您好,登录后才能下订单哦!
本文实例讲述了vue 动态表单开发方法。分享给大家供大家参考,具体如下:
概要
动态表单指的是我们的表单不是通过vue 组件一个个编写的,我们的表单是根据后端生成的vue模板,在前端通过vue构建出来的。主要的思路是,在后端生成vue的模板,前端通过ajax的方式加载后端的表单模板,权限数据和表单数据,在前端使用vue进行构建出来。

表单渲染过程。
实现步骤
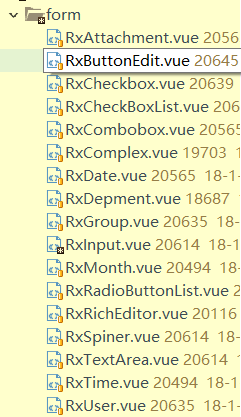
1.在前端开发表单组件,比如用户组件,文本输入组件。
在平台中我们可以看到我们开发的组件。

组件的开发在第三篇有介绍。
我们定义的组件和后台配置的权限相关。
我们每个组件都定义了:
2.手机端模板代码
手机端模板是通过表单BO元数据生成的,我们可以在后端编辑手机端模板,我们现在看一下简单的手机表单VUE的模板。
<script>// 表单公式计算
var formulas_2400000001371061={};
// 表单日期计算
var dateCalcs_2400000001371061={};
//实体扩展JSON
var extJson_2400000001371061={};
//验证规则
var validRule_2400000001371061={"main":{"age":{"vtype":"length:50"},"name":{"vtype":"length:50"},"mobile":{"vtype":"length:50"}}};</script>
<yd-popup v-model="showUserDialog" position="center" width="100%">
<rx-sysuser :single="singleUser" ref="sysUser" v-on:ok="selectUser" v-on:cancel="closeUserDialog()"></rx-sysuser>
</yd-popup>
<yd-popup v-model="showGroupDialog" position="center" width="100%">
<rx-sysgroup :single="singleGroup" ref="sysGroup" v-on:ok="selectGroup" v-on:cancel="closeGroupDialog()"></rx-sysgroup>
</yd-popup>
<div class="div-form">
<div class="caption">
simpleform
</div>
<div class="form-container">
<div class="form">
<div class="form-title">
name
</div>
<div class="form-input">
<rx-input v-model="data.name" permissionkey="name" vtype="length:50" :readonly="readonly" :permission="permission.main"></rx-input>
</div>
</div>
<div class="form">
<div class="form-title">
age
</div>
<div class="form-input">
<rx-input v-model="data.age" permissionkey="age" vtype="length:50" :readonly="readonly" :permission="permission.main"></rx-input>
</div>
</div>
<div class="form">
<div class="form-title">
mobile
</div>
<div class="form-input">
<rx-input v-model="data.mobile" permissionkey="mobile" vtype="length:50" :readonly="readonly" :permission="permission.main"></rx-input>
</div>
</div>
</div>
</div>
这个表单中:
我们可以看到我们自定义的组件,包括数据,权限部分,验证规则部分。
3.后端提供的数据部分。
我们可以看下后端提供的数据:
[{
"result": true,
"msg": "",
"type": "",
"formKey": "simpleform",
"content": "<script>// 表单公式计算\r\nvar formulas_2400000001371061={};\r\n// 表单日期计算\r\nvar dateCalcs_2400000001371061={};\r\n//实体扩展JSON\r\nvar extJson_2400000001371061={};\r\n//验证规则\r\nvar validRule_2400000001371061={\"main\":{\"age\":{\"vtype\":\"length:50\"},\"name\":{\"vtype\":\"length:50\"},\"mobile\":{\"vtype\":\"length:50\"}}};</script><yd-popup v-model=\"showUserDialog\" position=\"center\" width=\"100%\"><rx-sysuser :single=\"singleUser\" ref=\"sysUser\" v-on:ok=\"selectUser\" v-on:cancel=\"closeUserDialog()\"></rx-sysuser></yd-popup><yd-popup v-model=\"showGroupDialog\" position=\"center\" width=\"100%\"><rx-sysgroup :single=\"singleGroup\" ref=\"sysGroup\" v-on:ok=\"selectGroup\" v-on:cancel=\"closeGroupDialog()\"></rx-sysgroup></yd-popup><div class=\"div-form\">\r\n\t<div class=\"caption\">simpleform</div>\r\n\t<div class=\"form-container\">\r\n\t\t\t<div class=\"form\">\r\n\t\t\t\t<div class=\"form-title\">\r\n\t\t\t\t\tname\t\t\t\t</div>\r\n\t\t\t\t<div class=\"form-input\">\r\n\t\r\n\t\t\t\t<rx-input v-model=\"data.name\" permissionkey=\"name_form\" vtype=\"length:50\" :readonly=\"readonly\" :permission=\"permission.main\"></rx-input>\r\n\t\t\t\t</div>\r\n\t\t\t</div>\r\n\t\t\t<div class=\"form\">\r\n\t\t\t\t<div class=\"form-title\">\r\n\t\t\t\t\tage\t\t\t\t</div>\r\n\t\t\t\t<div class=\"form-input\">\r\n\t\r\n\t\t\t\t<rx-input v-model=\"data.age\" permissionkey=\"age_form\" vtype=\"length:50\" :readonly=\"readonly\" :permission=\"permission.main\"></rx-input>\r\n\t\t\t\t</div>\r\n\t\t\t</div>\r\n\t\t\t<div class=\"form\">\r\n\t\t\t\t<div class=\"form-title\">\r\n\t\t\t\t\tmobile\t\t\t\t</div>\r\n\t\t\t\t<div class=\"form-input\">\r\n\t\r\n\t\t\t\t<rx-input v-model=\"data.mobile\" permissionkey=\"mobile_form\" vtype=\"length:50\" :readonly=\"readonly\" :permission=\"permission.main\"></rx-input>\r\n\t\t\t\t</div>\r\n\t\t\t</div>\r\n\t</div></div>\r\n\t",
"permission": "{\"main\":{\"age\":{\"require\":false,\"right\":\"w\"},\"name\":{\"require\":false,\"right\":\"w\"},\"mobile\":{\"require\":false,\"right\":\"w\"}}}",
"jsonData": {
"age": "",
"name": "",
"mobile": ""
},
"description": "simpleform",
"viewId": "2400000001371078",
"boDefId": "2400000001371061",
"timeStamp": "1523799818000",
"params": {}
}]
这里看到后端返回的数据主要包括:
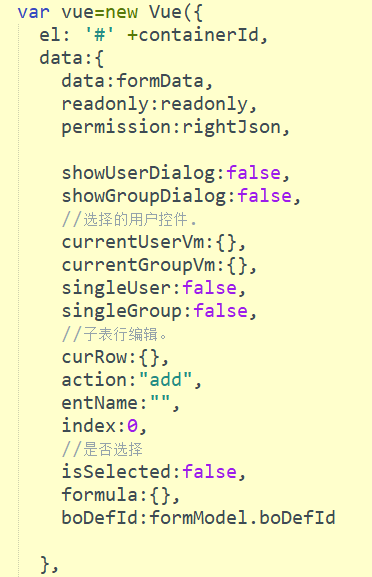
4.通过vue 将表单进行渲染
步骤:
1.将html放到容器中。
2.使用vue 将数据和模版渲染到容器中。

希望本文所述对大家vue.js程序设计有所帮助。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。