жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…ідҪҝз”ЁvueжҖҺд№ҲеңЁHTMLйЎөйқўдёӯз”ҹжҲҗеӣҫзүҮпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еӯҰд№ пјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·пјҢиҜқдёҚеӨҡиҜҙпјҢи·ҹзқҖе°Ҹзј–дёҖиө·жқҘзңӢзңӢеҗ§гҖӮ
з”ҹжҲҗеёҰlogoзҡ„дәҢз»ҙз Ғ
з”Ё vue_qrcodes з”ҹжҲҗеёҰlogoзҡ„дәҢз»ҙз Ғ
е®үиЈ…
npm install vue_qrcodes -- save
дҪҝз”Ё
<!--йғЁеҲҶhtmlд»Јз Ғ-->
<qrcode :url="qrcodeUrl"
:iconurl="iconurl"
:wid="298"
:hei="278"
:imgwid="100"
:imghei="100">
</qrcode>
// йғЁеҲҶjsд»Јз Ғ
import qrcode from 'vue_qrcodes'
//...зңҒз•Ҙе…¶д»–д»Јз Ғ
components: {
qrcode
}й—®йўҳжқҘдәҶпјҡдәҢз»ҙз ҒеҮәзҺ°дәҶпјҢдҪҶжҳҜдәҢз»ҙз Ғе’ҢlogoеӨ§е°Ҹ并дёҚжҳҜдҪ жғіиҰҒпјҢж— жі•иҮӘйҖӮеә”гҖӮйӮЈе°ұйңҖиҰҒжҲ‘们йҮҚзҪ®дәҢз»ҙз Ғе’Ңlogoзҡ„ж ·ејҸгҖӮ
.logoimg {
height: 100px !important;
width: 100px !important;
margin-top: -50px !important;
margin-left: -50px !important;
}
#qrcode {
margin-top: 20px;
img {
height: 278px !important;
width: 298px !important;
}
}htmlиҪ¬еҢ–дёәbase64еӣҫзүҮ
htmlиҪ¬еҢ–дёәcanvasдёӯжҲ‘йҖү用组件 html2canvas
yarn add html2canvas
import html2canvas from 'html2canvas'
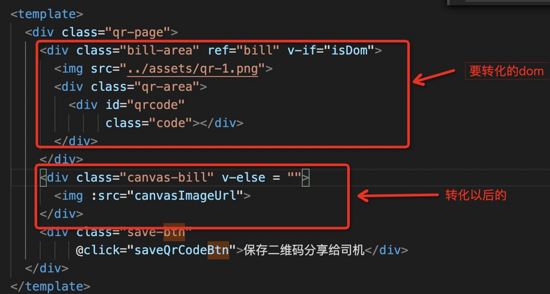
дёәдәҶйҳІжӯўйЎөйқўжңүй—ӘеұҸжҲ‘з”ЁдәҶдёӨдёӘdivпјҢдёҖдёӘеӯҳж”ҫеҺҹжқҘзҡ„domпјҢдёҖдёӘеӯҳж”ҫcanvasзҡ„з”ҹжҲҗзҡ„еӣҫзүҮпјҢеҶҚv-ifжҺ§еҲ¶еұ•зӨәзҡ„е…ғзҙ гҖӮ

jsи°ғз”ЁеҮҪж•°пјҡ
htmlToCanvas() {
html2canvas(this.$refs.bill, {})
.then((canvas) => {
let imageUrl = canvas.toDataURL('image/png'); // е°ҶcanvasиҪ¬жҲҗbase64еӣҫзүҮж јејҸ
this.canvasImageUrl = imageUrl;
this.isDom = false;
});
}
// дәҢз»ҙз Ғең°еқҖ
this.qrcodeUrl = data.data.inviteCodeAddress
// и°ғз”ЁhtmlиҪ¬еҢ–canvasеҮҪж•°
this.htmlToCanvas();з»“жһңеҰӮеӣҫпјҡ

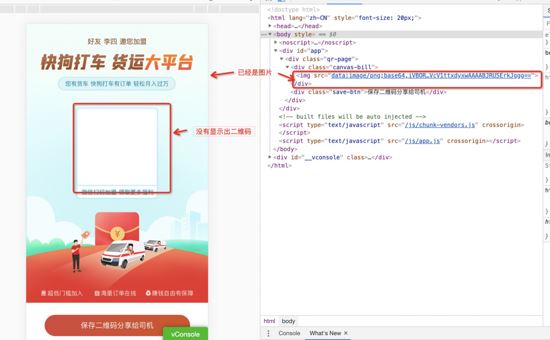
йЎөйқўиҪ¬еҢ–жҲҗдәҶеӣҫзүҮпјҢдҪҶжҳҜдәҢз»ҙз ҒжІЎжңүеұ•зӨәеҮәжқҘпјҢжҺ§еҲ¶еҸ°жҠҘй”ҷпјҡ

йҷӨдәҢз»ҙз Ғе…¶д»–йғЁеҲҶе·Із»ҸиҪ¬еҢ–дёәеӣҫзүҮпјҢдәҢз»ҙз ҒдёҚжҳҫзӨәпјҢеҺҹеӣ жңүдёӨз§ҚеҸҜиғҪпјҡ
иҪ¬еҢ–ж—¶дәҢз»ҙз ҒиҝҳжІЎжңүеҠ иҪҪе®ҢжҲҗ
иҪ¬еҢ–дәҢз»ҙз Ғзҡ„иҝҮзЁӢдёӯжҠҘй”ҷдәҶ
йҰ–е…Ҳе°қиҜ•дәҶnextTick
дҪҝз”Ё nextTick е°Ҷеӣһи°ғ延иҝҹеҲ°дёӢж¬ЎDOMжӣҙж–°еҫӘзҺҜд№ӢеҗҺжү§иЎҢ
// дәҢз»ҙз Ғең°еқҖ
this.qrcodeUrl = data.data.inviteCodeAddress
this.$nextTick(() => {
// и·із”ЁhtmlиҪ¬еҢ–canvasеҮҪж•°
this.htmlToCanvas();
})
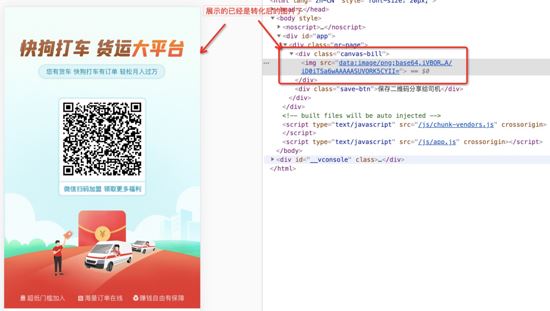
еҸ‘зҺ°дәҢз»ҙз ҒеҮәжқҘдәҶпјҢдҪҶжҳҜдәҢз»ҙз Ғзҡ„еӨ§е°ҸдёҚеҜ№пјҢ并且жҺ§еҲ¶еҸ°иҝҳжҳҜеӯҳеңЁжҠҘй”ҷгҖӮиҷҪ然问йўҳжІЎжңүе®Ңе…Ёи§ЈеҶіпјҢдҪҶжҳҜдәҢз»ҙз ҒеҮәзҺ°дәҶгҖӮеҸҜд»ҘиҜҒжҳҺдәҢз»ҙз ҒдёҚеұ•зӨәзҡ„еҺҹеӣ жҳҜпјҢиҪ¬еҢ–ж—¶дәҢз»ҙз ҒжІЎжңүеҠ иҪҪе®ҢжҲҗгҖӮ
еҶҚе°қиҜ•дҪҝз”ЁsetTimeout
дҪҝз”Ё setTimeout е°Ҷеӣһи°ғ延иҝҹеҲ°жҢҮе®ҡж—¶й—ҙд№ӢеҗҺжү§иЎҢ
// дәҢз»ҙз Ғең°еқҖ
this.qrcodeUrl = data.data.inviteCodeAddress
setTimeout(()=>{
// и°ғз”ЁhtmlиҪ¬еҢ–canvasеҮҪж•°
this.htmlToCanvas();
}, 200)жҹҘзңӢж•Ҳжһңпјҡ

жіЁпјҡsetTimeoutжҳҜжҲ‘зӣ®еүҚиғҪжғіеҲ°е»¶иҝҹеҠ иҪҪж–№жі•гҖӮеҗ„дҪҚеӨ§дҪ¬д»¬пјҢеҰӮжһңиҝҷдёӘжңүжӣҙеҘҪзҡ„ж–№жі•и§ЈеҶідёҠйқўзҡ„й—®йўҳпјҢйә»зғҰз»ҷз•ҷиЁҖпјҢеңЁжӯӨи°ўиҝҮгҖӮ
йЎөйқўжӯЈеёёпјҢжҺ§еҲ¶еҸ°жІЎжңүжҠҘй”ҷпјҢеҸҜжҳҜlogoжІЎжңүеұ•зӨәеҮәжқҘгҖӮ
logoең°еқҖжҳҜпјҡ
iconurl: 'https://static.daojia.com/assets/project/tosimple-pic/LOGO_1576564983633.png',
йЎ№зӣ®еңЁжң¬ең°еҗҜеҠЁпјҢеҸҜиғҪеӯҳеңЁи·Ёеҹҹй—®йўҳгҖӮ
htmlToCanvas() {
html2canvas(this.$refs.bill, {
useCORS: true // и§ЈеҶіеӣҫзүҮи·Ёеҹҹй—®йўҳ
}).then((canvas) => {
// е°ҶcanvasиҪ¬жҲҗbase64еӣҫзүҮж јејҸ
let imageUrl = canvas.toDataURL('image/png');
this.canvasImageUrl = imageUrl;
this.isDom = false;
}).catch((e) => console.log(e));
}д»ҘдёҠе°ұжҳҜдҪҝз”ЁvueжҖҺд№ҲеңЁHTMLйЎөйқўдёӯз”ҹжҲҗеӣҫзүҮпјҢе°Ҹзј–зӣёдҝЎжңүйғЁеҲҶзҹҘиҜҶзӮ№еҸҜиғҪжҳҜжҲ‘们ж—Ҙеёёе·ҘдҪңдјҡи§ҒеҲ°жҲ–з”ЁеҲ°зҡ„гҖӮеёҢжңӣдҪ иғҪйҖҡиҝҮиҝҷзҜҮж–Үз« еӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮжӣҙеӨҡиҜҰжғ…敬иҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ