жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶreactеҺҹз”ҹе®һзҺ°еӨҙеғҸж»ҡеҠЁж’ӯж”ҫзҡ„ж–№жі•пјҢеҶ…е®№жё…жҷ°жҳҺдәҶпјҢеҜ№жӯӨжңүе…ҙи¶Јзҡ„е°ҸдјҷдјҙеҸҜд»ҘеӯҰд№ дёҖдёӢпјҢзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®Ңд№ӢеҗҺдјҡжңүеё®еҠ©гҖӮ

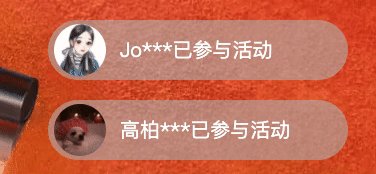
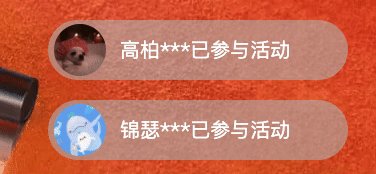
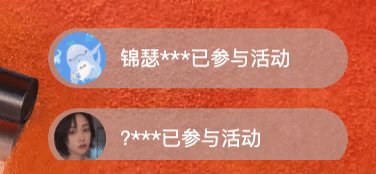
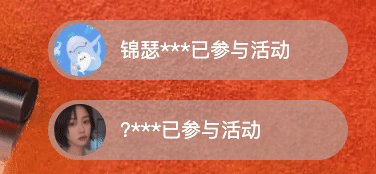
д№ӢеүҚйңҖиҰҒзҡ„жҳҜдёӢйқўиҝҷдёӘж•Ҳжһң

зҺ°еңЁгҖӮгҖӮгҖӮ
жҶӢиҜҙиҜқпјҢе…ҲзңӢзңӢж•ҲжһңгҖӮ

ж„ҹи§үеҫҲз®ҖеҚ•е‘ҖпјҢзӣҙжҺҘжёІжҹ“пјҢtransformе°ұеҸҜд»ҘдәҶпјҢе—Ҝе—ҜпјҢжҳҜзҡ„жІЎй”ҷгҖӮ
жёІжҹ“еҮәжқҘпјҢиҺ·еҸ–е…ғзҙ пјҢ然еҗҺж·»еҠ cssпјҢзҫҺдёӯдёҚи¶іиЎ”жҺҘдёҚжҳҜеҫҲйЎәз•…пјҢдёҚиҝҮиҝҳжҳҜеҒҡеҮәжқҘдәҶгҖӮ
<div className="avatar-transform" ref={this.tmall}>
{!!personAvatar.length && personAvatar.map((item, index) => {
return <div className="avatar-wrap" key={index}>
<div><img src={item.avatar} alt="" /></div>
<div className="avatar-name">{item.nickname.substring(0, 2)}***е·ІеҸӮдёҺжҙ»еҠЁ</div>
</div>
})}
</div> changeCss(){
if(this.index === 31){
this.tmall.current.style = `transform: translateY(${this.index * 4}rem);`
this.getAvatar()//иҺ·еҸ–ж•°жҚ®
this.index = 0
return
}
this.tmall.current.style = `transform: translateY(-${this.index * 4}rem);transition: all 1s ease;`
++this.index
setTimeout(()=>{
this.changeCss()
},3000)
}дҪҶжҳҜй—®йўҳиҝҳжҳҜжқҘдәҶ
дёҖж¬ЎжҖ§иҝ”еӣһеҮ зҷҫжқЎж•°жҚ®пјҢд»Җд№Ҳй¬јпјҢйҡҫйҒ“иҝҳзӣҙжҺҘжёІжҹ“еҗ—пјҢжҲ‘зҡ„еӨ©пјҢ100еӨҡдёӘпјҢжёІжҹ“еҮәжқҘпјҢйӮЈй…ёзҲҪпјҢеҫ—дәҶеҗ§пјҢе…ЁйғЁжёІжҹ“еҮәжқҘжҳҜдёҚеҸҜиғҪзҡ„дәҶпјҢиҝҷиҫҲеӯҗйғҪдёҚеҸҜиғҪе…ЁйғЁжёІжҹ“еҮәжқҘзҡ„дәҶпјҢзңӢдёҖдёӢжңүжІЎд»Җд№Ҳж–№жі•жІЎжңүгҖӮ
зҪ‘дёҠжҗңдәҶдёҖдёӢпјҢжҗңеҮәжқҘзҡ„жҳҜд»Җд№Ҳй¬јпјҢз®—дәҶз®—дәҶпјҢиҝҳжҳҜеҫ—иҮӘе·ұеҶҷ
жҖқи·ҜпјҡжғідәҶдёҖдёӢпјҢеҸҜдёҚеҸҜд»ҘпјҢеңЁеҗҺйқўж·»еҠ дёҖдёӘиҠӮзӮ№пјҢ然еҗҺеҲ йҷӨжңҖеүҚйқўзҡ„иҠӮзӮ№
е—ҜпјҹеҘҪеғҸеҸҜд»Ҙ
иҝҳжҳҜеҺҹжқҘзҡ„й…Қж–№еҺҹжқҘзҡ„е‘ійҒ“
<div className="avatar-transform" ref={this.tmall}>
{!!personAvatar.length && personAvatar.map((item, index) => {
return <div className="avatar-wrap" key={index}>
<div><img src={item.avatar} alt="" /></div>
<div className="avatar-name">{item.nickname.substring(0, 2)}***е·ІеҸӮдёҺжҙ»еҠЁ</div>
</div>
})}
</div> getAvatar(target = false) { //иҺ·еҸ–ж•°жҚ®
http.get('********').json(r => {
if (r.error) {
return Alert(r.msg);
}
//еҲӨж–ӯдёҖдёӢпјҢдёҚжҳҜ第дёҖж¬ЎиҜ·жұӮ
if (target) {
this.listData = r.users
this.changeCss()
return
}
//иЈ…иө·жқҘ
this.listData = r.users
this.setState({
personAvatar: this.listData.splice(0, 5) //е…ҲжқҘ5дёӘ
})
//жңҖејҖе§ӢжҳҜеңЁдёӢйқўзҡ„transform: translateY(7rem)пјҢжүҖд»Ҙеҫ—дёҠжқҘ
this.tmall.current.style = `transform: translateY(0);transition: all 1s ease;`
setTimeout(() => {
this.changeCss()
}, 3000)
});
}.avatar-transform {
transform: translateY(7rem);
} changeCss() {
let data = this.listData.shift()
if (!data) {
this.getAvatar(1)
return
}
let div = document.createElement('div')
div.className = "avatar-wrap"
div.innerHTML = `<div><img src='${data.avatar}' alt="" /></div>
<div class="avatar-name">${data.nickname.substring(0, 2)}***е·ІеҸӮдёҺжҙ»еҠЁ</div>`
this.tmall.current.style = `transform: translateY(-${4}rem);transition: all 1s ease;`
this.tmall.current.appendChild(div) //ж·»еҠ иҠӮзӮ№
setTimeout(() => {
this.tmall.current.style = `transform: translateY(0);`
this.tmall.current.removeChild(this.tmall.current.childNodes[0]) //еҲ йҷӨ第дёҖдёӘиҠӮзӮ№
}, 1000)
setTimeout(() => {
this.changeCss()
}, 3000)
}зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢжҳҜдёҚжҳҜеҜ№reactеҺҹз”ҹе®һзҺ°еӨҙеғҸж»ҡеҠЁж’ӯж”ҫзҡ„ж–№жі•жңүиҝӣдёҖжӯҘзҡ„дәҶи§ЈпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡеҶ…е®№пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ