您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要讲解了JavaScript如何实现表格隔行换色,内容清晰明了,对此有兴趣的小伙伴可以学习一下,相信大家阅读完之后会有帮助。
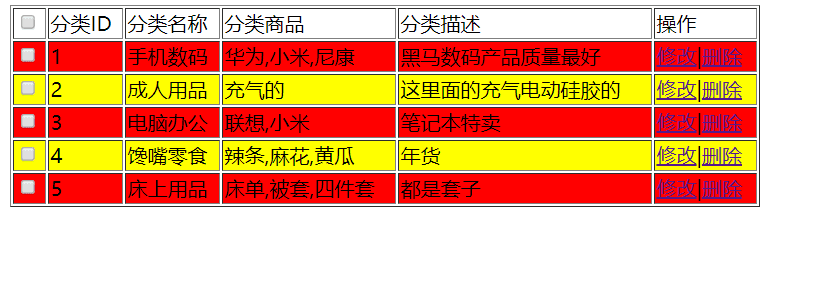
表格隔行换色
需求分析
我们商品分类的信息太多,如果每一行都显示同一个颜色的话会让人看的眼花,为了提高用户体验,减少用户看错的情况,需要对表格进行隔行换色
技术分析
table对象 集合 cells[]:返回包含表格中所有单元格的一个数组。 rows[]:返回包含表格中所有行的一个数组。 tBodies[]:返回包含表格中所有tbody 的一个数组。
步骤分析
确定事件: 文档加载完成 onload 2. 事件要触发函数: init() 3. 函数:操作页面的元素 要操作表格中每一行 动态的修改行的背景颜色
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script >
function init(){
//得到表格
var tab = document.getElementById("tab");
//得到表格中每一行
var rows = tab.rows;
//便利所有的行,然后根据奇数 偶数
for(var i=1; i < rows.length; i++){
var row = rows[i]; //得到其中的某一行
if(i%2==0){
row.bgColor = "yellow";
}else{
row.bgColor = "red"
}
}
}
</script>
</head>
<body onload="init()">
<table border="1px" width="600px" id="tab">
<tr>
<td>
<input type="checkbox"/>
</td>
<td>分类ID</td>
<td>分类名称</td>
<td>分类商品</td>
<td>分类描述</td>
<td>操作</td>
</tr>
<tr>
<td>
<input type="checkbox"/>
</td>
<td>1</td>
<td>手机数码</td>
<td>华为,小米,尼康</td>
<td>黑马数码产品质量最好</td>
<td>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >修改</a>|<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >删除</a>
</td>
</tr>
<tr>
<td>
<input type="checkbox"/>
</td>
<td>2</td>
<td>成人用品</td>
<td>充气的</td>
<td>这里面的充气电动硅胶的</td>
<td><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >修改</a>|<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >删除</a></td>
</tr>
<tr>
<td>
<input type="checkbox"/>
</td>
<td>3</td>
<td>电脑办公</td>
<td>联想,小米</td>
<td>笔记本特卖</td>
<td><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >修改</a>|<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >删除</a></td>
</tr>
<tr>
<td>
<input type="checkbox"/>
</td>
<td>4</td>
<td>馋嘴零食</td>
<td>辣条,麻花,黄瓜</td>
<td>年货</td>
<td><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >修改</a>|<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >删除</a></td>
</tr>
<tr>
<td>
<input type="checkbox"/>
</td>
<td>5</td>
<td>床上用品</td>
<td>床单,被套,四件套</td>
<td>都是套子</td>
<td><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >修改</a>|<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >删除</a></td>
</tr>
</table>
</body>
</html>
看完上述内容,是不是对JavaScript如何实现表格隔行换色有进一步的了解,如果还想学习更多内容,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。