您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
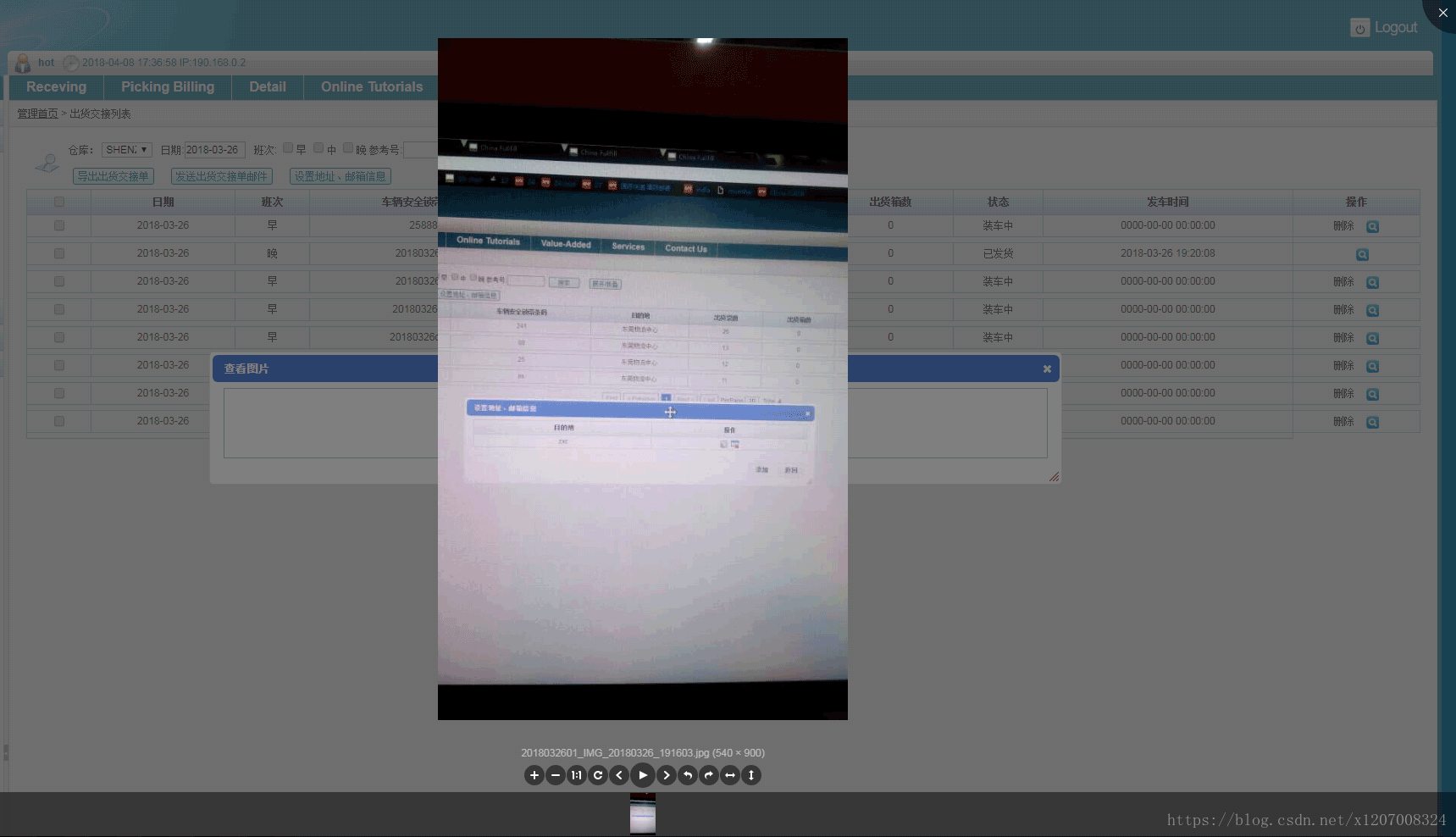
这篇文章主要介绍“jQuery 图片查看器插件 Viewer.js如何使用”,在日常操作中,相信很多人在jQuery 图片查看器插件 Viewer.js如何使用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”jQuery 图片查看器插件 Viewer.js如何使用”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
JS是JavaScript的简称,它是一种直译式的脚本语言,其解释器被称为JavaScript引擎,是浏览器的一部分,主要用于web的开发,可以给网站添加各种各样的动态效果,让网页更加美观。

html:
<!-- 引入文件 --> <link rel="stylesheet" href="/css/viewer.min.css" rel="external nofollow" > <script src="/js/viewer.min.js"></script> <div id="viewPhotosDialog" title="查看图片" ></div>
js:
html += " <img title='查看图片' onclick='viewPhotos(\"" + val.ot_id + "\")' src='/images/icon/info.jpg' style='cursor: pointer'></td>";
//查看图片
function viewPhotos(ot_id) {
var Html = "";
$.ajax({
type: "post",
async: false,
dataType: "json",
url: "/order/order/get-list",
data: {
ot_id: ot_id,
type: 1
},
success: function (json) {
if (json.ask) {
Html += "<table border='0' class='myTab' width='100%'>";
Html += "<tr id='images'>";
if (json.data) {
$.each(json.data, function (key, value) {
Html += "<td><img style='width: 75px; height: 75px;' src='http://cff-img.oss-cn-shenzhen.aliyuncs.com/" + value + "'></td>";
});
} else {
Html += "<td></td>";
}
Html += "</tr></table>";
$("#viewPhotosDialog").dialog("open").html(Html);
} else {
alertTip(json.msg);
}
}
});
var viewer = new Viewer(document.getElementById('images'), {url: 'data-original'});
}
$(function () {
$("#viewPhotosDialog").dialog({
title: "查看图片",
autoOpen: false,
modal: true,
width: 1000,
show: "slide",
});
});Controller:
class Order_OrderController extends Zend_Controller_Action {
public function getListAction () {
$type = $this->_request->getParam('type', 0);
$otId = $this->_request->getParam('ot_id');
if ($type) {
$otIds = Order_Service_Transport::getByOtId($otId);
if ($otIds) {
$images = explode(';', $otIds['images']);
$data = array();
foreach ($images as $value) {
$data[] = $value;
}
$return['ask'] = 1;
$return['data'] = $data;
} else {
$return['ask'] = 0;
$return['msg'] = '未获取到对应图片';
}
die(json_encode($return));
}
}
}
到此,关于“jQuery 图片查看器插件 Viewer.js如何使用”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。