您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下javascript实现留言板功能的方法,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
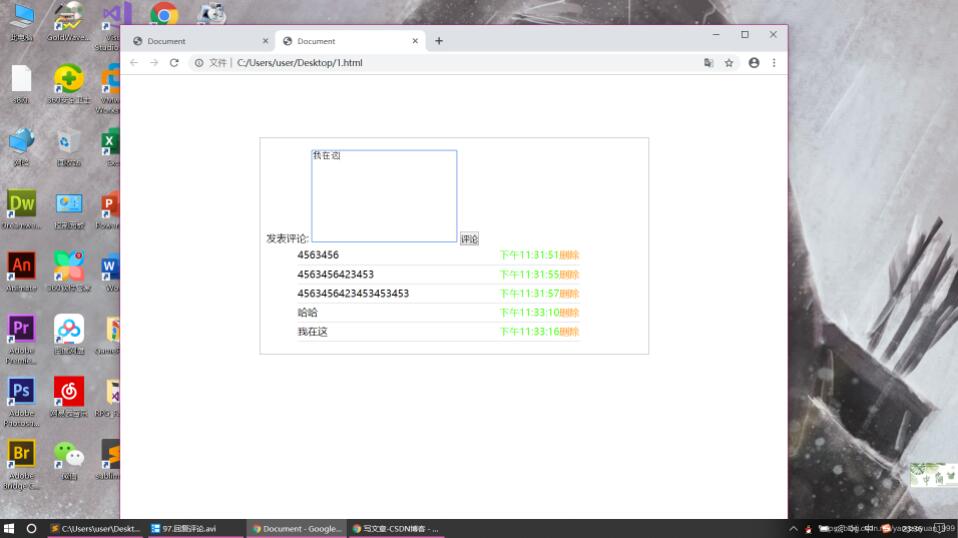
具体内容如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{ /*设置最外层盒子*/
width: 600px;
border: 1px solid #aaa;
padding: 20px 10px;
margin: 100px auto;
}
#plTxt{ /*设置文本域*/
width: 450;
resize: none;/*防止用户拖拽*/
}
.box ul{ /*将ul列表去除前面的点*/
list-style: none;
}
.box ul li{ /*设置li中的评论文字样式*/
width: 450px;
line-height: 30px;
border-bottom: 1px dotted #aaa;
margin-left: 50px;
}
.box ul li a{ /*将删除的样式更改颜色,向右浮动,没有下划线*/
color: orange;
float: right;
text-decoration: none;
}
.box ul li .time{ /*将li中的时间改为向右浮动和改颜色*/
color: #4f0;
float: right;
}
</style>
<script>
window.onload = function(){
function $(id){
return document.getElementById(id);
}
var ul=document.createElement('ul'); //创建ul标签
$('pl').appendChild(ul); //把ul标签放在div里面
$('btn').onclick = function (){
var txt = $('plTxt').value; //此时不能用$('plTxt').innerHTML,成对的标签使用innerHTNL,获得里面文字;
if(txt.length==0){ //判断输入为空的情况;
alert('不能发表为空的评论');
}else{
var li=document.createElement('li'); //创建li标签
ul.appendChild(li); // li添加为ul的子标签
txt = txt+ "<a href='javascript:void(0)'>删除</a>" + "<span class='time'>" + new Date().toLocaleTimeString() + "</span>";
li.innerHTML = txt; //将文本赋给li标签中显示
var dels =document.getElementsByTagName('a'); //获取所有标签a的id存到数组中
for(var j=0; j<dels.length; j++){
dels[j].onclick=function(){ //将所有a标签设置点击事件
//删除当前评论,就是删除当前“删除”所在超链接的li
ul.removeChild(this.parentNode);
}
}
}
}
}
</script>
</head>
<body>
<div class="box" id="pl">
<span>发表评论:</span>
<textarea id="plTxt" cols="30" rows="10"></textarea>
<input type="button" value="评论" id="btn" >
</div>
</body>
</html>
新增加的文字放在后面,将代码中的
ul.appendChild(li); //(li添加为ul的子标签,每次都放在末尾)换成: ul.insertBefore(li,ul.children[0]); //——这行代码为插入,将当前的li标签,插在ul的第一个子标签之前,即新的li标签每次都插入在最前面。
看完了这篇文章,相信你对“javascript实现留言板功能的方法”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。