您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍js怎么实现的订阅发布者模式,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
具体如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
var pubsub = (function(){
var q = {}
topics = {},
subUid = -1;
//发布消息
q.publish = function(topic, args) {
//判断有没有当前的话题
if(!topics[topic]) {return;}
var subs = topics[topic],//当前话题订阅者数组
len = subs.length;
while(len--) {
subs[len].func(topic, args);
}
return this;
};
//订阅事件
//接收两个参数 要订阅的话题,处理程序
q.subscribe = function(topic, func) {
//如果当前话题已经有订阅者,获取到订阅者数组
//一个话题名下的 订阅者事件可以是多个fn1, fn2, fn3
topics[topic] = topics[topic] ? topics[topic] : [];
//给每个订阅者添加唯一的token
var token = (++subUid).toString();
topics[topic].push({
token : token,
func : func
});
return token;
};
//取消订阅
q.unsubscribe = function(token){
Object.keys(topics).map( key => {
topics[key].map((fn, fnIndex) => {
if(fn.token == token){
topics[key].splice(fnIndex,1)
}
})
})
}
return q;
})();
//触发的事件(订阅者的处理程序)
var logmsg1 = function(topics, data) {
console.log("logging1:" + topics + ":" + data);
}
var logmsg2 = function(topic, data) {
console.log("logging2:" + topic + ":" + data,'我是订阅者2');
}
//监听指定的消息'msgName'
var sub1 = pubsub.subscribe('msgName', logmsg1);
var sub2 = pubsub.subscribe('msgName', logmsg2);
//pubsub.unsubscribe(sub1)
//发布消息'msgName'
pubsub.publish('msgName', 'hello world');
//发布无人监听的消息'msgName1'
pubsub.publish('anotherMsgName', 'me too!');
</script>
</body>
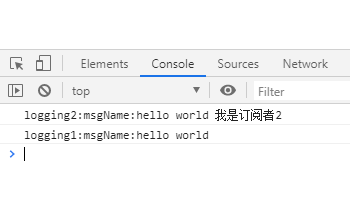
</html>运行结果:

以上是“js怎么实现的订阅发布者模式”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。