您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下微信小程序如何实现注册登录功能,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
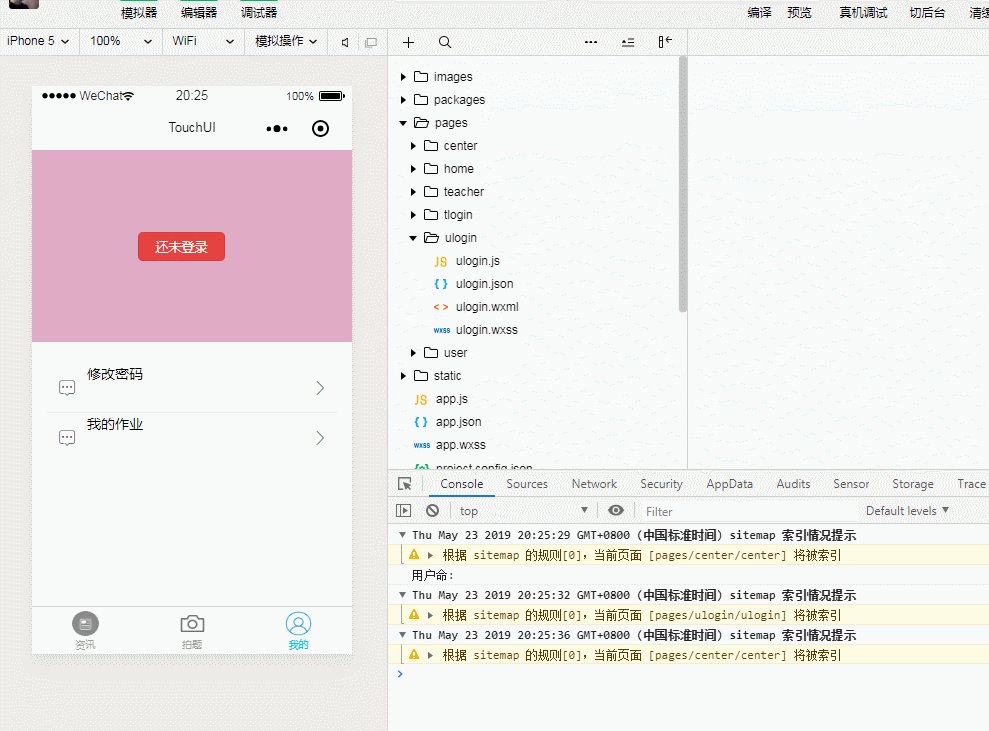
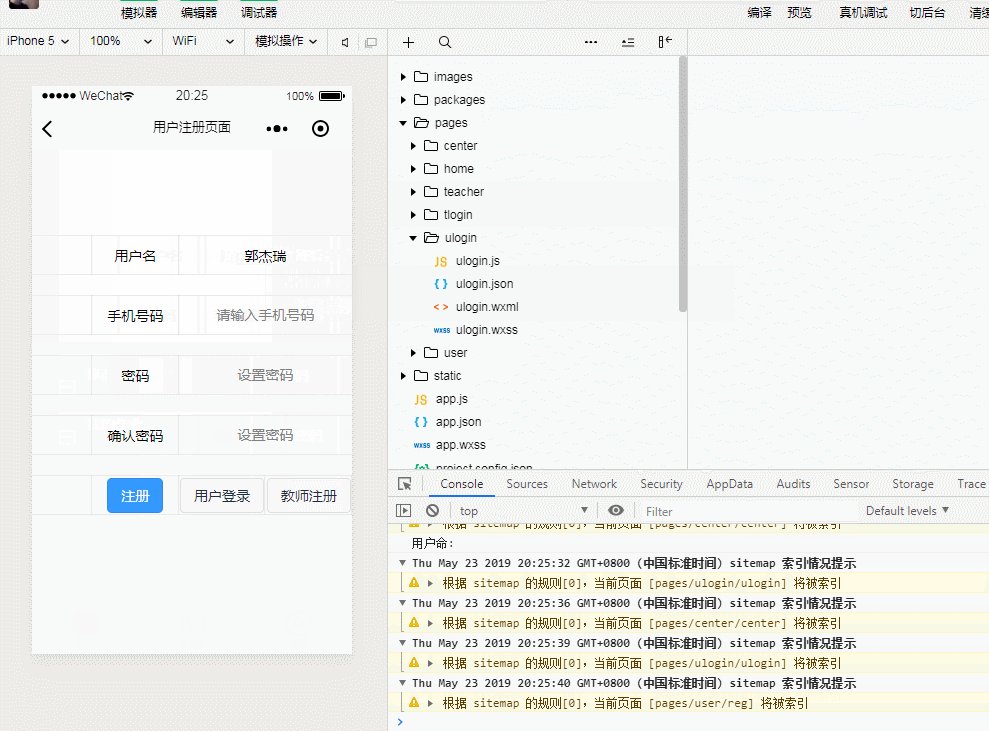
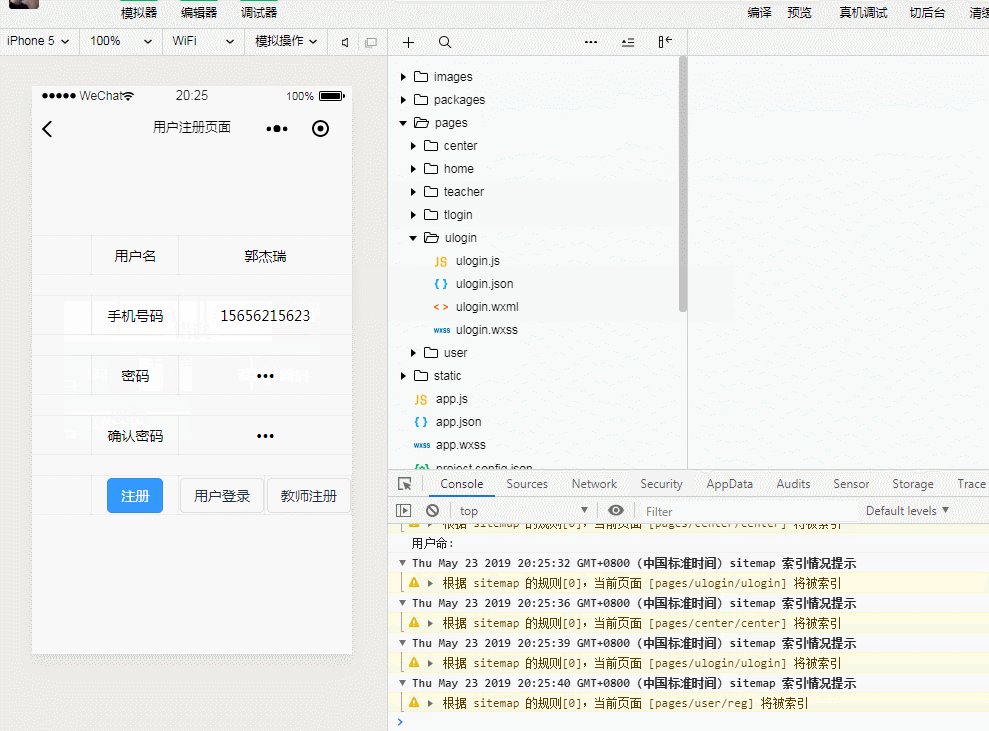
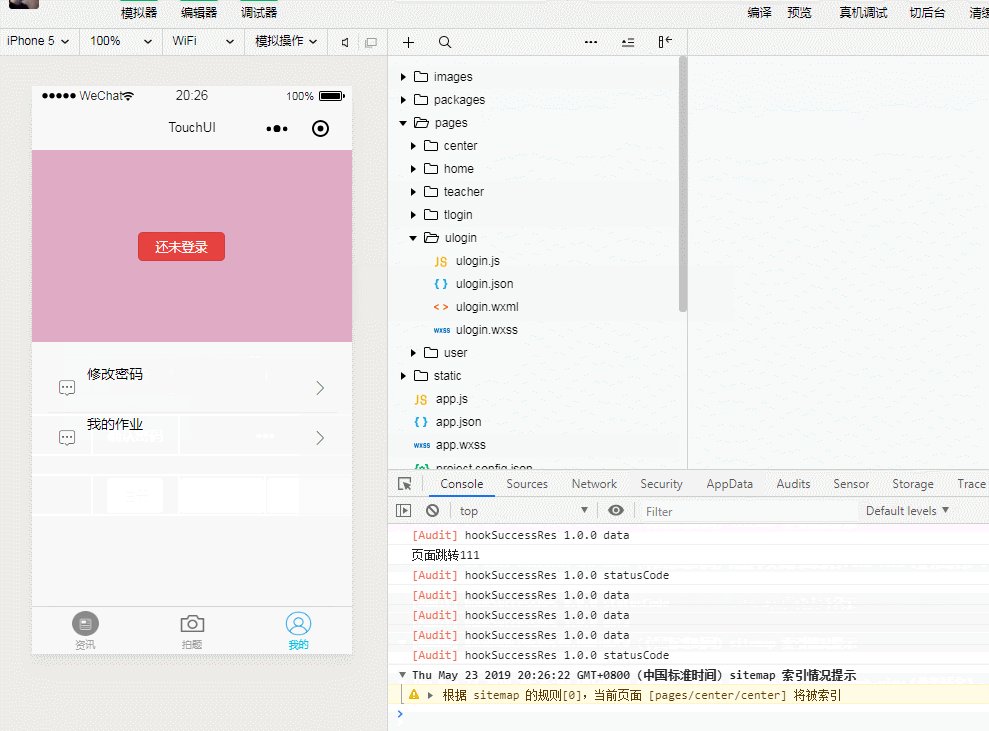
实现效果如下

前端 部分
注册功能
1、wxml文件
<view> <view class="frm"> <view class="ui-row ui-row-border-top ui-row-border-bottom" > <view class="ui-col ui-col-border-right ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> </view> </view> <view class="ui-col" > <view class="ui-col-content"> <view class="ui-row" > <view class="ui-col ui-col-4 ui-col-border-right ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> 用户名 </view> </view> <view class="ui-col ui-col-8 ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> <input name="input" placeholder="请输入用户名" bindinput="username"></input> </view> </view> </view> </view> </view> </view> <view class="ui-row ui-row-border-top ui-row-border-bottom" > <view class="ui-col ui-col-border-right ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> </view> </view> <view class="ui-col" > <view class="ui-col-content"> <view class="ui-row" > <view class="ui-col ui-col-4 ui-col-border-right ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> 手机号码 </view> </view> <view class="ui-col ui-col-8 ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> <input name="input" placeholder="请输入手机号码" bindinput="tell"></input> </view> </view> </view> </view> </view> </view> <view class="ui-row ui-row-border-top ui-row-border-bottom" > <view class="ui-col ui-col-border-right ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> </view> </view> <view class="ui-col" > <view class="ui-col-content"> <view class="ui-row" > <view class="ui-col ui-col-4 ui-col-border-right ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> 密码 </view> </view> <view class="ui-col ui-col-8 ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> <input placeholder="设置密码" password="true" bindinput="password"></input> </view> </view> </view> </view> </view> </view> <view class="ui-row ui-row-border-top ui-row-border-bottom" > <view class="ui-col ui-col-border-right ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> </view> </view> <view class="ui-col" > <view class="ui-col-content"> <view class="ui-row" > <view class="ui-col ui-col-4 ui-col-border-right ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> 确认密码 </view> </view> <view class="ui-col ui-col-8 ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> <input placeholder="设置密码" password="true" bindinput="rpassword"></input> </view> </view> </view> </view> </view> </view> <view class="ui-row ui-row-border-top ui-row-border-bottom" > <view class="ui-col ui-col-border-right ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> </view> </view> <view class="ui-col" > <view class="ui-col-content"> <view class="ui-row" > <view class="ui-col ui-col-4 ui-col-border-right ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> <button type="primary" bindtap="submitHandler">注册</button> </view> </view> <view class="ui-col ui-col-4 ui-col-border-right ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> <button bindtap="ureg">用户登录</button> </view> </view> <view class="ui-col ui-col-4 ui-col-border-right ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> <button bindtap="treg">教师注册</button> </view> </view> </view> </view> </view> </view> </view> </view>
2、js文件
"use strict";
Object.defineProperty(exports, "__esModule", {
value: true
});
exports.default = Page({
data: {
name: "",
pass: "",
rpass: "",
tell: "",
isname: false,
istell: false,
ispass: false
},
treg: function treg() {
wx.navigateTo({
url: "./../teacher/tregdit"
});
},
ureg: function ureg() {
wx.navigateTo({
url: "./../ulogin/ulogin"
});
},
tell: function tell(e) {
this.setData({ tell: e.detail.value });
},
username: function username(e) {
this.setData({ name: e.detail.value });
},
password: function password(e) {
this.setData({ pass: e.detail.value });
},
rpassword: function rpassword(e) {
this.setData({ rpass: e.detail.value });
},
submitHandler: function submitHandler() {
var that = this;
if (that.data.name == "") {
wx.showModal({
title: "错误",
content: "用户名不能为空"
});
that.isname = false;
} else {
that.isname = true;
}
if (that.data.pass != that.data.rpass || that.data.pass == "" || that.data.rpass == "") {
wx.showModal({
title: "错误",
content: "两次密码输入不一致"
});
that.ispass = false;
} else {
that.ispass = true;
}
if (that.data.tell.length != 11) {
wx.showModal({
title: "错误",
content: "手机格式有误"
});
that.istell = false;
} else {
that.istell = true;
}
if (that.istell && that.ispass && that.isname) {
// 提交
wx.request({
url: "http://localhost:8080/Teacher/uregedit.action", //接口地址
data: {
username: that.data.name,
password: that.data.pass,
tell: that.data.tell
},
method: "get",
header: {
"content-type": "application/json"
},
success: function success(res) {
//页面跳转
wx.navigateTo({
url: "./../tlogin/tlogin"
});
//页面跳转
}
});
// 提交
}
}
});3、wxss文件
.frm {
margin-top: 200rpx;
}登录功能
1、wxml文件
<view> <view class="frm"> <view class="ui-row ui-row-border-top ui-row-border-bottom" > <view class="ui-col ui-col-border-right ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> </view> </view> <view class="ui-col" > <view class="ui-col-content"> <view class="ui-row" > <view class="ui-col ui-col-4 ui-col-border-right ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> 用户名 </view> </view> <view class="ui-col ui-col-8 ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> <input name="input" placeholder="请输入用户名" bindinput="username"></input> </view> </view> </view> </view> </view> </view> <view class="ui-row ui-row-border-top ui-row-border-bottom" > <view class="ui-col ui-col-border-right ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> </view> </view> <view class="ui-col" > <view class="ui-col-content"> <view class="ui-row" > <view class="ui-col ui-col-4 ui-col-border-right ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> 密码 </view> </view> <view class="ui-col ui-col-8 ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> <input placeholder="设置密码" password="true" bindinput="password"></input> </view> </view> </view> </view> </view> </view> <view class="ui-row ui-row-border-top ui-row-border-bottom" > <view class="ui-col ui-col-border-right ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> </view> </view> <view class="ui-col" > <view class="ui-col-content"> <view class="ui-row" > <view class="ui-col ui-col-4 ui-col-border-right ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> <button type="primary" bindtap="submitHandler">登录</button> </view> </view> <view class="ui-col ui-col-4 ui-col-border-right ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> <button bindtap="ureg">用户注册</button> </view> </view> <view class="ui-col ui-col-4 ui-col-border-right ui-col-align-center align-center valign-middle" > <view class="ui-col-content align-center valign-middle"> <button bindtap="tlogin">老师登录</button> </view> </view> </view> </view> </view> </view> </view> </view>
2、js文件
"use strict";
Object.defineProperty(exports, "__esModule", {
value: true
});
exports.default = Page({
data: {
name: "",
pass: "",
isname: false,
ispass: false
},
ureg: function ureg() {
wx.navigateTo({
url: "./../user/reg"
});
},
tlogin: function tlogin() {
wx.navigateTo({
url: "./../tlogin/tlogin"
});
},
username: function username(e) {
this.setData({ name: e.detail.value });
},
password: function password(e) {
this.setData({ pass: e.detail.value });
},
submitHandler: function submitHandler() {
var that = this;
if (that.data.name == "") {
wx.showModal({
title: "错误",
content: "用户名不能为空"
});
that.isname = false;
} else {
that.isname = true;
}
if (that.data.pass == "") {
wx.showModal({
title: "错误",
content: "密码不能为空"
});
that.ispass = false;
} else {
that.ispass = true;
}
if (that.ispass && that.isname) {
// 提交
wx.request({
url: "http://localhost:8080/Teacher/ulogin.action", //接口地址
data: {
username: that.data.name,
password: that.data.pass
},
method: "get",
header: {
"content-type": "application/json"
},
success: function success(res) {
var info = res.data;
if (info == "fail") {
wx.showModal({
title: "错误",
content: "用户名或者密码输入不正确"
});
} else {
//存储数据
// 同步接口立即写入
wx.setStorageSync("uname", that.data.name + "");
wx.setStorageSync("indentity", "user");
//页面跳转
//页面跳转
wx.switchTab({
url: "/pages/center/center"
});
console.log("页面跳转111");
}
}
});
// 提交
}
}
});3、wxss文件
.frm {
margin-top: 200rpx;
}我的后端是用java的ssh框架实现的
package cn.com.service;
import java.io.IOException;
import java.util.List;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONArray;
import org.apache.struts2.ServletActionContext;
import org.hibernate.Query;
import org.hibernate.Session;
import org.hibernate.SessionFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Scope;
import org.springframework.stereotype.Repository;
import org.springframework.transaction.annotation.Transactional;
import com.opensymphony.xwork2.ModelDriven;
import cn.com.bean.User;
@Repository(value = "ulogin")
@Scope("prototype")
public class Ulogin implements ModelDriven<User> {
@Autowired
private SessionFactory sf;
@Autowired
private User u;
// 注册功能
@Transactional
public String regedit() {
Session session = sf.getCurrentSession();
session.save(u);
return null;
}
// 登录功能
@Transactional
public String login() {
Session session = sf.getCurrentSession();
String sql = "from User where username=? and password=?";
Query query = session.createQuery(sql);
query.setString(0, u.getUsername());
query.setString(1, u.getPassword());
User uu = (User) query.uniqueResult();
String info = null;
if (uu != null) {
info = "success";
} else {
info = "fail";
}
HttpServletResponse response = ServletActionContext.getResponse();
response.setCharacterEncoding("utf-8");
try {
response.getWriter().write(info);
} catch (IOException e) {
e.printStackTrace();
}
return null;
}
@Override
public User getModel() {
// TODO Auto-generated method stub
return u;
}
}以上是“微信小程序如何实现注册登录功能”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。