您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
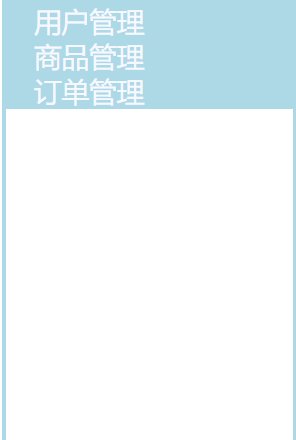
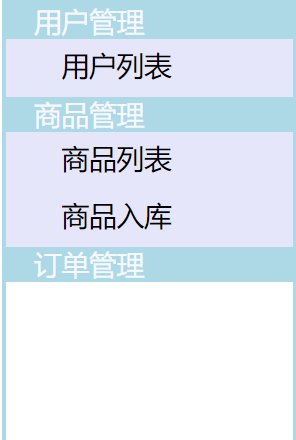
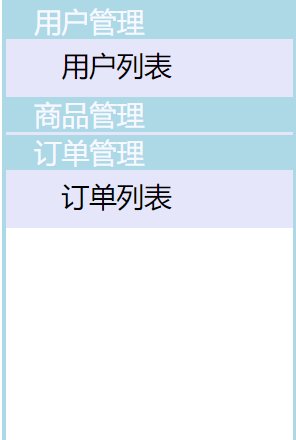
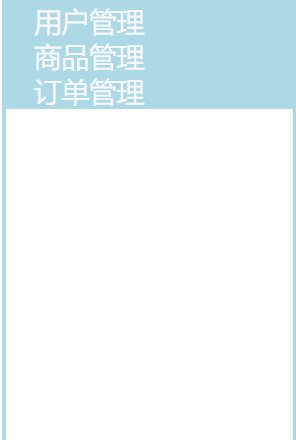
本文实例为大家分享了jquery实现垂直手风琴导航栏的具体代码,供大家参考,具体内容如下
前端HTML:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="./jquery-1.12.4.js" type="text/javascript" charset="utf-8"></script> </head> <body> <div class="middl"> <ul class="nav"> <li>一级菜单 <ul class="sub"> <li>二级菜单</li> </ul> </li> <li>一级菜单 <ul class="sub"> <li>>二级菜单</li> <li>>二级菜单</li> </ul> </li> <li>一级菜单 <ul class="sub"> <li>>二级菜单</li> </ul> </li> </ul> </div> </body> </html>
CSS样式:
.middl {
width: 100%;
height: auto;
background-color: #ADD8E6;
}
.nav {
list-style: none;
width: 100%;
}
.nav>li {
width: 100%;
height: auto;
font-size: 24px;
text-indent: 1em; /*缩进1个字符*/
position: relative;
background-color: #ADD8E6;
color: #f8f8ff;
cursor: pointer;
}
/*默认不显示二级菜单*/
.sub {
display: none;
}
.sub>li {
list-style: none; /*去掉小圆点*/
width: 100%;
height: 50px;
line-height: 50px;
font-size: 24px;
text-indent: 2em; /*缩进2个字符*/
background-color: #e6e6fa;
color: #000;
cursor: pointer; /*鼠标手势*/
}
引入jQuery:
$(function () {
//点击展开当前二级菜单
//1.监听一级菜单的点击事件
$(".nav>li").click(function () {
//1.1拿到二级菜单
var $sub = $(this).children(".sub");
//1.2让二级菜单展开
$sub.slideDown(500);
//1.3拿到所有非当前的二级菜单
//var otherSub = $(this).siblings().children(".sub");
////1.4让所有非当前的二级菜单收起
//otherSub.slideUp(500);
});
//双击关闭当前二级菜单
$(".nav>li").dblclick(function () {
var $sub = $(this).children(".sub");
$sub.slideUp(500);
})
});

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。