您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍使用vue实现在线预览pdf文件和下载的方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
最近做项目遇到在线预览和下载pdf文件,试了多种pdf插件,例如jquery.media.js(ie无法直接浏览)
最后选择了pdf.js插件(兼容ie10及以上、谷歌、安卓,苹果)
强烈推荐改插件,以下介绍用法
(1)下载插件
下载路径: pdf.js
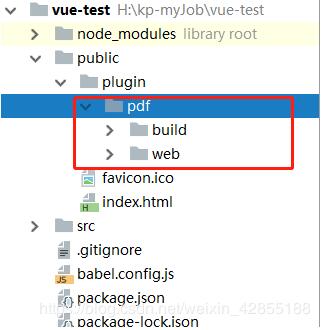
(2)将下载构建后的插件放到文件中public(vue/cli 3.0)

(3)在vue文件中直接使用,贴上完整代码
<template>
<div class="wrap">
<iframe :src="pSrc" width="100%" height="100%"></iframe>
</div>
</template>
<script>
export default {
name: "pdf",
data() {
return {
pSrc:'',
};
},
methods: {
loadPDF () {
//baseurl :pdf存放的文件路径,可以是本地的,也可以是远程,这个是远程的,亲测可以用
let baseurl = 'http://image.cache.timepack.cn/nodejs.pdf';
//ie有缓存加个随机数解决 + '?r=' + new Date()
let pSrc = baseurl + '?r=' + new Date();
this.pSrc = '../../plugin/pdf/web/viewer.html?file=' + encodeURIComponent(pSrc) + '.pdf';
},
},
mounted: function() {
this.loadPDF();
}
};
</script>
<style scoped>
.wrap{
position: fixed;
top: 0;
left: 0;
width: 100%;
bottom: 0;
}
</style>以上是“使用vue实现在线预览pdf文件和下载的方法”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。