您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
程序要求:
编写一个html文件的网页代码,页面包含一个下拉列表框、一个文本框和一个按钮,下拉列表框选择要去的网站,当选择完毕后文本框中出现对应的网址。点击确认跳转按钮后访问文本框中出现的网址。
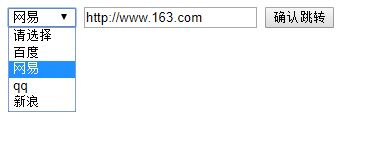
实现效果:

实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript事件</title>
</head>
<body>
<select id="select_www" onchange="surf()">
<option value="0" selected="selected">请选择</option>
<option value="http://www.baidu.com">百度</option>
<option value="http://www.163.com">网易</option>
<option value="http://www.qq.com">qq</option>
<option value="http://www.sina.com.cn">新浪</option>
</select>
<input type="text" id="textbox">
<button value="" id="button_www" onclick="jump()">确认跳转</button>
</body>
<script type="text/javascript">
function surf(){
select=document.getElementById("select_www").value;
switch(select){
case "http://www.baidu.com" :
document.getElementById("textbox").value="http://www.baidu.com";
break;
case "http://www.163.com" :
document.getElementById("textbox").value="http://www.163.com";
break;
case "http://www.qq.com" :
document.getElementById("textbox").value="http://www.qq.com";
break;
case "http://www.sina.com.cn" :
document.getElementById("textbox").value="http://www.sina.com.cn";
break;
}
}
function jump(){
location=document.getElementById("textbox").value;
}
</script>
</html>
总结
以上所述是小编给大家介绍的JS实现点击下拉列表文本框中出现对应的网址,点击跳转按钮实现跳转,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。