жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–иҝҷж¬ЎиҰҒз»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜеңЁvue-cli3дёӯз”Ёйў„жёІжҹ“йҒҮеҲ°дёҖдәӣй—®йўҳпјҢж–Үз« еҶ…е®№дё°еҜҢпјҢж„ҹе…ҙи¶Јзҡ„е°ҸдјҷдјҙеҸҜд»ҘжқҘдәҶи§ЈдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺиғҪеӨҹжңүжүҖ收иҺ·гҖӮ
еүҚиЁҖ
еңЁејҖеҸ‘иҮӘе·ұзҡ„дёӘдәәзҪ‘з«ҷзҡ„ж—¶еҖҷеҗҺпјҢйҖүжӢ©дәҶз”ЁvueжқҘејҖеҸ‘пјҢдёҚеҸҜйҒҝе…Қзҡ„йҒҮеҲ°иҰҒеҜ№seoеҒҡдјҳеҢ–гҖӮйүҙдәҺзӣ®еүҚйЎөйқўд№ҹдёҚеӨҡпјҢеӣ жӯӨйҰ–е…ҲйҮҮз”Ёзҡ„жҳҜйў„жёІжҹ“зҡ„ж–№ејҸгҖӮ
жң¬жқҘд»ҘдёәжҠҠжҸ’件дёҖиЈ…пјҢй…ҚзҪ®дёҖй…ҚпјҢе’”е’”е’”е°ұиғҪжҗһе®ҡпјҢз»“жһңеҸ‘зҺ°е№¶жІЎжңүжғізҡ„йӮЈд№Ҳз®ҖеҚ•гҖӮеӣ дёәйҰ–е…Ҳе°ұйҒҮеҲ°дәҶдёӨдёӘжҠҘй”ҷпјҢжҠҳи…ҫдәҶеҚҠдёӘжҷҡдёҠгҖӮ
й—®йўҳеҸҠи§ЈеҶіж–№жЎҲ
第дёҖдёӘжҠҘй”ҷпјҡ
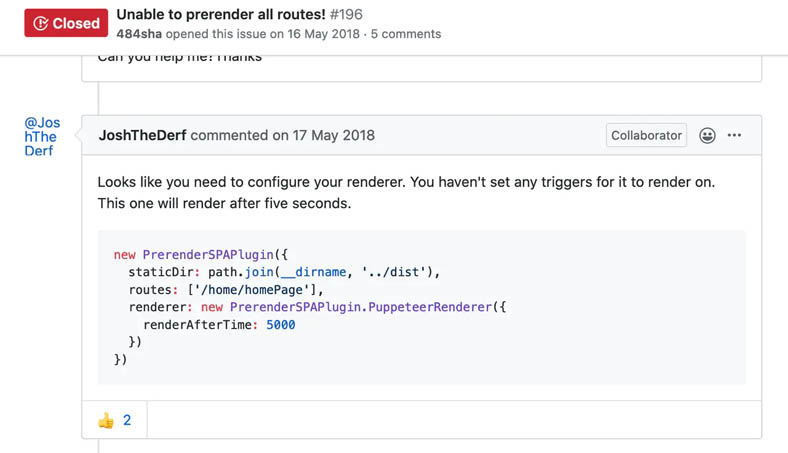
Unable to prerender all routes!
иҝҷдёӘй—®йўҳжҳҜеңЁи®ҫзҪ®еҘҪй…ҚзҪ®д№ӢеҗҺпјҢbuildзҡ„ж—¶еҖҷжҠҘеҮәжқҘзҡ„гҖӮдё»иҰҒз—ҮзҠ¶е°ұжҳҜжү“ејҖдәҶжөҸи§ҲеҷЁеҗҺеҚЎдё»дёҚеҠЁпјҢ然еҗҺе°ұејәеҲ¶йҖҖеҮәдәҶгҖӮ
и§ЈеҶіж–№жЎҲпјҡ
еҸӮиҖғдәҶgithubдёҠзҡ„issus https://github.com/chrisvfritz/prerender-spa-plugin/issues/196

еҫҲзҘһеҘҮзҡ„е°ұеҘҪдәҶпјҒиҮідәҺжҖҺд№ҲзҘһеҘҮе°ұеҗҺйқўеҶҚиҜҙ
第дәҢдёӘжҠҘй”ҷпјҡ
This relative module was not found:
иҝҷдёӘжҠҘй”ҷд№ҹжҳҜзј–иҜ‘зҡ„ж—¶еҖҷеҮәзҺ°зҡ„гҖӮ
и§ЈеҶіж–№жЎҲпјҡ
routesйҮҢзҡ„еүҚдёӨдёӘи·Ҝз”ұдёҚиҰҒз”ЁжҮ’еҠ иҪҪзҡ„ж–№ејҸжқҘеҶҷ...🤷‍вҷҖ️
е…·дҪ“е°ұжҳҜпјҡ
# vue.config.js
new PrerenderSPAPlugin({...
routes: ['/', '/pg1', '/pg2', '/pg3', '/pg4'],
...
# router/index.js
import Index from '../views/Index.vue'
import Pg1 from '../views/Pg1.vue'
const routes = [{
path: '/',
name: 'Index',
component: Index, // дёҚиҰҒз”ЁжҮ’еҠ иҪҪ
},
{
path: '/pg1',
name: 'Pg1',
component: Pg1 // дёҚиҰҒз”ЁжҮ’еҠ иҪҪ
},
{
path: '/pg2',
name: 'Pg2',
component: () => import('../views/Pg2.vue'), // еҸҜд»Ҙз”ЁжҮ’еҠ иҪҪ
},зҲ¬еқ‘еҺҶзЁӢ
第дёҖдёӘй—®йўҳжҳҜжңҖзҘһеҘҮзҡ„пјҢжҢүз…§д»–иҜҙзҡ„жқҘиҜҙпјҢе°ұжҳҜдёҚиғҪжёІжҹ“жүҖжңүзҡ„и·Ҝз”ұпјҢдҪҶжҲ‘зӣ®еүҚд№ҹе°ұеҸӘжңүдә”дёӘи·Ҝз”ұеңЁй…ҚзҪ®йҮҢйқўпјҢ然еҗҺжҲ‘еҮҸеҲ°дёӨдёӘи·Ҝз”ұиҝҳжҳҜжҠҘиҝҷдёӘй”ҷпјҢжүҖд»ҘиӮҜе®ҡдёҚжҳҜи·Ҝз”ұзҡ„еҺҹеӣ гҖӮжҢүз…§githubдёҠзҡ„ж–№жЎҲж”№еҶҷдәҶд№ӢеҗҺпјҢеҘҪеғҸе°ұеҘҪдәҶгҖӮ然еҗҺеҪ“ж—¶жҲ‘е°ұе°ҪжғізқҖе…Ҳзј–иҜ‘жҲҗеҠҹеҶҚиҜҙпјҢдҪҶзӯүжҲ‘еӣһиҝҮеӨҙжқҘпјҢжғіеҶҚеӨҚзҺ°еҮәжқҘз ”з©¶дёҖдёӢзҡ„ж—¶еҖҷпјҢжҖҺд№ҲйғҪеӨҚзҺ°дёҚеҮәжқҘ...🤷‍вҷҖ️
еҪ“ж—¶ж—¶й—ҙд№ҹеҫҲжҷҡдәҶпјҢжІЎеҠһжі•д№ҹе°ұеҸӘеҘҪдҪңзҪўдәҶ...
йҷ„дёҠе®Ңж•ҙй…ҚзҪ®
# vue.config.js
const path = require('path');
const PrerenderSPAPlugin = require('prerender-spa-plugin');
const Renderer = PrerenderSPAPlugin.PuppeteerRenderer;
configureWebpack: () => {
if (process.env.NODE_ENV === 'production') {
console.log(process.env.NODE_ENV)
return {
plugins: [
new PrerenderSPAPlugin({
//иҰҒжұӮ-з»ҷзҡ„WebPack-иҫ“еҮәеә”з”ЁзЁӢеәҸзҡ„и·Ҝеҫ„йў„жёІжҹ“гҖӮ
staticDir: path.join(__dirname, './dist/fontend'),
//еҝ…йңҖпјҢиҰҒжёІжҹ“зҡ„и·ҜзәҝгҖӮ
routes: ['/', '/Pg1', '/Pg2', '/Pg3', '/Pg4'],
//еҝ…йЎ»пјҢиҰҒдҪҝз”Ёзҡ„е®һйҷ…жёІжҹ“еҷЁпјҢжІЎжңүеҲҷдёҚиғҪйў„зј–иҜ‘
renderer: new Renderer({
inject: {
foo: 'bar'
},
headless: false, //жёІжҹ“ж—¶жҳҫзӨәжөҸи§ҲеҷЁзӘ—еҸЈгҖӮеҜ№и°ғиҜ•еҫҲжңүз”ЁгҖӮ
//зӯүеҫ…жёІжҹ“пјҢзӣҙеҲ°жЈҖжөӢеҲ°жҢҮе®ҡе…ғзҙ гҖӮ
//дҫӢеҰӮпјҢеңЁйЎ№зӣ®е…ҘеҸЈдҪҝз”Ё`document.dispatchEvent(new Event('custom-render-trigger'))`
renderAfterDocumentEvent: "render-event",
renderAfterTime: 5000
})
})
]
}
} else {
return;
}
# main.js
new Vue({
router,
render: h => h(App),
mounted() {
document.dispatchEvent(new Event('render-event')) # ж–°еўһжӯӨеҸҘ
}
}).$mount('#app')
# router/index.js
import Index from '../views/Index.vue'
import Pg1 from '../views/Pg1.vue'
const routes = [{
path: '/',
name: 'Index',
component: Index, // дёҚиҰҒз”ЁжҮ’еҠ иҪҪ
},
{
path: '/Pg1',
name: 'Pg1',
component: Pg1 // дёҚиҰҒз”ЁжҮ’еҠ иҪҪ
},
{
path: '/Pg2',
name: 'Pg2',
component: () => import('../views/Pg2.vue'), // еҸҜд»Ҙз”ЁжҮ’еҠ иҪҪ
},
{
path: '/Pg3',
name: 'Pg3',
component: () => import('../views/Pg3.vue'), // еҸҜд»Ҙз”ЁжҮ’еҠ иҪҪ
},
{
path: '/Pg4',
name: 'Pg4',
component: () => import('../views/Pg4.vue'), // еҸҜд»Ҙз”ЁжҮ’еҠ иҪҪ
}]зңӢе®ҢиҝҷзҜҮе…ідәҺеңЁvue-cli3дёӯз”Ёйў„жёІжҹ“йҒҮеҲ°дёҖдәӣй—®йўҳзҡ„ж–Үз« пјҢеҰӮжһңи§үеҫ—ж–Үз« еҶ…е®№еҶҷеҫ—дёҚй”ҷзҡ„иҜқпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»з»ҷжӣҙеӨҡдәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ