 JS 自己进行验证和清除输入。
以上就是全部内容,接下来让我们测试一下。
填写页面上的表单并发送。

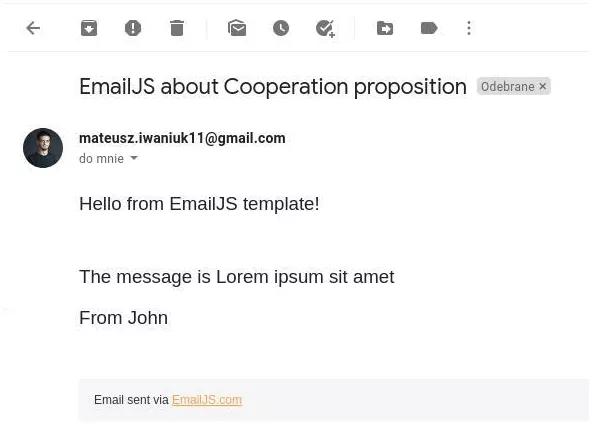
我收到电子邮件,内容正是根据我们的模板和表单数据渲染出来的。

通过上图可以看出,所有的变量的值都填充到了正确的位置上。
看完这篇关于使用JavaScript如何通过前端发送电子邮件的文章,如果觉得文章内容写得不错的话,可以把它分享出去给更多人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。