您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
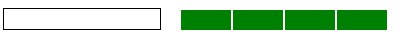
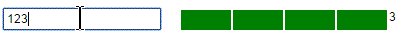
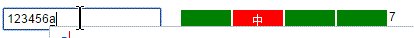
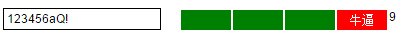
这篇文章给大家分享的是有关js怎么判断密码强度的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
js判断密码强度的具体代码,具体内容如下

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>密码强度检测</title>
<script type="text/javascript" src="js/jquery-2.2.4.min.js"></script>
<style type="text/css">
body {
font: 12px/1.5 Arial;
}
input {
float: left;
font-size: 12px;
width: 150px;
font-family: arial;
padding: 3px;
border: 1px solid black;
}
input.error {
border: 1px solid red;
}
#tips {
float: left;
margin: 2px 0 0 20px;
}
#tips span {
float: left;
width: 50px;
height: 20px;
color: white;
background: green;
margin-right: 2px;
line-height: 20px;
text-align: center;
}
</style>
<script type="text/javascript">
$(function() {
var aStr = ["弱", "中", "强", "牛逼"];
function checkStrong(val) {
var modes = 0;
if (val.length < 6) return 0;
if (/\d/.test(val)) modes++; //数字
if (/[a-z]/.test(val)) modes++; //小写
if (/[A-Z]/.test(val)) modes++; //大写
if (/\W/.test(val)) modes++; //特殊字符
if (val.length > 12) return 4;
return modes;
};
$(":text").keyup(function() {
var val = $(this).val();
$("p").text(val.length);
var num = checkStrong(val);
switch (num) {
case 0:
break;
case 1:
$("#tips span").css('background', 'yellow').text('').eq(num - 1).css('background', 'red').text(aStr[num - 1]);
break;
case 2:
$("#tips span").css('background', 'green').text('').eq(num - 1).css('background', 'red').text(aStr[num - 1]);
break;
case 3:
$("#tips span").css('background', 'green').text('').eq(num - 1).css('background', 'red').text(aStr[num - 1]);
break;
case 4:
$("#tips span").css('background', 'green').text('').eq(num - 1).css('background', 'red').text(aStr[num - 1]);
break;
default:
break;
}
})
})
</script>
</head>
<body>
<input type="text" value="" maxlength="16" />
<div id="tips"><span></span><span></span><span></span><span></span></div>
<p></p>
</body>
</html>感谢各位的阅读!关于“js怎么判断密码强度”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。