您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章给大家介绍如何正确的使用vue-router 路由传参,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
在设置路由规则时,我们可以给路径名设置一个别名,方便进行路由跳转,而不需要去记住过长的全路径。
例如:
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>routerTest1</title>
<c:import url="importFile.jsp"></c:import>
</head>
<body>
<div id="app">
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#" rel="external nofollow" >Brand</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<%--定义跳转的路径--%>
<li class="active"> <router-link to="/home">Home</router-link></li>
<li> <router-link to="/list">List</router-link></li>
</ul>
</div>
</div>
</nav>
<div class="container">
<!—路由切换组件template 插入的位置 -->
<router-view></router-view>
</div>
</div>
<template id="users">
<div class="container">
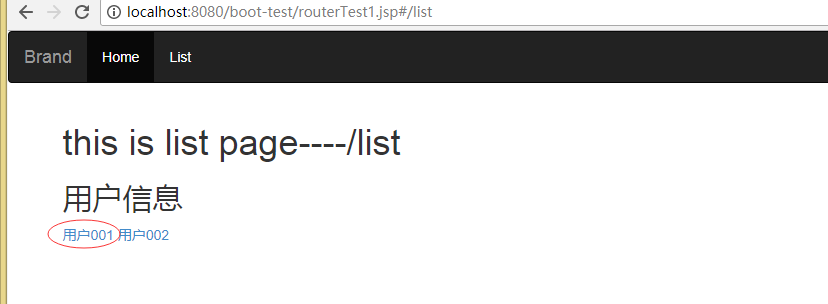
<h2> this is list page----{{$route.path}}</h2>
<h3>用户信息</h3>
<router-link to="/list/user/001">用户{{$route.params.id}}</router-link>
<router-link to="/list/user/002">用户{{$route.params.id}}</router-link>
</div>
</template>
<script type="x-template" id="modalTel">
<div>
<h2> this is home page </h2>
<div>
<ul >
<li>
<router-link to="/home/lists">List</router-link>
</li>
<li>
<router-link to="/home/detail">Detail</router-link>
</li>
</ul>
</div>
<router-view></router-view>
</div>
</script>
<script>
/*
* var Home = Vue.extend({
template:'<h2> this is home page </h2>',
})
* */
/*使用Javascript模板定义组件*/
var Home = Vue.extend({
template:'#modalTel'
})
/*创建路由器实例*/
const router = new VueRouter({
routes:[
{ path: '/', redirect: '/home' },
{
path:'/home',
component:Home,
/*嵌套下的路由(子路由)*/
children:[
{
path:'/home/lists',
component:{
template:'<h2> this is lists pages</h2>'
},
},
{
path:'/home/detail',
component:{
template:'<h2> this is detail pages</h2>'
},
}
]
},
{
path:'/list',
component:{
/*显示路由的属性*/
template:'#users',
},
},
{
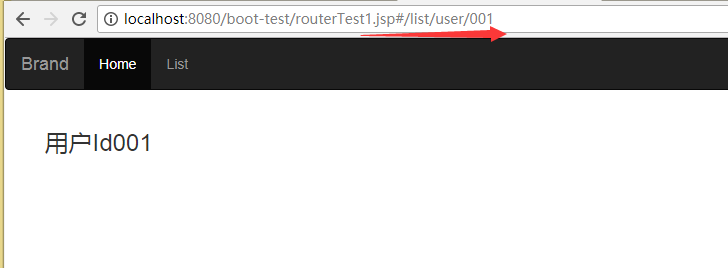
path:'/list/user/:id',
component:{
template: '<h4>用户Id{{$route.params.id}} </h4>'
}
}
]
});
const app = new Vue({
router:router
}).$mount('#app')
</script>
</body>
</html>上文中的 importFile,jsp 在上一篇路由基本用法中介绍过了,就是引入需要的文件。


关于如何正确的使用vue-router 路由传参就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。