жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢJSе®һзҺ°йҹід№җй’ўзҗҙзү№ж•Ҳзҡ„ж–№жі•пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳдёҚжҖҺд№ҲдәҶи§ЈпјҢеӣ жӯӨеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»дәҶи§ЈдёҖдёӢеҗ§пјҒ
е…·дҪ“еҶ…е®№еҰӮдёӢ
зҹҘиҜҶзӮ№
1.keydownй”®зӣҳжҢүдёӢдәӢ件
2.ev[вҖҳkeyCode'] иҺ·еҸ–еҪ“еүҚжҢүй”®
3.еј•е…Ҙе·Ҙе…·еә“е·Ҙе…·еә“
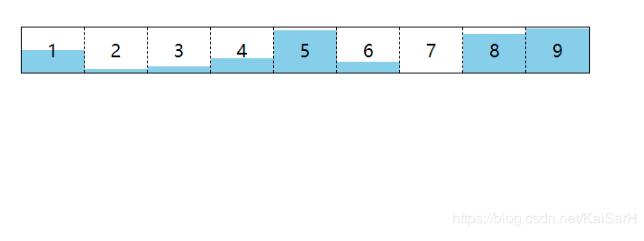
иҝҗиЎҢж•Ҳжһң
1-9жҺ§еҲ¶жҢүй”®

д»Јз Ғ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
height: 50px;
width: 630px;
/*background-color: red;*/
position: absolute;
top: 300px;
left: 50%;
transform: translateX(-50%);
}
ul{
height: 100%;
width: 100%;
list-style: none;
display: flex;
overflow: hidden;
border: 1px solid #000;
}
li{
height: 100%;
width: 100%;
/*background-color: yellow;*/
position: relative;
border-right: 1px dashed #000;
}
li:last-child{
border-right:none
}
span{
width: 70px;
height: 50px;
background-color: skyblue;
position: absolute;
left: 0;
top: 50px;
z-index: -1;
}
a{
text-decoration: none;color: #000;
line-height: 50px;
position: absolute;
left: 50%;
transform: translateX(-50%);
font-size: 20px;
cursor: default;
}
</style>
</head>
<body>
<div id="box">
<ul id="ul">
<li><a href="">1</a><span></span>
<audio src="source/a1.mp3"></audio></li>
<li><a href="">2</a><span></span>
<audio src="source/a2.mp3"></audio></li>
<li><a href="">3</a><span></span>
<audio src="source/a3.mp3"></audio></li>
<li><a href="">4</a><span></span>
<audio src="source/a4.mp3"></audio></li>
<li><a href="">5</a><span></span>
<audio src="source/a5.mp3"></audio></li>
<li><a href="">6</a><span></span>
<audio src="source/a6.mp3"></audio></li>
<li><a href="">7</a><span></span>
<audio src="source/a7.mp3"></audio></li>
<li><a href="">8</a><span></span>
<audio src="source/a8.mp3"></audio></li>
<li><a href="">9</a><span></span>
<audio src="source/a9.mp3"></audio></li>
</ul>
</div>
<script src="MyTools.js"></script>
<script>
var allLis = myTool.$('ul').children;
document.addEventListener('keydown',function (ev) {
var keyCode = ev['keyCode'] - 49;
myTool.slowMoving(allLis[keyCode].children[1], {"top": 0}, function () {
myTool.slowMoving(allLis[keyCode].children[1], {"top": 50});
// 2.3 ж’ӯйҹід№җ
allLis[keyCode].children[2].play();
allLis[keyCode].children[2].currentTime = 0;
});
},false);
</script>
</body>
</html>д»ҘдёҠжҳҜвҖңJSе®һзҺ°йҹід№җй’ўзҗҙзү№ж•Ҳзҡ„ж–№жі•вҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ