жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬ж–Үе®һдҫӢи®Іиҝ°дәҶReact NativeдёӯScrollView组件иҪ®ж’ӯеӣҫдёҺListViewжёІжҹ“еҲ—表组件用法гҖӮеҲҶдә«з»ҷеӨ§е®¶дҫӣеӨ§е®¶еҸӮиҖғпјҢе…·дҪ“еҰӮдёӢпјҡ
ScrollViewжҳҜReact NativeжҸҗдҫӣзҡ„ж»ҡеҠЁи§Ҷеӣҫ组件пјҢжёІжҹ“дёҖз»„и§ҶеӣҫпјҢз”ЁжҲ·еҸҜд»ҘиҝӣиЎҢж»‘еҠЁе“Қеә”дәӨдә’пјҢе…¶еёёз”ЁеұһжҖ§еҰӮдёӢпјҡ
ж»ҡеҠЁзҡ„еҒҸ移йҮҸпјҡйҖҡиҝҮevent.nativeEvent.contentOffset.xеҸҜд»Ҙеҫ—еҲ°ж°ҙе№іеҒҸ移йҮҸгҖӮ
组件жүҖеұһзҡ„ж–№жі•жңүпјҡ
дҫӢеҰӮеҲ©з”ЁScrollViewжқҘе®һзҺ°дёҖдёӘBannerиҪ®ж’ӯпјҡ

йЎөйқўз»“жһ„еҰӮдёӢпјҡ
<View style={styles.banner}>
<ScrollView ref="scrollView" horizontal={true}
pagingEnabled={true} showsHorizontalScrollIndicator={false}
onMomentumScrollEnd={(e)=>this.slide(e)}
onScrollBeginDrag={()=>{this.stopTimer()}} //з”ЁжҲ·жӢ–жӢҪж—¶еҒңжӯўиҮӘеҠЁиҪ®ж’ӯ
onScrollEndDrag={()=>{this.setTimer()}} //жӢ–жӢҪз»“жқҹеҗҺејҖе§ӢиҮӘеҠЁеҲҮжҚў
>
{/*жёІжҹ“иҪ®ж’ӯеӣҫзүҮ*/}
{this.renderBanner()}
</ScrollView>
<View style={styles.indicateBar}>
{/*жёІжҹ“еә•йғЁжҢҮзӨәж ҮзӯҫзӮ№*/}
{this.renderIndicate()}
</View>
</View>
еҲ©з”ЁmapйҒҚеҺҶж•°жҚ®ж•°з»„zodiacпјҢе°ҶеӣҫзүҮжёІжҹ“еҲ°йЎөйқў
renderBanner(){
return zodiac.map((item,index)=>
<Image key={index} source={{uri:'asset:/zodiac/'+item.image+'.jpg'}} style={styles.itemImage} />
)
}
еңЁеә•йғЁжёІжҹ“жҢҮзӨәзӮ№пјҡ
renderIndicate(){
let jsx=[];
for (let i=0;i<zodiac.length;i++){
//еҲӨж–ӯжҳҜеҗҰдёәеҪ“еүҚйЎөпјҢиӢҘдёәеҪ“еүҚйЎөеҲҷжҢҮзӨәзӮ№colorдёәи“қиүІпјҢеҗҰеҲҷдёәзҷҪиүІ
if (i===this.state.pageIndex){
jsx.push(<Text key={i} style={{fontSize:15,color:'#5cb0ff'}}>в—Ҹ</Text>)
}else {
jsx.push(<Text key={i} style={{fontSize:15,color:'#ffffff'}}>в—Ҹ</Text>)
}
}
return jsx;
}
еҪ“з”ЁжҲ·ж»‘еҠЁз»“жқҹж—¶и§ҰеҸ‘ScrollViewзҡ„onMomentumScrollEndж–№жі•пјҢи°ғз”ЁslideеҮҪж•°пјҢе№¶дј йҖ’eventеҸӮж•°з»ҷslideгҖӮйҖҡиҝҮи®Ўз®—еҫ—еҮәз”ЁжҲ·ж»‘еҲ°зҡ„еҪ“еүҚйЎөзҡ„зҙўеј•pageIndexпјҢе…¶дёӯйЎөз Ғзҡ„и®Ўз®—е°ұжҳҜе°ҶxеҒҸ移йҮҸйҷӨд»ҘжҜҸдёӘи§Ҷеӣҫзҡ„е®ҪеәҰ然еҗҺеҸ–ж•ҙ
slide(e){
let offset=e.nativeEvent.contentOffset.x; //иҺ·еҸ–xеҒҸ移йҮҸ
let index=Math.floor(offset/DevWidth); //йҖҡиҝҮеҒҸ移йҮҸи®Ўз®—еҮәеҪ“еүҚйЎөз Ғ
this.setState({
pageIndex:index
})
}
и®ҫзҪ®е®ҡж—¶еҷЁи®©и§ҶеӣҫиҮӘеҠЁжӣҙжҚўпјҢйҖҡиҝҮsetIntervalи®©pageIndexйҡ”дёҖж®өж—¶й—ҙиҮӘеҠЁ+1пјҢ然еҗҺи®©еӣҫзүҮеҒҸ移еҲ°йЎөз ҒеҜ№еә”зҡ„еӣҫзүҮпјҢд»ӨйЎөйқўзҙўеј•д№ҳд»ҘжҜҸдёӘйЎөйқўе®ҪеәҰеҚідёәеҪ“еүҚйЎөйқўеҜ№еә”зҡ„еҒҸ移йҮҸпјҡ
setTimer(){
this.timer=setInterval(()=>{
this.setState((preState)=>{ //жӣҙж–°pageIndex
if(preState.pageIndex>=(zodiac.length-1)){ //еҰӮжһңйЎөз ҒиҫҫеҲ°дёҠз•ҢеҲҷеҪ’йӣ¶
return {pageIndex:0}
}else {
return {pageIndex:preState.pageIndex+1} //еҗҰеҲҷйЎөз ҒеҠ дёҖ
}
});
// и®©еӣҫзүҮеҒҸ移еҲ°йЎөз ҒжүҖеҜ№еә”зҡ„йЎөйқў
let offset=this.state.pageIndex*DevWidth;
this.refs.scrollView.scrollTo({x:offset,y:0,animated:true});
},2000)
}
еңЁз»„件й”ҖжҜҒж—¶жё…йҷӨе®ҡж—¶еҷЁ
componentWillUnmount() {
clearInterval(this.timer);
}
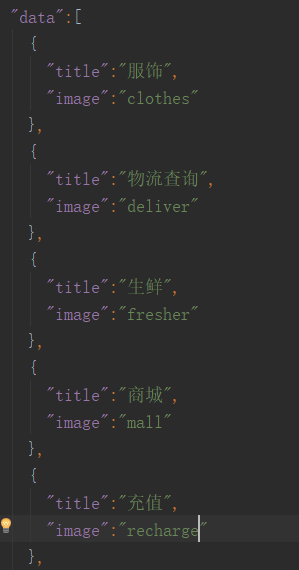
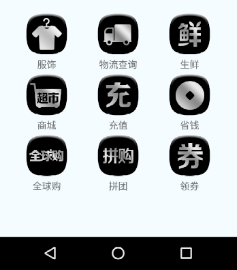
<ListView>з”ЁдәҺе°ҶдёҖз»„зӣёеҗҢзұ»еһӢзҡ„ж•°жҚ®жёІжҹ“еҲ°йЎөйқўдёҠпјҢдҪ еҸӘйңҖиҰҒе®ҡд№үеҘҪж•°жҚ®жәҗдёҺеҚ•дёӘ组件еҰӮдҪ•жёІжҹ“пјҢе®ғдҫҝдјҡе°ҶжүҖжңүж•°жҚ®жёІжҹ“е®ҢжҲҗгҖӮдҫӢеҰӮе°ҶеҰӮдёӢе·Ұиҫ№jsonж•°жҚ®жёІжҹ“дёәеҸіиҫ№iconеҲ—иЎЁпјҡ


дҪҝз”ЁжӯҘйӘӨеҰӮдёӢ
1гҖҒе®ҡд№үж•°жҚ®жәҗпјҢеңЁconstructorдёӯеҲқе§ӢеҢ–stateпјҢеҲӣе»әдёҖдёӘDataSourceеҜ№иұЎпјҢеңЁstateдёӯе®ҡд№үж•°жҚ®жәҗiconSourceдёәеӨ–йғЁеҜје…Ҙзҡ„jsonж•°жҚ®iconsпјҢж јејҸеҰӮдёӢпјҡ
let icons=require('./mockdata/icons.json').data;
constructor(props){
super(props);
let dataSource = new ListView.DataSource({rowHasChanged:(r1,r2)=>r1!==r2});
this.state={
iconSource:dataSource.cloneWithRows(icons),
}
}
е…¶дёӯ{rowHasChaged:(r1,r2)=>r1!==r2}пјҢжҳҜе‘ҠиҜүListViewеҪ“ж•°жҚ®жәҗеҸҳеҢ–ж—¶еҶҚйҮҚж–°жёІжҹ“гҖӮ
2гҖҒеңЁйЎөйқўдҪҝз”Ё<ListView>пјҢи®ҫзҪ®ж•°жҚ®жәҗdataSourceпјҢеҶ…йғЁж ·ејҸcontentContainerStyleпјҢжҜҸдёӘе…ғзҙ зҡ„жёІжҹ“ж–№ејҸrenderRowдёәrenderIcon
<ListView dataSource={this.state.iconSource} contentContainerStyle={styles.iconList}
renderRow={this.renderIcon}
/>
3гҖҒе®һзҺ°жёІжҹ“еҮҪж•°renderIconпјҢй»ҳи®Өдј е…ҘеӣӣдёӘеҸӮж•°пјҡ
еңЁrenderIconеҮҪж•°дёӯе®ҡд№үжҜҸдёҖдёӘiconеӣҫж Үзҡ„жёІжҹ“зҡ„ж–№ејҸпјҢ并иҝ”еӣһJSXпјҡ
renderIcon(rowData,sectionId,rowId,highlightRow){
return(
<TouchableOpacity activeOpacity={0.5}>
<View key={rowId} style={styles.iconItem}>
<Image style={styles.iconImg} source={{uri:'mipmap/'+rowData.image}} />
<Text style={styles.iconTitle}>{rowData.title}</Text>
</View>
</TouchableOpacity>
)
}
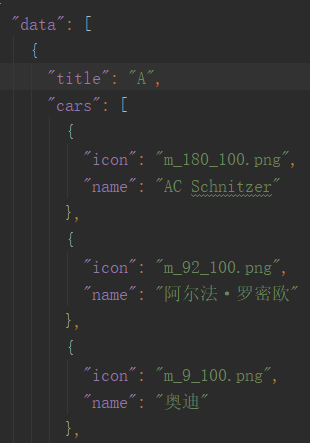
д»ҘдёҠдҫӢеӯҗдёӯзҡ„dataжҳҜдёӘдёҖз»ҙж•°з»„пјҢж•°з»„жҜҸдёӘе…ғзҙ дёӯеҢ…еҗ«titleдёҺimageдёӨдёӘеӯ—ж®өпјҢеҰӮжһңdataжҳҜдёӘдәҢз»ҙж•°з»„пјҢдҫӢеҰӮ


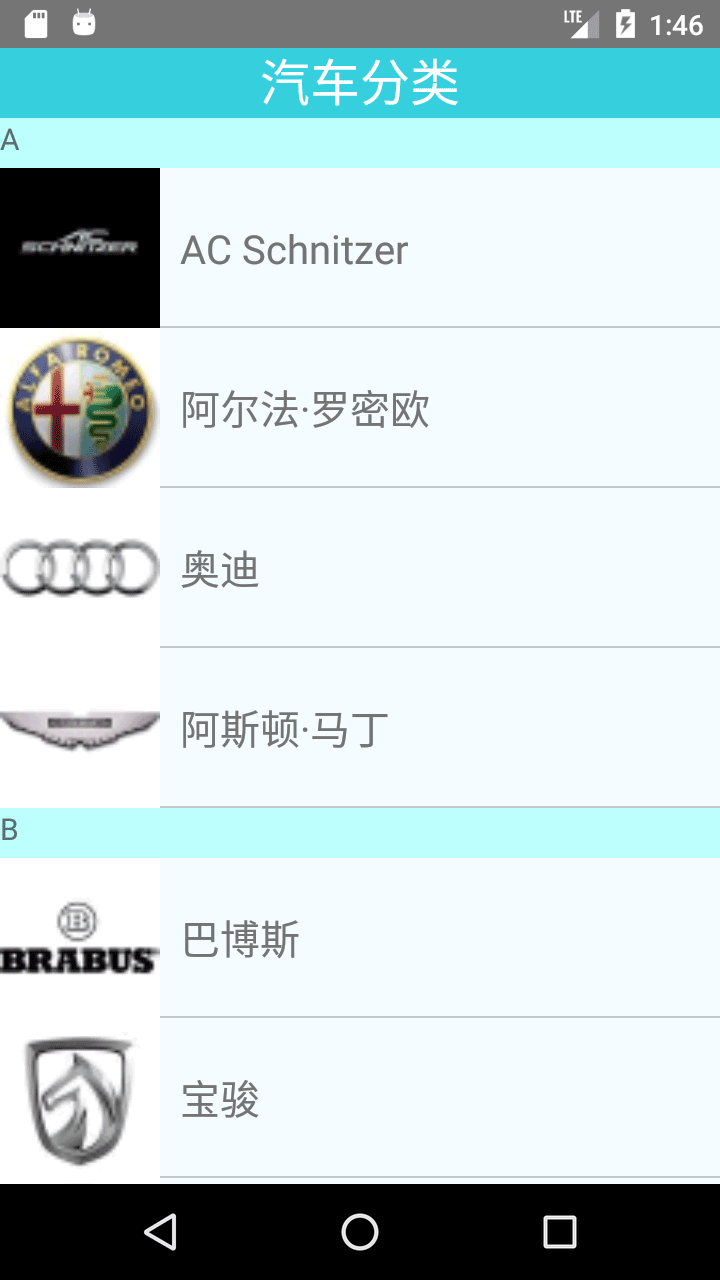
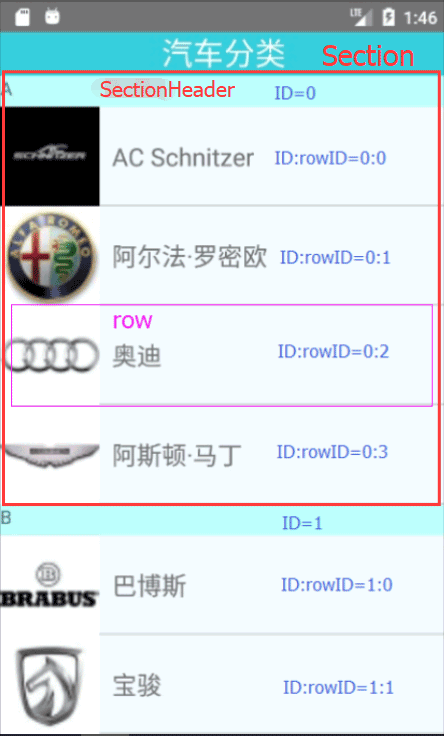
е…¶дёӯdataж•°з»„зҡ„дёҖз»ҙе…ғзҙ дёӯеҢ…еҗ«titleдёҺcarsпјҢиҖҢcarsеҸҲжҳҜдёҖдёӘж•°з»„гҖӮдҪҝз”ЁListViewе°Ҷе…¶жёІжҹ“дёәдёҠйқўеҸіеӣҫжүҖзӨәжҢүйҰ–еӯ—жҜҚеҲҶзұ»зҡ„еҲ—иЎЁгҖӮ
еӯҳеӮЁеҺҹзҗҶпјҡ
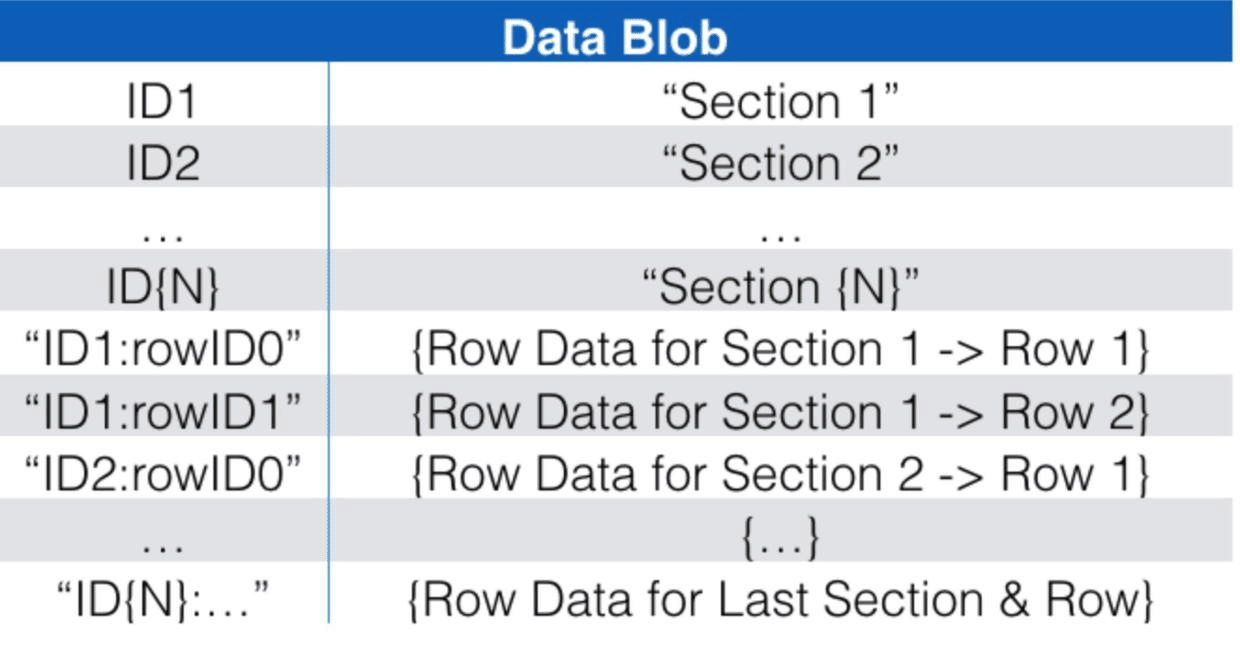
ListViewдҪҝз”ЁDataBlobжқҘеӯҳеӮЁдәҢз»ҙж•°жҚ®пјҢе…¶з»“жһ„еҰӮдёӢпјҡ


DataBlobжҢүз…§дёҖе®ҡзҡ„ж јејҸз»„з»ҮдәҢз»ҙж•°жҚ®пјҢеҰӮдёҠе·ҰеӣҫгҖӮDataBlobйҰ–е…ҲеӯҳеӮЁж•°з»„зҡ„第дёҖз»ҙsection并дёәе…¶еҲҶй…ҚIDпјҢдҫӢеҰӮе°ҶдёҠйқўзҡ„дёҖз»ҙж•°з»„зҡ„"title":"A"пјҢеӯҳеӮЁдёәDataBlob[0]="title":"A"пјҢеҲҶй…ҚsectionIDдёә0пјҢ"title":"B"пјҢеӯҳеӮЁдёәDataBlob[1]="title":"B"пјҢеҲҶй…ҚIDдёә1......д»ҘжӯӨзұ»жҺЁгҖӮ
д№ӢеҗҺеҶҚеӯҳеӮЁж•°з»„зҡ„第дәҢз»ҙrowпјҢдҫӢеҰӮ"cars":[{"name":"еҘҘиҝӘ","icon": "m_9_100.png"}]пјҢе®ғзҡ„第дёҖз»ҙsectionIDдёә0пјҢ第дәҢз»ҙrowIDдёә2пјҢе°Ҷе…¶еӯҳеӮЁдёәDataBlob[0:2]={"name":"еҘҘиҝӘ","icon": "m_9_100.png"}гҖӮ
ListViewдҪҝз”ЁжӯҘйӘӨеҰӮдёӢпјҡ
1гҖҒи®ҫзҪ®ж•°жҚ®жәҗ
дёҺдёҖз»ҙListViewдҪҝз”Ёзұ»дјјпјҢйҰ–е…ҲеңЁconstructorдёӯи®ҫзҪ®stateдёәDataSourceеҜ№иұЎпјҡ
this.state={
carData:new ListView.DataSource({
getSectionData:(dataBlob,sectionID)=>dataBlob[sectionID], //и®ҫзҪ®sectionDataиҺ·еҸ–ж–№ејҸ
getRowData:(dataBlob,sectionID,rowID)=>dataBlob[sectionID+':'+rowID], //и®ҫзҪ®rowDataиҺ·еҸ–ж–№ејҸ
sectionHeaderHasChanged:(s1,s2)=>s1!==s2, //и®ҫзҪ®sectionжӣҙж–°ж–№ејҸ
rowHasChanged:(r1,r2)=>r1!==r2 //и®ҫзҪ®rowжӣҙж–°ж–№ејҸ
})
}
еңЁж–°е»әDataSourceеҜ№иұЎж—¶йңҖиҰҒдј йҖ’еӣӣдёӘеҮҪж•°еҸӮж•°
2гҖҒеңЁйЎөйқўдёӯдҪҝз”ЁListView
дҪҝз”ЁList Viewж—¶и®ҫзҪ®е…¶ж•°жҚ®жәҗеҸҠжёІжҹ“ж–№жі•
<ListView style={styles.carList}
dataSource={this.state.carData} //е®ҡд№үж•°жҚ®жәҗ
renderRow={this.renderCarRow} //е®ҡд№үrowзҡ„жёІжҹ“ж–№жі•
renderSectionHeader={this.renderCarSection} //е®ҡд№үSectionHeaderжёІжҹ“ж–№жі•
/>
3гҖҒе®һзҺ°жёІжҹ“ж–№жі•пјҢж–№жі•й»ҳи®Өдјҡдј е…ҘеҸӮж•°rowDataдёҺsectionData
renderCarSection(sectionData){
return(
<View style={styles.sectionBar}>
<Text style={styles.sectionTxt}>{sectionData}</Text>
</View>
)
}
renderCarRow(rowData){
return(
<TouchableOpacity activeOpacity={0.5}>
<View style={styles.carItem}>
<Image source={{uri:'asset:/cars/'+rowData.icon}} style={styles.carImg} />
<Text style={styles.carTitle}>{rowData.name}</Text>
</View>
</TouchableOpacity>
)
}
4гҖҒе°Ҷж•°жҚ®ж”ҫе…ҘdataBlob
еңЁз»„件жҢӮиҪҪе®ҢжҲҗеҗҺе°Ҷж•°жҚ®жҢүз…§ж јејҸж”ҫе…ҘdataBlob并жӣҙж–°ж•°жҚ®жәҗпјҢдҪҝж•°жҚ®еҠ иҪҪеҲ°йЎөйқў
componentDidMount() {
this.loadCarData();
}
loadCarData(){
let dataBlob={}, //dataBlobеҜ№иұЎ
sectionIDs=[], //sectionIDж•°з»„
rowIDs=[], //rowIDж•°з»„
cars=[];
for (let i=0;i<carData.length;i++){ //еҫӘзҺҜйҒҚеҺҶдәҢз»ҙж•°жҚ®carData
sectionIDs.push(i); //е°ҶдёҖз»ҙдёӢж ҮiеҪ“дҪңsectionID
dataBlob[i]=carData[i].title; //е°Ҷsectionж•°жҚ®ж”ҫе…ҘdataBlob第дёҖз»ҙ
rowIDs[i]=[]; //еҲқе§ӢеҢ–rowIDж•°з»„зҡ„жҜҸдёӘе…ғзҙ дёәдёҖдёӘж•°з»„
cars=carData[i].cars; //жӢҝеҲ°жҜҸдёӘsectionдёӢзҡ„carsж•°з»„
for (let j=0;j<cars.length;j++){ //йҒҚеҺҶsectionдёӢзҡ„carsж•°з»„
rowIDs[i].push(j); //дәҢз»ҙж•°з»„rowIDs[i][j]
dataBlob[i+':'+j]=cars[j]; //е°ҶжҜҸиЎҢrowж•°жҚ®ж”ҫе…ҘdataBlob[i:j]第дәҢз»ҙ
}
}
this.setState({ //жӣҙж–°stateдёӯзҡ„ж•°жҚ®жәҗcarDataпјҢйңҖиҰҒдј е…ҘдёүдёӘеҸӮж•°
carData:this.state.carData.cloneWithRowsAndSections(dataBlob,sectionIDs,rowIDs)
})
}
еёҢжңӣжң¬ж–ҮжүҖиҝ°еҜ№еӨ§е®¶ReactзЁӢеәҸи®ҫи®ЎжңүжүҖеё®еҠ©гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ