您好,登录后才能下订单哦!
本文实例讲述了js的Object.assign用法。分享给大家供大家参考,具体如下:
作用
Object.assign() 用于将所有可枚举的自有属性的值从一个或多个源对象复制到目标对象。它将返回目标对象。
语法
Object.assign(target, …sources)
参数:
target: 目标对象
sources:任意多个源对象
返回值
返回值为合并属性后的目标对象,即target。
示例1(属性值是值类型)
var obj1 = {
a:1
};
var obj2 ={
b:2
};
var obj = {};
var o = Object.assign(obj, obj1, obj2);
console.log(o, obj);
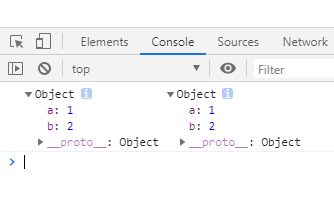
运行结果:

示例2(属性值包括引用类型)
var obj1 = {
a:1,
fn:function(){
console.log(this.a);
}
};
var obj2 ={
b:2,
c:{name:"Bob"}
};
var obj = Object.assign({},obj1,obj2);
obj.fn(); // ->> 1
console.log(obj.c.name); // ->> Bob
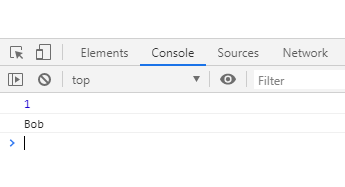
运行结果:

例子:给ReactNative Text组件增加全局属性
import { Text, TextInput } from 'react-native'
TextInput.defaultProps = Object.assign({}, TextInput.defaultProps, {defaultProps: false});
// 新版RN使用该方法替代
Text.defaultProps = Object.assign({}, Text.defaultProps, {allowFontScaling: false});
感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《javascript面向对象入门教程》、《JavaScript错误与调试技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。