жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬ж–Үе®һдҫӢи®Іиҝ°дәҶJSж•°жҚ®зұ»еһӢпјҲеҹәжң¬ж•°жҚ®зұ»еһӢгҖҒеј•з”Ёж•°жҚ®зұ»еһӢпјүеҸҠе Ҷе’Ңж Ҳзҡ„еҢәеҲ«гҖӮеҲҶдә«з»ҷеӨ§е®¶дҫӣеӨ§е®¶еҸӮиҖғпјҢе…·дҪ“еҰӮдёӢпјҡ
jsж•°жҚ®зұ»еһӢпјҡеҹәжң¬ж•°жҚ®зұ»еһӢе’Ңеј•з”Ёж•°жҚ®зұ»еһӢпјҲж–Үз« жңҖдёӢйқўдјҡд»Ӣз»Қеҗ„зұ»еһӢзҡ„еҹәзЎҖд»ҘеҸҠжіЁж„ҸдәӢйЎ№пјү
еҹәжң¬ж•°жҚ®зұ»еһӢжҢҮзҡ„жҳҜз®ҖеҚ•зҡ„ж•°жҚ®ж®өпјҢеј•з”Ёж•°жҚ®зұ»еһӢжҢҮзҡ„жҳҜжңүеӨҡдёӘеҖјжһ„жҲҗзҡ„еҜ№иұЎ
еҪ“жҲ‘们жҠҠеҸҳйҮҸиөӢеҖјз»ҷдёҖдёӘеҸҳйҮҸж—¶пјҢи§ЈжһҗеҷЁйҰ–е…ҲиҰҒзЎ®и®Өзҡ„е°ұжҳҜиҝҷдёӘеҖјжҳҜеҹәжң¬зұ»еһӢеҖјиҝҳжҳҜеј•з”Ёзұ»еһӢеҖј
еҹәжң¬ж•°жҚ®зұ»еһӢпјҡж•°еӯ—(Number)гҖҒеӯ—з¬ҰдёІпјҲStringпјүгҖҒеёғе°”(Boolean)гҖҒз©әпјҲNullпјүгҖҒжңӘе®ҡд№үпјҲUndefinedпјү
еј•з”Ёж•°жҚ®зұ»еһӢпјҡд№ҹе°ұжҳҜеҜ№иұЎзұ»еһӢObject typeпјҢжҜ”еҰӮпјҡObject гҖҒArray гҖҒFunction гҖҒDataзӯү
еҹәжң¬ж•°жҚ®зұ»еһӢ
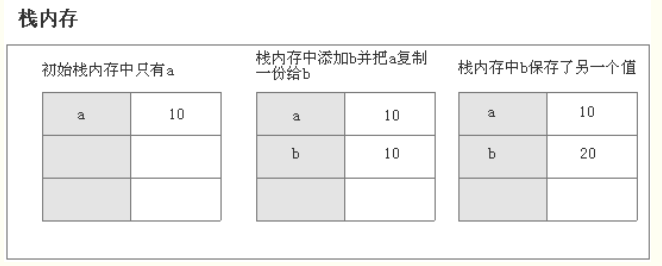
еҹәжң¬ж•°жҚ®зұ»еһӢжҳҜжҢүеҖји®ҝй—®зҡ„пјҢеӣ дёәеҸҜд»ҘзӣҙжҺҘж“ҚдҪңдҝқеӯҳеңЁеҸҳйҮҸдёӯзҡ„е®һйҷ…еҖј
var a = 1; var b = a;//bиҺ·еҸ–зҡ„жҳҜaеҖјеҫ—дёҖд»ҪжӢ·иҙқпјҢиҷҪ然пјҢдёӨдёӘеҸҳйҮҸзҡ„еҖјзӣёзӯүпјҢдҪҶжҳҜдёӨдёӘеҸҳйҮҸдҝқеӯҳдәҶдёӨдёӘдёҚеҗҢзҡ„еҹәжң¬ж•°жҚ®зұ»еһӢеҖј b = 2; console.log(a); // 1
bеҸӘжҳҜдҝқеӯҳдәҶaеӨҚеҲ¶зҡ„дёҖдёӘеүҜжң¬гҖӮжүҖд»ҘпјҢbзҡ„ж”№еҸҳпјҢеҜ№aжІЎжңүеҪұе“ҚгҖӮ
дёӢеӣҫжј”зӨәдәҶиҝҷз§Қеҹәжң¬ж•°жҚ®зұ»еһӢиөӢеҖјзҡ„иҝҮзЁӢпјҡ

ж Ҳ(stack)пјҡж ҲдјҡиҮӘеҠЁеҲҶй…ҚеҶ…еӯҳз©әй—ҙпјҢдјҡиҮӘеҠЁйҮҠж”ҫпјҢеӯҳж”ҫеҹәжң¬зұ»еһӢпјҢз®ҖеҚ•зҡ„ж•°жҚ®ж®өпјҢеҚ жҚ®еӣәе®ҡеӨ§е°Ҹзҡ„з©әй—ҙгҖӮ
жүҖжңүеңЁж–№жі•дёӯе®ҡд№үзҡ„еҸҳйҮҸйғҪжҳҜж”ҫеңЁж ҲеҶ…еӯҳдёӯпјҢйҡҸзқҖж–№жі•зҡ„жү§иЎҢз»“жқҹпјҢиҝҷдёӘж–№жі•зҡ„еҶ…еӯҳж Ҳд№ҹиҮӘ然й”ҖжҜҒ
дјҳзӮ№пјҡеӯҳеҸ–йҖҹеәҰжҜ”е Ҷеҝ«пјҢд»…ж¬ЎдәҺзӣҙжҺҘдҪҚдәҺCPUдёӯзҡ„еҜ„еӯҳеҷЁпјҢж•°жҚ®еҸҜд»Ҙе…ұдә«пјӣ
зјәзӮ№пјҡеӯҳеңЁж Ҳдёӯзҡ„ж•°жҚ®еӨ§е°ҸдёҺз”ҹеӯҳжңҹеҝ…йЎ»жҳҜзЎ®е®ҡзҡ„пјҢзјәд№ҸзҒөжҙ»жҖ§гҖӮ
ж ҲпјҡеҸҜд»ҘйҖ’еҪ’и°ғз”Ёж–№жі•пјҢиҝҷж ·йҡҸзқҖж Ҳж·ұеәҰзҡ„еўһеҠ пјҢJVMз»ҙжҢҒзқҖдёҖжқЎй•ҝй•ҝзҡ„ж–№жі•и°ғз”ЁиҪЁиҝ№пјҢзҹҘйҒ“еҶ…еӯҳдёҚеӨҹеҲҶй…ҚпјҢдә§з”ҹж ҲжәўеҮәгҖӮ
еј•з”Ёзұ»еһӢж•°жҚ®
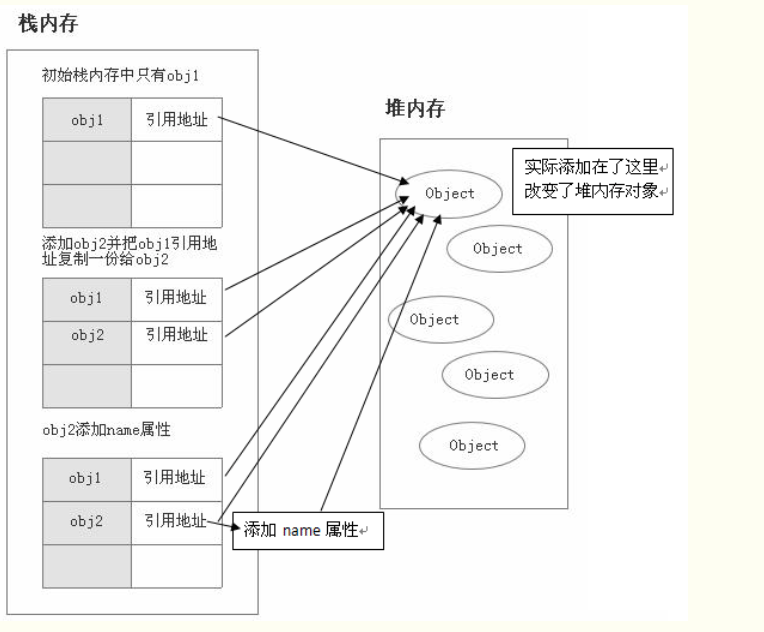
javascriptзҡ„еј•з”Ёж•°жҚ®зұ»еһӢжҳҜдҝқеӯҳеңЁе ҶеҶ…еӯҳдёӯзҡ„еҜ№иұЎгҖӮ
дёҺе…¶д»–иҜӯиЁҖзҡ„дёҚеҗҢжҳҜпјҢдҪ дёҚеҸҜд»ҘзӣҙжҺҘи®ҝй—®е ҶеҶ…еӯҳз©әй—ҙдёӯзҡ„дҪҚзҪ®е’Ңж“ҚдҪңе ҶеҶ…еӯҳз©әй—ҙгҖӮеҸӘиғҪж“ҚдҪңеҜ№иұЎеңЁж ҲеҶ…еӯҳдёӯзҡ„еј•з”Ёең°еқҖгҖӮ
жүҖд»ҘпјҢеј•з”Ёзұ»еһӢж•°жҚ®еңЁж ҲеҶ…еӯҳдёӯдҝқеӯҳзҡ„е®һйҷ…дёҠжҳҜеҜ№иұЎеңЁе ҶеҶ…еӯҳдёӯзҡ„еј•з”Ёең°еқҖгҖӮйҖҡиҝҮиҝҷдёӘеј•з”Ёең°еқҖеҸҜд»Ҙеҝ«йҖҹжҹҘжүҫеҲ°дҝқеӯҳдёӯе ҶеҶ…еӯҳдёӯзҡ„еҜ№иұЎгҖӮгҖҖгҖҖ
var obj1 = new Object(); var obj2 = obj1; obj2.name = "еҸ¶иҗҪжЈ®"; console.log(obj1.name); //еҸ¶иҗҪжЈ®
иҜҙжҳҺиҝҷдёӨдёӘеј•з”Ёж•°жҚ®зұ»еһӢжҢҮеҗ‘дәҶеҗҢдёҖдёӘе ҶеҶ…еӯҳеҜ№иұЎгҖӮobj1иөӢеҖјз»ҷonj2пјҢе®һйҷ…дёҠиҝҷдёӘе ҶеҶ…еӯҳеҜ№иұЎеңЁж ҲеҶ…еӯҳзҡ„еј•з”Ёең°еқҖеӨҚеҲ¶дәҶдёҖд»Ҫз»ҷдәҶobj2пјҢдҪҶжҳҜе®һйҷ…дёҠ他们е…ұеҗҢжҢҮеҗ‘дәҶеҗҢдёҖдёӘе ҶеҶ…еӯҳеҜ№иұЎгҖӮе®һйҷ…дёҠж”№еҸҳзҡ„жҳҜе ҶеҶ…еӯҳеҜ№иұЎгҖӮпјҲиҝҷйҮҢе°ұдјҡеј•еҮәж·ұжӢ·иҙқе’Ңжө…жӢ·иҙқй—®йўҳпјҢиҝҷйҮҢжҳҜжө…жӢ·иҙқпјҢе…·дҪ“зҡ„и§ҒеүҚйқўдёҖзҜҮе Ҷе’Ңж Ҳзҡ„еҢәеҲ«пјү
дёӢйқўжҲ‘们жқҘжј”зӨәиҝҷдёӘеј•з”Ёж•°жҚ®зұ»еһӢиөӢеҖјиҝҮзЁӢпјҡ

еҗ„зұ»еһӢзҡ„еҹәзЎҖд»ҘеҸҠжіЁж„ҸдәӢйЎ№
1.Numberзұ»еһӢ
Numberзұ»еһӢеҢ…еҗ«ж•ҙж•°е’Ңжө®зӮ№ж•°пјҲжө®зӮ№ж•°ж•°еҖјеҝ…йЎ»еҢ…еҗ«дёҖдёӘе°Ҹж•°зӮ№пјҢдё”е°Ҹж•°зӮ№еҗҺйқўиҮіе°‘жңүдёҖдҪҚж•°еӯ—пјүдёӨз§ҚеҖјгҖӮ
NaN:йқһж•°еӯ—зұ»еһӢгҖӮзү№зӮ№пјҡв‘ ж¶үеҸҠеҲ°зҡ„ д»»дҪ•е…ідәҺNaNзҡ„ж“ҚдҪңпјҢйғҪдјҡиҝ”еӣһNaN в‘Ў NaNдёҚзӯүдәҺиҮӘиә«гҖӮ
isNaN() еҮҪж•°з”ЁдәҺжЈҖжҹҘе…¶еҸӮж•°жҳҜеҗҰжҳҜйқһж•°еӯ—еҖјгҖӮ
isNaN(123) //false
isNaN("hello") //true
2.Stringзұ»еһӢ
еӯ—з¬ҰдёІжңүlengthеұһжҖ§гҖӮ
еӯ—з¬ҰдёІиҪ¬жҚўпјҡиҪ¬еһӢеҮҪж•°String(),йҖӮз”ЁдәҺд»»дҪ•ж•°жҚ®зұ»еһӢпјҲnull,undefined иҪ¬жҚўеҗҺдёәnullе’ҢundefinedпјүпјӣtoString()ж–№жі•пјҲnull,definedжІЎжңүtoString()ж–№жі•пјүгҖӮ
3.Booleanзұ»еһӢ
иҜҘзұ»еһӢеҸӘжңүдёӨдёӘеҖјпјҢtrueе’Ңfalse
4.Undefinedзұ»еһӢ
еҸӘжңүдёҖдёӘеҖјпјҢеҚіundefinedеҖјгҖӮдҪҝз”ЁvarеЈ°жҳҺдәҶеҸҳйҮҸпјҢдҪҶжңӘз»ҷеҸҳйҮҸеҲқе§ӢеҢ–еҖјпјҢйӮЈд№ҲиҝҷдёӘеҸҳйҮҸзҡ„еҖје°ұжҳҜundefinedгҖӮ
5.Nullзұ»еһӢ
nullзұ»еһӢиў«зңӢеҒҡз©әеҜ№иұЎжҢҮй’ҲпјҢеүҚж–ҮиҜҙеҲ°nullзұ»еһӢд№ҹжҳҜз©әзҡ„еҜ№иұЎеј•з”ЁгҖӮ
6.Objectзұ»еһӢ
jsдёӯеҜ№иұЎжҳҜдёҖз»„еұһжҖ§дёҺж–№жі•зҡ„йӣҶеҗҲгҖӮиҝҷйҮҢе°ұиҰҒиҜҙеҲ°еј•з”Ёзұ»еһӢдәҶпјҢеј•з”Ёзұ»еһӢжҳҜдёҖз§Қж•°жҚ®з»“жһ„пјҢз”ЁдәҺе°Ҷж•°жҚ®е’ҢеҠҹиғҪз»„з»ҮеңЁдёҖиө·гҖӮеј•з”Ёзұ»еһӢжңүж—¶еҖҷд№ҹиў«з§°дёәеҜ№иұЎе®ҡд№үпјҢеӣ дёәе®ғ们жҸҸиҝ°зҡ„жҳҜдёҖзұ»еҜ№иұЎжүҖе…·жңүзҡ„еұһжҖ§е’Ңж–№жі•гҖӮ
ж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘдҪҝз”ЁеңЁзәҝHTML/CSS/JavaScriptд»Јз ҒиҝҗиЎҢе·Ҙе…·пјҡhttp://tools.jb51.net/code/HtmlJsRunжөӢиҜ•дёҠиҝ°д»Јз ҒиҝҗиЎҢж•ҲжһңгҖӮ
жӣҙеӨҡе…ідәҺJavaScriptзӣёе…іеҶ…е®№ж„ҹе…ҙи¶Јзҡ„иҜ»иҖ…еҸҜжҹҘзңӢжң¬з«ҷдё“йўҳпјҡгҖҠJavaScriptж•°еӯҰиҝҗз®—з”Ёжі•жҖ»з»“гҖӢгҖҒгҖҠJavaScriptж•°жҚ®з»“жһ„дёҺз®—жі•жҠҖе·§жҖ»з»“гҖӢгҖҒгҖҠJavaScriptж•°з»„ж“ҚдҪңжҠҖе·§жҖ»з»“гҖӢгҖҒгҖҠJavaScriptжҺ’еәҸз®—жі•жҖ»з»“гҖӢгҖҒгҖҠJavaScriptйҒҚеҺҶз®—жі•дёҺжҠҖе·§жҖ»з»“гҖӢгҖҒгҖҠJavaScriptжҹҘжүҫз®—жі•жҠҖе·§жҖ»з»“гҖӢеҸҠгҖҠJavaScriptй”ҷиҜҜдёҺи°ғиҜ•жҠҖе·§жҖ»з»“гҖӢ
еёҢжңӣжң¬ж–ҮжүҖиҝ°еҜ№еӨ§е®¶JavaScriptзЁӢеәҸи®ҫи®ЎжңүжүҖеё®еҠ©гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ