您好,登录后才能下订单哦!
小编给大家分享一下vue中keep-alive如何实现列表页缓存,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
需求:
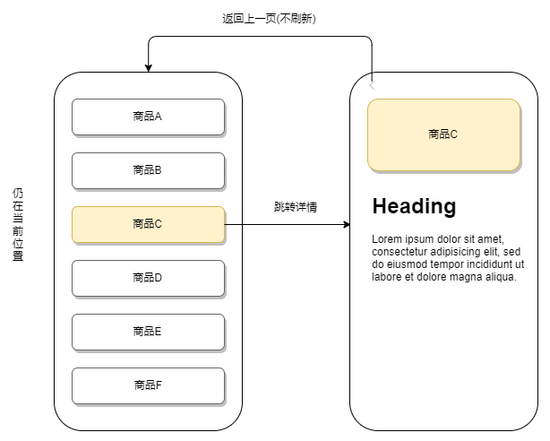
商品列表页面浏览,进入商品详情,点击返回仍然是之前浏览的位置

实现:
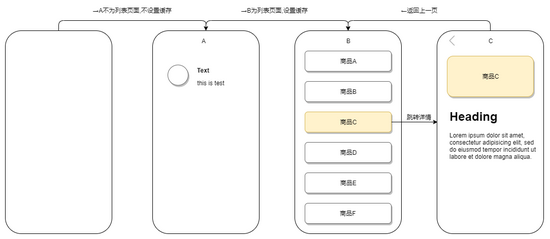
使用 vue 的 keep-alive 的 include 属性给组件做动态缓存,从详情页返回不变,从其他页面进入列表页则刷新
加需要缓存的列表页面定义一个数据集在 vuex
state:{
pageListArr:[]
}列表页的 name 为 proList ,详情页的 name 为 proDetail ,只有 PageListArr 包含的字段才会被缓存,如 pageListArr.push("proList")
<keep-alive :include="pageListArr"> <router-view></router-view> </keep-alive>
思路:
在页面初始化前,获取来源页面的 name 和要去加载页面的 name .

在这里使用全局导航守卫
router.beforeEach((to, from, next) => {
// 来源页面name -> from.name
// 去往页面name -> to.name
// 如果要跳转的页面为商品列表,且不是从商品详情返回或者跳转
if(to.name===`proList`&&from.name!==`proDetail`){
pageListArr.push(`proList`)
}
// 来源为商品页面返回列表页面
if(to.name===`proList`&&from.name===`proDetail`){
console.log(`不做处理`)
}
})当多个不同的列表页面需要设置缓存时,如分类商品列表,活动商品列表
需要先判断 pageListArr 是否已缓存某些页面,只有从商情详情返回已缓存的列表页才是无刷新,未缓存的列表页面仍然需要新缓存

以上是“vue中keep-alive如何实现列表页缓存”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。