жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢеҰӮдҪ•дҪҝз”Ёvue-cli4.0еҝ«йҖҹжҗӯе»әдёҖдёӘйЎ№зӣ®пјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺйғҪжңүжүҖ收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»жҺўи®Ёеҗ§пјҒ
дёҖгҖҒеҚҮзә§жң¬ең°зҺҜеўғ
еӣ дёә vue-cli3.0 иҰҒ nodeJs вү§ 8.9пјҲе®ҳж–№жҺЁиҚҗ 8.11.0+пјүпјҢжүҖд»ҘжҲ‘们е…ҲеҺ» е®ҳзҪ‘дёӢиҪҪ дёҖдёӘзЁіе®ҡзҡ„ж–°зүҲжң¬иҰҶзӣ–жң¬ең°зүҲжң¬
жҲ‘е®үиЈ…зҡ„жҳҜ node12.13.0 зүҲжң¬пјҢеӣ дёәд№ӢеүҚжҲ‘жң¬ең°е…ЁеұҖе®үиЈ…дәҶ 2.0 зҡ„зҺҜеўғпјҢжүҖд»ҘйңҖиҰҒе…ЁеұҖеҚёиҪҪеҶҚе®үиЈ… 3.0
npm uninstall -g vue-cli npm install -g @vue/cli
е®үиЈ…еҘҪдәҶд№ӢеҗҺиҫ“е…Ҙ vue -V жҹҘзңӢзүҲжң¬

жҲ‘жҲ‘жҲ‘иҚүпјҒпјҒпјҒжңҖиҝ‘еҸӘйЎҫзқҖзңӢжҠҖжңҜдәҶпјҢжІЎеҸ‘зҺ°10жңҲ16ж—Ҙе®ҳж–№е·Із»Ҹе®Јеёғ vue-cli4.0 е·Із»ҸжӯЈејҸеҸ‘еёғдәҶпјҒпјҒпјҒ
жңүжІЎжңүжҗһй”ҷпјҢжҲ‘ vue-cli3.0 иҝҳжІЎжқҘеҫ—еҸҠз”ЁдёҠе‘ўпјҒиҝҳеҘҪзңӢдәҶдёӢж–ҮжЎЈпјҢйҷӨдәҶи·ҹ vue-cli3.0 зҡ„зӣ®еҪ•жңүзӮ№еҸҳеҢ–е…¶д»–жІЎеҸҳгҖӮ
йӮЈе°ұзӣҙжҺҘејҖе§Ӣжҗһ vue-cli4.0 еҗ§пјҒ
дәҢгҖҒжҗӯе»әйЎ№зӣ®
vue-cli3.0 д»ҘеҗҺйЎ№зӣ®еҲӣе»әзҡ„е‘Ҫд»ӨеҸҳжҲҗдәҶдёӢйқўиҝҷж ·
vue create <Project Name> //ж–Ү件еҗҚ дёҚж”ҜжҢҒй©јеі°пјҲеҗ«еӨ§еҶҷеӯ—жҜҚпјү
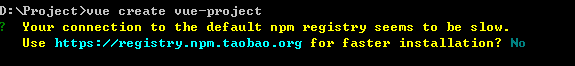
з«ҹ然иҝҳиў«е«ҢејғдәҶжҲ‘зҡ„зҪ‘йҖҹпјҢжҲ‘иҝҳе°ұдёҚз”Ё cnpm дәҶпјҒ

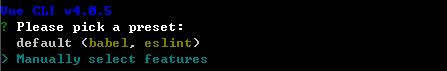
йҖүжӢ©дёҚдҪҝз”Ёж·ҳе®қй•ңеғҸеҗҺпјҢйҖүжӢ©жүӢеҠЁй…ҚзҪ®
default жҳҜдҪҝз”Ёй»ҳи®Өй…ҚзҪ®
Manually select features жҳҜиҮӘе®ҡд№үй…ҚзҪ®

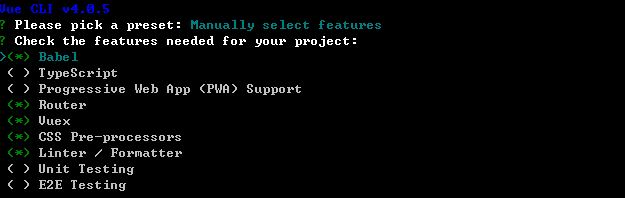
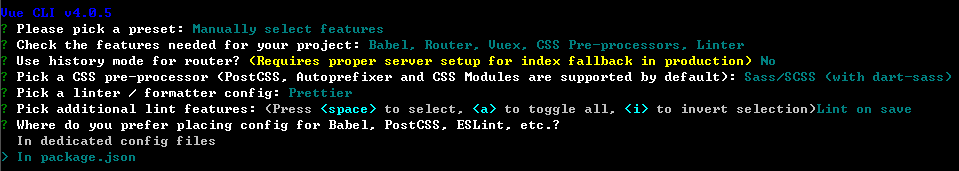
жҲ‘зҡ„иҮӘе®ҡд№үй…ҚзҪ®еҰӮдёӢ

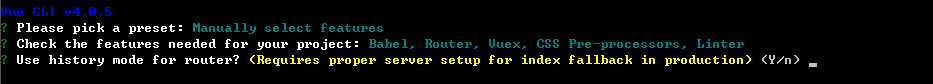
йҖүжӢ©жҳҜеҗҰдҪҝз”Ёи·Ҝз”ұ history routerпјҢе…¶е®һзӣҙзҷҪжқҘиҜҙе°ұжҳҜжҳҜеҗҰи·Ҝеҫ„еёҰ # еҸ·пјҢе»әи®®йҖүжӢ© NпјҢеҗҰеҲҷжңҚеҠЎеҷЁиҝҳиҰҒиҝӣиЎҢй…ҚзҪ®

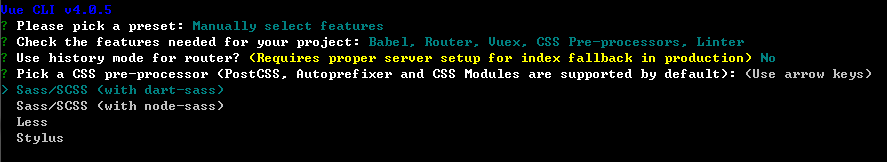
css зҡ„йў„еӨ„зҗҶеҷЁжҲ‘йҖүжӢ©зҡ„жҳҜ Sass/SCSS(with dart-sass) гҖӮnode-sassжҳҜиҮӘеҠЁзј–иҜ‘е®һж—¶зҡ„пјҢdart-sassйңҖиҰҒдҝқеӯҳеҗҺжүҚдјҡз”ҹж•Ҳ
sass е®ҳж–№зӣ®еүҚдё»еҠӣжҺЁ dart-sass жңҖж–°зҡ„зү№жҖ§йғҪдјҡеңЁиҝҷдёӘдёҠйқўе…Ҳе®һзҺ°

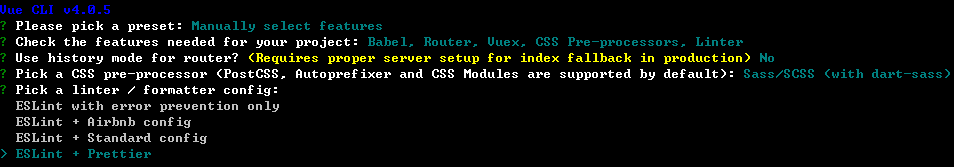
йҖүжӢ© ESLint д»Јз Ғж ЎйӘҢ规еҲҷпјҢжҸҗдҫӣдёҖдёӘжҸ’件еҢ–зҡ„javascriptд»Јз ҒжЈҖжөӢе·Ҙе…·пјҢESLint + Prettier дҪҝз”ЁиҫғеӨҡ

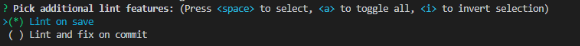
然еҗҺйҖүжӢ©д»Җд№Ҳж—¶еҖҷиҝӣиЎҢд»Јз Ғж ЎйӘҢпјҢLint on save дҝқеӯҳе°ұжЈҖжҹҘпјҢLint and fix on commit fix жҲ–иҖ… commit зҡ„ж—¶еҖҷжЈҖжҹҘпјҢе»ә议第дёҖдёӘ

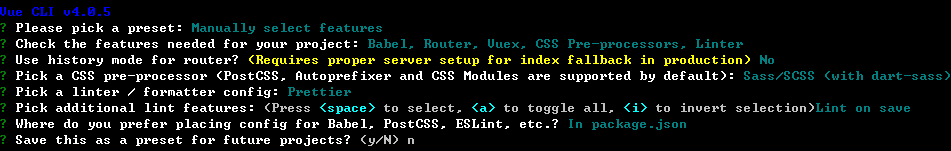
дёӢйқўе°ұжҳҜеҰӮдҪ•еӯҳж”ҫй…ҚзҪ®дәҶпјҢIn dedicated config files еӯҳж”ҫеҲ°зӢ¬з«Ӣж–Ү件дёӯпјҢIn package.json еӯҳж”ҫеҲ° package.json дёӯ
жң¬зқҖйЎ№зӣ®з»“жһ„з®ҖеҚ•зҡ„жғіжі•пјҢжҲ‘йҖүжӢ©дәҶ第дәҢдёӘ

жңҖеҗҺе°ұжҳҜжҳҜеҗҰдҝқеӯҳжң¬ж¬Ўзҡ„й…ҚзҪ®дәҶпјҢN дёҚи®°еҪ•пјҢеҰӮжһңйҖүжӢ© Y йңҖиҰҒиҫ“е…ҘдҝқеӯҳеҗҚеӯ—
жҲ‘иҝҷйҮҢе°ұдёҚдҝқеӯҳдәҶпјҢеҺҹеӣ жҳҜзҶҹиғҪз”ҹе·§пјҒе“Ҳе“Ҳе“Ҳ

然еҗҺе°ұзӯүеҫ…еҲӣе»әйЎ№зӣ®еҗ§

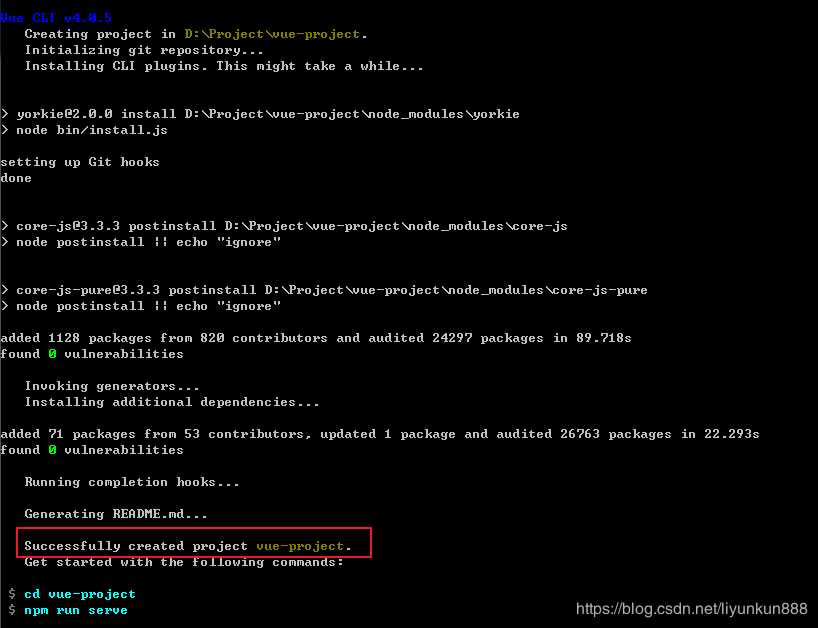
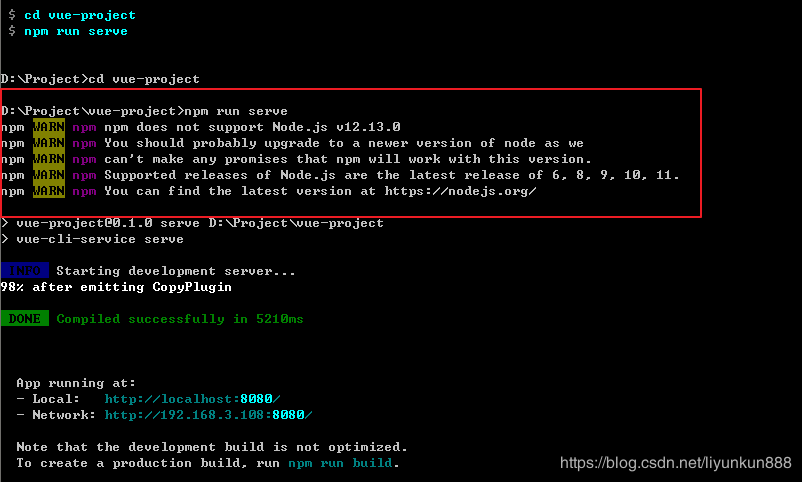
еҮәзҺ°еҰӮеӣҫзәўжЎҶжүҖзӨәзҡ„жҸҗзӨәпјҢе°ұжҗӯе»әжҲҗеҠҹпјҢиҝӣе…ҘйЎ№зӣ®зӣ®еҪ•пјҢзӣҙжҺҘиҫ“е…Ҙ npm run serve е°ұеҸҜд»ҘдәҶ

дҪ д»Ҙдёәиҝҷж ·е°ұе®ҢдәҶеҗ—пјҹжҲ‘д№ҹжҳҜиҝҷж ·и®Өдёәзҡ„пјҢеҸҜе®ғдёҚжҳҜиҝҷж ·зҡ„пјҒ

еҫҲжҳҺжҳҫпјҢиҷҪ然项зӣ®иғҪеӨҹжӯЈеёёеҗҜеҠЁпјҢдҪҶжҳҜжҲ‘зҡ„ nodeJs зүҲжң¬з”Ёзҡ„еӨӘй«ҳдәҶпјҢ然еҗҺжҲ‘з»ҷеӣһйҖҖеҲ°дәҶ 11.11.0 зүҲжң¬
иҷҪ然没еҪұе“ҚеӨӘеӨ§зҡ„еҪұе“ҚпјҢдҪҶжҳҜжҲ‘дёҚжғізңӢи§Ғ WARNпјҒеӣһйҖҖд№ӢеҗҺпјҢйҮҚж–°и·‘йЎ№зӣ®е°ұдёҚдјҡжңүй—®йўҳдәҶгҖӮ

дёүгҖҒзҺҜеўғй…ҚзҪ®
дёӢйқўе°ұжҳҜе…ідәҺйЎ№зӣ®зҡ„зҺҜеўғй…ҚзҪ®дәҶпјҢжҲ‘иҝҷиҫ№дёҖиҲ¬е–ңж¬ўз”Ё testгҖҒpreviewгҖҒproductionеҲҶеҲ«иЎЁзӨәжөӢиҜ•пјҢйў„и§ҲпјҢз”ҹдә§дёүз§ҚзҺҜеўғ
дҝ®ж”№ package.json ж–Ү件еҰӮдёӢ
"scripts": {
"serve": "vue-cli-service serve",
"test": "vue-cli-service build --mode test", //жөӢиҜ•
"preview": "vue-cli-service build --mode preview", //йў„и§Ҳ
"build": "vue-cli-service build --mode production", //з”ҹдә§
"lint": "vue-cli-service lint"
},еңЁйЎ№зӣ®ж №зӣ®еҪ•дёӢж–°е»ә .env.testгҖҒ.env.previewгҖҒ .env.production ж–Ү件пјҢеҲҶеҲ«еҜ№еә”дёүдёӘзҺҜеўғзҡ„й…ҚзҪ®ж–Ү件пјҢжіЁж„ҸпјҢеҗҚеӯ—иҰҒдёҺ --mode еҗҺйқўзҡ„еҗҚеӯ—еҲҶеҲ«еҜ№еә”
.env.test д»Јз ҒеҰӮдёӢ
NODE_ENV="test" VUE_APP_BASE_URL="жөӢиҜ•зҺҜеўғеҹҹеҗҚ"
.env.pre д»Јз ҒеҰӮдёӢ
NODE_ENV="preview" VUE_APP_BASE_URL="йў„и§ҲзҺҜеўғеҹҹеҗҚ"
.env.prod д»Јз ҒеҰӮдёӢ
NODE_ENV="production" VUE_APP_BASE_URL="з”ҹдә§зҺҜеўғеҹҹеҗҚ"
okпјҢиҝҷж ·зҺҜеўғе°ұй…ҚзҪ®еҘҪдәҶпјҢеҲҶеҲ«з”Ёд»ҘдёӢе‘Ҫд»ӨжқҘжү“еҢ…дёҚеҗҢзҺҜеўғзҡ„еҢ…е°ұеҸҜд»ҘдәҶ
npm run test //жөӢиҜ• npm run pre //йў„еҸ‘еёғ npm run prod //з”ҹдә§
еҸҰеӨ–йңҖиҰҒиҜҙжҳҺдёҖзӮ№зҡ„жҳҜпјҢжң¬ең°зҺҜеўғдјҡй»ҳи®Өд»Һ .env.development ж–Ү件дёӯиҜ»еҸ–й…ҚзҪ®
жүҖд»Ҙи®°еҫ—жңүйңҖиҰҒи®°еҫ—ж–°е»әдёҖдёӘ然еҗҺеӯҳж”ҫй…ҚзҪ®
жҲ‘зҡ„ .env.development д»Јз ҒеҰӮдёӢ
NODE_ENV="development" VUE_APP_BASE_URL="жң¬ең°зҺҜеўғеҹҹеҗҚ"
еӣӣгҖҒйЎ№зӣ®й…ҚзҪ®
д»Һ vue-cli3.0 ејҖе§Ӣ build е’Ң config зӣ®еҪ•е°ұеҸ–ж¶ҲдәҶпјҢеҰӮжһңйңҖиҰҒдҝ®ж”№й…ҚзҪ®пјҢеҸҜд»ҘеңЁйЎ№зӣ®зҡ„ж №зӣ®еҪ•ж–°е»әдёҖдёӘ vue.config.js ж–Ү件жқҘиҰҶзӣ–йЎ№зӣ®зҡ„й…ҚзҪ®пјҢеӣ дёәйЎ№зӣ®зҡ„й…ҚзҪ®жҜ”иҫғеӨҡпјҢиҝҷйҮҢе°ұдёҚеҲҶеҲ«д»Ӣз»ҚдәҶпјҢеҸҜд»Ҙ и®ҝй—®е®ҳж–№ж–ҮжЎЈ
дә”гҖҒйЎ№зӣ®иҝҒ移
еү©дёӢзҡ„е°ұжҳҜжҜ”иҫғз®ҖеҚ•зҡ„е·ҘдҪңдәҶпјҢеӣ дёә 2.0/3.0/4.0 зҡ„srcзӣ®еҪ•жҳҜеҹәжң¬дёҖиҮҙзҡ„пјҢжүҖд»Ҙз…§зқҖеҺҹжқҘзҡ„йЎ№зӣ®жҗ¬иҝӣжқҘе°ұеҸҜд»ҘдәҶ
е”ҜдёҖйңҖиҰҒжіЁж„Ҹзҡ„е°ұжҳҜи·Ҝеҫ„зҡ„й—®йўҳдәҶ
зңӢе®ҢдәҶиҝҷзҜҮж–Үз« пјҢзӣёдҝЎдҪ еҜ№вҖңеҰӮдҪ•дҪҝз”Ёvue-cli4.0еҝ«йҖҹжҗӯе»әдёҖдёӘйЎ№зӣ®вҖқжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ