您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍JS如何实现动态倒计时功能,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
写在前面:
实现倒计时功能首先是得到目标时间,然后用当前时间减去目标时间,最后将时间差传化为天数、时、分、秒。由于得到的时间不能直接运算,可以采用object.getTime()方法转化成相同类型进行运算。
相关说明:
如果想要显示界面好看些,可以添加一下样式。

<script>
function show(){
//获取目的日期
var myyear=document.getElementById("year").value;
var mymonth=document.getElementById("month").value-1;
var myday=document.getElementById("day").value;
var myhour=document.getElementById("hour").value;
var myminute=document.getElementById("minute").value;
var mysecond=document.getElementById("second").value;
var time=Number(new Date(myyear,mymonth,myday,myhour,myminute,mysecond));
// var time=new Date(myyear,mymonth,myday,myhour,myminute,mysecond).getTime();
//获取当前时间
var nowTime=Date.now();
// var nowTime=new Date().getTime();
//获取时间差
var timediff=Math.round((time-nowTime)/1000);
//获取还剩多少天
var day=parseInt(timediff/3600/24);
//获取还剩多少小时
var hour=parseInt(timediff/3600%24);
//获取还剩多少分钟
var minute=parseInt(timediff/60%60);
//获取还剩多少秒
var second=timediff%60;
//输出还剩多少时间
document.getElementById("1").innerHTML=day;
document.getElementById("2").innerHTML=hour;
document.getElementById("3").innerHTML=minute;
document.getElementById("4").innerHTML=second;
setTimeout(show,1000);
if(timediff==0){return;}
}
</script>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
input{width:50px;height: 20px;border:1px solid black;}
.time1 span{display:inline-block;width:40px;height: 20px;}
</style>
</head>
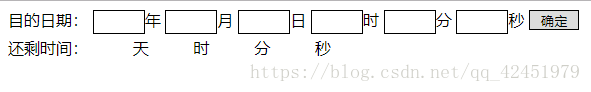
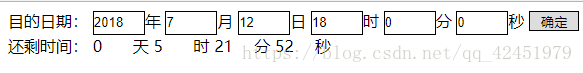
<body>
<form>目的日期:
<input type="text" id="year"><span>年</span>
<input type="text" id="month"><span>月</span>
<input type="text" id="day"><span>日</span>
<input type="text" id="hour"><span>时</span>
<input type="text" id="minute"><span>分</span>
<input type="text" id="second"><span>秒</span>
<input type="button" value="确定" οnclick="show()">
</form>
<div class="time1">还剩时间:
<span id="1"></span>天
<span id="2"></span>时
<span id="3"></span>分
<span id="4"></span>秒
</div>写在最后:倒计时的难点主要是时间格式和数字格式的转换,转换时除了object.getTime()方法还有Number(object)方法,大家可以尝试使用一下。
以上是“JS如何实现动态倒计时功能”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。