жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е®һзҺ°зҡ„жҗңзҙўеҠҹиғҪпјҡ
1. еҸҜд»ҘеҢ№й…Қиҫ“е…Ҙзҡ„еӯ—з¬ҰдёІжүҫеҮәеҲ—иЎЁдёӯеҢ№й…Қзҡ„йЎ№пјҢеҲ—иЎЁжЎҶзҡ„й«ҳеәҰи·ҹйҡҸжҗңзҙўеҮәзҡ„еҲ—иЎЁйЎ№зҡ„еӨҡе°‘ж”№еҸҳ
2. еҸҜд»ҘзӮ№еҮ»жҹҗдёҖйЎ№иҝӣиЎҢйҖүдёӯеҲ—иЎЁйЎ№
3. еҸҜд»ҘжҢүдёӢдёҠгҖҒдёӢгҖҒеӣһиҪҰй”®жқҘжҺ§еҲ¶еҲ—иЎЁйЎ№
4. жҢүдёӢеӣһиҪҰй”®ж—¶еҲҷдјҡйҖүдёӯеҲ—иЎЁйЎ№
5. зӮ№еҮ»ж–Үжң¬жЎҶдёӯзҡ„дёӢжӢүй”®еӨҙж—¶дјҡеҲҮжҚўдёӢжӢүжЎҶзҡ„жҳҫзӨә/йҡҗи—Ҹ
6. зӮ№еҮ»ж–Үжң¬жЎҶеӨ–йғЁж—¶иҮӘеҠЁйҡҗи—ҸдёӢжӢүжЎҶ
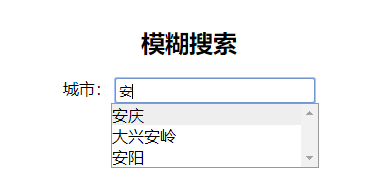
е…ҲжқҘйў„и§ҲдёҖдёӢж•Ҳжһңеҗ§пјҒ
еҲ—иЎЁдёӯеҢ…еҗ«зҡ„еҲ—иЎЁйЎ№жңүпјҡ
еҢ—дә¬гҖҒдёҠжө·гҖҒжқӯе·һгҖҒе®үеәҶгҖҒеӨ§е…ҙе®үеІӯгҖҒе®үйҳігҖҒе№ҝе·һгҖҒиҙөйҳігҖҒе“Ҳе°”ж»ЁгҖҒеҗҲиӮҘгҖҒйӮҜйғёгҖҒе‘јдјҰиҙқе°”гҖҒж·®еҚ—гҖҒй»„еұұгҖҒжөҺеҚ—гҖҒжөҺе®ҒгҖҒеҳүе…ҙгҖҒеҚ—жҳҢгҖҒеҚ—йҖҡгҖҒеҚ—е®ҒгҖҒеҚ—дә¬
еңЁйў„и§Ҳж—¶йңҖиҰҒиҫ“е…ҘеҢ№й…Қд»ҘдёҠйЎ№зӣ®зҡ„ж–Үеӯ—пјҢд»ҘдҫҝжӣҙеҘҪзҡ„йў„и§Ҳж•Ҳжһң

е…·дҪ“зҡ„д»Јз Ғе®һзҺ°
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>jsгҖҒjqueryе®һзҺ°еҲ—иЎЁжЁЎзіҠжҗңзҙўеҠҹиғҪ</title>
<script src="https://lib.baomitu.com/jquery/3.4.1/jquery.js"></script>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
h3 {
margin-bottom: 20px;
}
#container {
width: 500px;
text-align: center;
margin: 0 auto;
font-family: "еҫ®иҪҜйӣ…й»‘";
margin-top: 50px;
}
.selectContainer {
position: relative;
}
.selectInput {
width: 200px;
height: 25px;
border-style: none;
border: 1px solid #999;
border-radius: 3px;
padding: 0 3px;
}
.picture_click {
background: url(img/select-default.png) no-repeat;
opacity: 1;
width: 15px;
height: 8px;
position: absolute;
top: 10px;
right: 125px;
}
.picture_click:hover {
background-image: url(img/select-hover.png);
}
.selectList {
width: 206px;
height: 212px;
overflow-y: scroll;
text-align: left;
margin: 0 172px;
border: 1px solid #999;
display: none;
position: relative;
}
.selectList div {
cursor: pointer;
}
</style>
</head>
<body>
<div id="container">
<h3>жЁЎзіҠжҗңзҙў</h3>
<div id="cityContainer" class="selectContainer">
<label>еҹҺеёӮпјҡ</label>
<input type="text" placeholder="иҜ·иҫ“е…ҘеҹҺеёӮеҗҚз§°" list="cityList" class="selectInput" name="cityName" id="cityName" value="" onfocus="fuzzySearch.call(this)" />
<div class="picture_click dropDowns" ></div>
<div id="cityList" class="selectList">
<div id="001">еҢ—дә¬</div>
<div id="002">дёҠжө·</div>
<div id="003">жқӯе·һ</div>
<div id="004">е®үеәҶ</div>
<div id="005">еӨ§е…ҙе®үеІӯ</div>
<div id="006">е®үйҳі</div>
<div id="007">е№ҝе·һ</div>
<div id="008">иҙөйҳі</div>
<div id="009">е“Ҳе°”ж»Ё</div>
<div id="010">еҗҲиӮҘ</div>
<div id="011">йӮҜйғё</div>
<div id="012">е‘јдјҰиҙқе°”</div>
<div id="013">ж·®еҚ—</div>
<div id="014">й»„еұұ</div>
<div id="015">жөҺеҚ—</div>
<div id="016">жөҺе®Ғ</div>
<div id="017">еҳүе…ҙ</div>
<div id="018">еҚ—жҳҢ</div>
<div id="019">еҚ—йҖҡ</div>
<div id="020">еҚ—е®Ғ</div>
<div id="021">еҚ—дә¬</div>
</div>
</div>
</div>
</body>
<script type="text/javascript">
//еҲқе§ӢеҢ–дёӢжӢүжЎҶ
initSearchInput();
function fuzzySearch(e) {
var that = this;
//иҺ·еҸ–еҲ—иЎЁзҡ„ID
var listId = $(this).attr("list");
//еҲ—иЎЁ
var list = $('#' + listId + ' div');
//еҲ—иЎЁйЎ№ж•°з»„ еҢ…еҲ—иЎЁйЎ№зҡ„idгҖҒеҶ…е®№гҖҒе…ғзҙ
var listArr = [];
//йҒҚеҺҶеҲ—иЎЁпјҢе°ҶеҲ—иЎЁдҝЎжҒҜеӯҳе…ҘlistArrдёӯ
$.each(list, function(index, item){
var obj = {'eleId': item.getAttribute('id'), 'eleName': item.innerHTML, 'ele': item};
listArr.push(obj);
})
//currentз”ЁжқҘи®°еҪ•еҪ“еүҚе…ғзҙ зҡ„зҙўеј•еҖј
var current = 0;
//showListдёәеҲ—иЎЁдёӯе’ҢжүҖиҫ“е…Ҙзҡ„еӯ—з¬ҰдёІеҢ№й…Қзҡ„йЎ№
var showList = [];
//дёәж–Үжң¬жЎҶз»‘е®ҡй”®зӣҳеј•иө·дәӢ件
$(this).keyup(function(e){
//еҰӮжһңиҫ“е…Ҙз©әж јиҮӘеҠЁеҲ йҷӨ
this.value=this.value.replace(' ','');
//еҲ—иЎЁжЎҶжҳҫзӨә
$('#' + listId).show();
if(e.keyCode == 38) {
//up
console.log('up');
current --;
if(current <= 0) {
current = 0;
}
console.log(current);
}else if(e.keyCode == 40) {
//down
console.log('down');
current ++;
if(current >= showList.length) {
current = showList.length -1;
}
console.log(current);
}else if(e.keyCode == 13) {
//enter
console.log('enter');
//еҰӮжһңжҢүдёӢеӣһиҪҰпјҢе°ҶжӯӨеҲ—иЎЁйЎ№зҡ„еҶ…е®№еЎ«е……еҲ°ж–Үжң¬жЎҶдёӯ
$(that).val(showList[current].innerHTML);
//дёӢжӢүжЎҶйҡҗи—Ҹ
$('#' + listId).hide();
}else {
//other
console.log('other');
//ж–Үжң¬жЎҶдёӯиҫ“е…Ҙзҡ„еӯ—з¬ҰдёІ
var searchVal = $(that).val();
showList = [];
//е°Ҷе’ҢжүҖиҫ“е…Ҙзҡ„еӯ—з¬ҰдёІеҢ№й…Қзҡ„йЎ№еӯҳе…ҘshowList
//е°ҶеҢ№й…ҚйЎ№жҳҫзӨәпјҢдёҚеҢ№й…ҚйЎ№йҡҗи—Ҹ
$.each(listArr, function(index, item){
if(item.eleName.indexOf(searchVal) != -1) {
item.ele.style.display = "block";
showList.push(item.ele);
}else {
item.ele.style.display = 'none';
}
})
console.log(showList);
current = 0;
}
//и®ҫзҪ®еҪ“еүҚйЎ№зҡ„иғҢжҷҜиүІеҸҠдҪҚзҪ®
$.each(showList, function(index, item){
if(index == current) {
item.style.background = "#eee";
$('#' + listId).scrollTop(item.offsetTop);
}else {
item.style.background = "";
}
})
//и®ҫзҪ®дёӢжӢүжЎҶзҡ„й«ҳеәҰ
//212дёәеҲ—иЎЁжЎҶзҡ„жңҖеӨ§й«ҳеәҰ
if(212 > $('#' + listId + ' div').eq(0).height() * showList.length) {
$('#' + listId).height($('#' + listId + ' div').eq(0).height() * showList.length);
}else {
$('#' + listId).height(212);
}
})
}
function initSearchInput() {
//з»ҷдёӢжӢүз®ӯеӨҙз»‘е®ҡзӮ№еҮ»дәӢ件 зӮ№еҮ»дёӢжӢүз®ӯеӨҙжҳҫзӨә/йҡҗи—ҸеҜ№еә”зҡ„еҲ—иЎЁ
//иҫ“е…ҘжЎҶзҡ„зұ»еҗҚдёәselectInput
//дёӢжӢүз®ӯеӨҙзҡ„зұ»еҗҚдёәpicture_clickгҖҒdropDowns
//дёӢжӢүеҲ—иЎЁзҡ„зұ»еҗҚдёәselectList
for(var i = 0; i < $('.picture_click').length; i++) {
$('.picture_click').eq(i).click(function(){
$(this).parent().find('.selectList').toggle();
})
}
//дёәеҲ—иЎЁдёӯзҡ„жҜҸдёҖйЎ№з»‘е®ҡйј ж Үз»ҸиҝҮдәӢ件
$('.selectList div').mouseenter(function(){
$(this).css("background", "#eee").siblings().css("background", "");
});
//дёәеҲ—иЎЁдёӯзҡ„жҜҸдёҖйЎ№з»‘е®ҡеҚ•еҮ»дәӢ件
$('.selectList div').click(function(){
//ж–Үжң¬жЎҶдёәйҖүдёӯйЎ№зҡ„еҖј
$(this).parent().parent().find('.selectInput').val($(this).html());
//дёӢжӢүжЎҶйҡҗи—Ҹ
$(this).parent().hide();
});
//зӮ№еҮ»дёӢжӢүжЎҶеӨ–йғЁзҡ„ж—¶еҖҷдҪҝдёӢжӢүжЎҶйҡҗи—Ҹ
var dropDowns = document.getElementsByClassName('dropDowns');
var selectList = document.getElementsByClassName('selectList');
document.body.onclick = function(e){
e = e || window.event;
var target = e.target || e.srcElement;
for(var i = 0; i < dropDowns.length; i++) {
if(target != dropDowns[i] && target != selectList[i]){
selectList[i].style.display = 'none';
}
}
}
}
</script>
</html>
йңҖиҰҒжіЁж„Ҹзҡ„ең°ж–№пјҡ
1. дҪҝз”ЁжӯӨж–№жі•ж—¶пјҢйңҖиҰҒз»ҷиҫ“е…ҘжЎҶеҠ зұ»еҗҚselectInputпјҢз»ҷдёӢжӢүеүӘеӨҙеҠ зұ»еҗҚpicture_clickгҖҒdropDownsпјҢз»ҷеҲ—иЎЁжЎҶеҠ зұ»еҗҚselectList;
2. иҫ“е…ҘжЎҶйңҖиҰҒжңүlistеұһжҖ§пјҢlistеұһжҖ§еҜ№еә”зҡ„еҖјдёәеҲ—иЎЁжЎҶзҡ„idеҖј
3. йңҖиҰҒз»ҷж–Үжң¬жЎҶз»‘е®ҡдәӢ件пјҢonfocus="fuzzySearch.call(this)"пјҢпјҲз”ұдәҺиҮӘе®ҡд№үзҡ„еҮҪж•°дёӯпјҢthisжҢҮеҗ‘зҡ„жҳҜwindowпјҢжүҖд»ҘйңҖиҰҒйҖҡиҝҮcallж–№жі•ж”№еҸҳthisжҢҮеҗ‘пјҢеҚіжҢҮеҗ‘иҜҘж–Үжң¬жЎҶпјҢд»ҘдҫҝеңЁж–№жі•дёӯдҪҝз”Ёпјү
4. еңЁе®һзҺ°жҗңзҙўеҠҹиғҪзҡ„иҝҮзЁӢдёӯпјҢйҒҮеҲ°дёҖзӮ№е°Ҹй—®йўҳпјҢе°ұжҳҜеңЁиҺ·еҸ–еҲ—иЎЁйЎ№зҡ„offersetTopж—¶пјҢиҺ·еҸ–зҡ„жҳҜ28пјҢжүҫдёҚеҮәеҺҹеӣ пјҢжңҖз»ҲйҖҡиҝҮжҹҘйҳ…зӣёе…іиө„ж–ҷз»ҲдәҺи§ЈеҶіпјҢеҚіжғіиҰҒиҺ·еҸ–еӯҗе…ғзҙ зҡ„offsetTopпјҢеҲҷйңҖиҰҒз»ҷзҲ¶е…ғзҙ и®ҫзҪ®зӣёеҜ№е®ҡдҪҚпјҢжүҚиғҪиҺ·еҸ–еҲ°жӯЈзЎ®зҡ„offsetTopгҖӮ
д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ