жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°ұи·ҹеӨ§е®¶иҒҠиҒҠжңүе…іжҖҺд№ҲеңЁVueдёӯдёҖй”®жё…з©әиЎЁеҚ•пјҢеҸҜиғҪеҫҲеӨҡдәәйғҪдёҚеӨӘдәҶи§ЈпјҢдёәдәҶи®©еӨ§е®¶жӣҙеҠ дәҶи§ЈпјҢе°Ҹзј–з»ҷеӨ§е®¶жҖ»з»“дәҶд»ҘдёӢеҶ…е®№пјҢеёҢжңӣеӨ§е®¶ж №жҚ®иҝҷзҜҮж–Үз« еҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
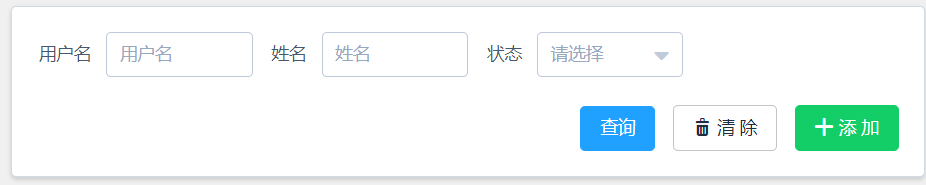
дёҖгҖҒиЎЁеҚ•зӯӣйҖүеҗҺпјҢйңҖиҰҒеҸҜд»ҘдёҖй”®жё…з©әжҲ–иҖ…жҒўеӨҚеҲқе§ӢеҢ–зӯӣйҖүжқЎд»¶

еҲқе§ӢеҢ–жҹҘиҜўж•°жҚ®пјҡ

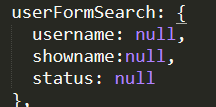
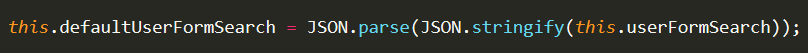
1.еңЁcreatedй’©еӯҗж·ұжӢ·иҙқдәҶдёҖд»Ҫж•°жҚ®жЁЎжқҝпјҡ

иҝҷдёӘж—¶еҖҷthis.defaultUserFormSearchе·Із»ҸжҳҜthis.userFormSearchжІЎж”№еҸҳд№ӢеүҚзҡ„дёҖдёӘеӨҮд»Ҫ
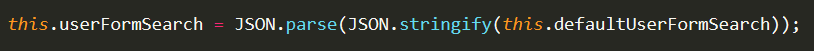
2.еңЁжё…з©әжҢүй’®дәӢ件и§ҰеҸ‘еҗҺпјҢеҶҚе°ҶеӨҮд»Ҫзҡ„ж•°жҚ®this.defaultUserFormSearchиөӢз»ҷthis.userFormSearch
жіЁж„ҸпјҡиҝҷйҮҢдёҖе®ҡиҝҳиҰҒжҳҜж·ұжӢ·иҙқпјҢ
this.userFormSearch = this.defaultUserFormSearch;(иҝҷз§ҚеҒҡжі•жҳҜй”ҷиҜҜзҡ„);
еҰӮжһңжё…з©әзҡ„ж—¶еҖҷдёҚж·ұжӢ·иҙқеӨҮд»Ҫзҡ„ж•°жҚ®this.defaultUserFormSearchпјҢйӮЈд№Ҳthis.defaultUserFormSearchе°Ҷдјҡе’Ңthis.userFormSearchе…іиҒ”дёҠпјҢ
еҗҺйқўжё…з©әд№ӢеҗҺдҝ®ж”№дәҶthis.userFormSearchдјҡзүөжүҜеҲ°this.defaultUserFormSearchд№ҹиў«дҝ®ж”№пјҢеҶҚеҺ»жё…з©әе°ұдјҡжңүй—®йўҳ

жҲ‘们жҜҸдёӘйЎөйқўжҹҘиҜўжқЎд»¶йғҪеҫҲеӨҡпјҢиҝҷйҮҢеҸӘжҳҜжӢҝдәҶжңҖе°‘зҡ„дёҖдёӘдёҫдҫӢеӯҗпјҢеҰӮжһңжҹҘиҜўжқЎд»¶жӣҙеӨҡпјҢжҲ‘们清з©әзҡ„еҪ“然д№ҹеҸҜд»ҘйҮҮз”ЁдёӢйқўзҡ„ж–№ејҸпјҢ
иҝҷз§Қж–№ејҸд№ҹеҸҜд»ҘпјҢеҸӘдёҚиҝҮеҪ“йҮҢйқўйЎ№зӣ®жҜ”иҫғеӨҡзҡ„ж—¶еҖҷпјҢжҲ‘们д№ҹиҰҒеҶҷеҘҪеӨҡд»Јз Ғ

жҲ–иҖ…жҲ‘们зӣҙжҺҘжҠҠthis.userFormSearch = {}пјҢжҲ‘们statusеҰӮжһңжңүй»ҳи®ӨеҖјпјҢйӮЈд№Ҳиҝҷз§ҚжҡҙеҠӣжё…йҷӨзҡ„ж–№ејҸд№ҹжҳҜдёҚеҸҜд»Ҙз”Ёзҡ„
зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们еҜ№жҖҺд№ҲеңЁVueдёӯдёҖй”®жё…з©әиЎЁеҚ•жңүиҝӣдёҖжӯҘзҡ„дәҶи§Јеҗ—пјҹеҰӮжһңиҝҳжғідәҶи§ЈжӣҙеӨҡзҹҘиҜҶжҲ–иҖ…зӣёе…іеҶ…е®№пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеӨ§е®¶зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ