жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢjsеҰӮдҪ•е®һзҺ°з®ҖеҚ•зҡ„жү“еҚ°иЎЁж јпјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳдёҚжҖҺд№ҲдәҶи§ЈпјҢеӣ жӯӨеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»дәҶи§ЈдёҖдёӢеҗ§пјҒ
е…·дҪ“еҶ…е®№еҰӮдёӢ
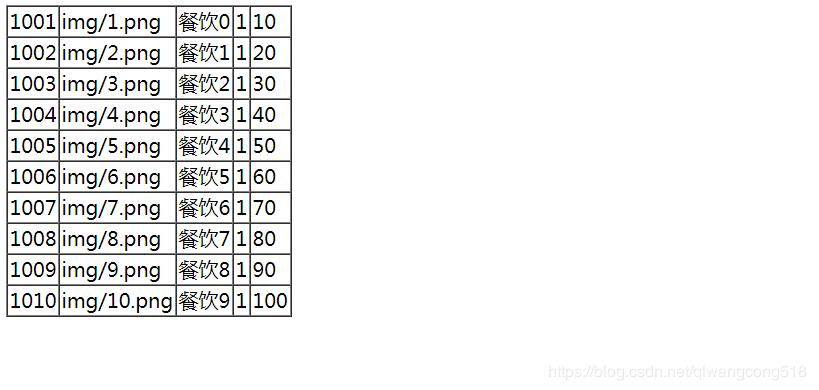
ж•ҲжһңеҰӮдёӢпјҡ

д»Јз ҒеҰӮдёӢпјҡ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>жү“еҚ°иЎЁж ј</title>
</head>
<body>
<script>
var data=[
{id:1001,icon:"img/1.png",name:"йӨҗйҘ®0",num:1,price:10},
{id:1002,icon:"img/2.png",name:"йӨҗйҘ®1",num:1,price:20},
{id:1003,icon:"img/3.png",name:"йӨҗйҘ®2",num:1,price:30},
{id:1004,icon:"img/4.png",name:"йӨҗйҘ®3",num:1,price:40},
{id:1005,icon:"img/5.png",name:"йӨҗйҘ®4",num:1,price:50},
{id:1006,icon:"img/6.png",name:"йӨҗйҘ®5",num:1,price:60},
{id:1007,icon:"img/7.png",name:"йӨҗйҘ®6",num:1,price:70},
{id:1008,icon:"img/8.png",name:"йӨҗйҘ®7",num:1,price:80},
{id:1009,icon:"img/9.png",name:"йӨҗйҘ®8",num:1,price:90},
{id:1010,icon:"img/10.png",name:"йӨҗйҘ®9",num:1,price:100}
];
var table="<table border='1' cellspacing='0'>";//иҝҷдёӘеӯ—з¬Ұ串第дёҖдҪҚдёә# йўңиүІзҡ„ж јејҸ
for(var i=0;i<10;i++) {
table += "<tr>";
for (var key in data[i]){
table = table+"<td>"+data[i][key]+"</td>";
}
table+="</tr>";
}
table+="</table>";
var bodys = document.getElementsByTagName('body')[0];
bodys.innerHTML = table;
</script>
</body>
</html>д»ҘдёҠжҳҜвҖңjsеҰӮдҪ•е®һзҺ°з®ҖеҚ•зҡ„жү“еҚ°иЎЁж јвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ