您好,登录后才能下订单哦!
这篇文章主要为大家展示了“Layui如何实现表格监听行单双击事件”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Layui如何实现表格监听行单双击事件”这篇文章吧。
示例如:

如上图所示:因为这个数据表格用到了layui插件,因此在使用前要先引用layui插件里面的css文件以及js文件,然后在“$(function(){});”里面加载和初始化layui模块,否则会报错。page表示开启分页。limit表示指定每页显示的条数。limits表示每页条数的选择项,这里可以自己定义每页条数的选择项,初始化表格就看看监听行的单双击事件。

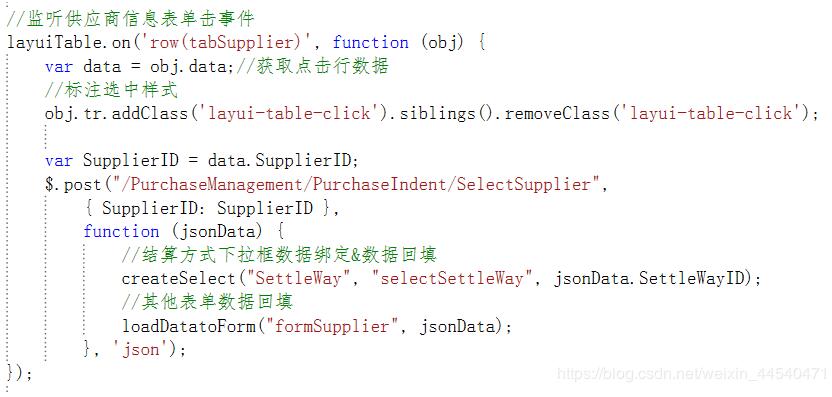
如上图所示:是layui表格监听行的单击事件,这里是监听刚刚初始化的表格。获取到点击选中的行数据,我这里是根据供应商ID回填form表单数据的,所以要获取供应商ID,用post请求把获取到供应商ID传递到控制器中,在控制器中根据供应商ID查询对应的数据后再回填到form表单中,“loadDatatoForm”是一个方法表示回填form表单数据,但回填不了下拉框数据,所以还需要另一个方法回填。监听行的单击事件可以实现很多功能的。

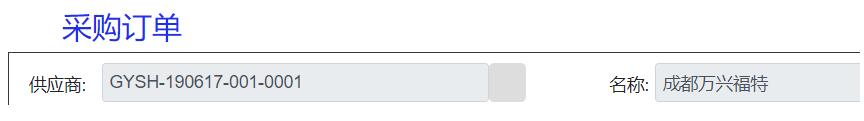
上图是监听行的单击事件的效果图,点击左边的某条数据就会回填右边的form表单,这就方便我们查看供应商的基本资料。监听行的单击事件就这样完成了。

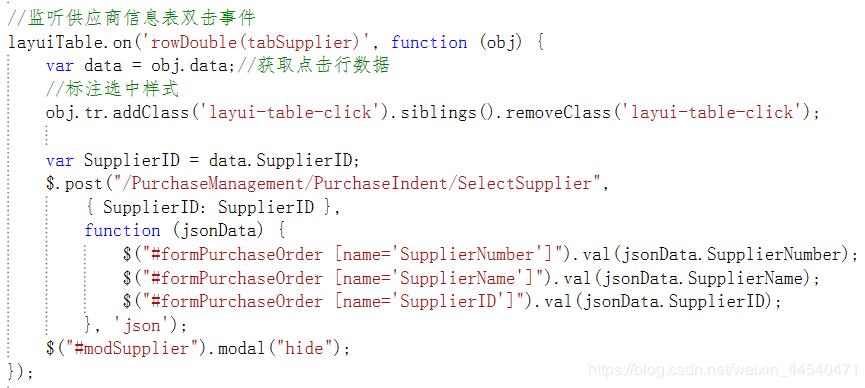
如上图所示:是layui表格监听行的双击事件,这里也是监听刚刚初始化的表格。双击获取到点击选中的行数据,我这里也是根据供应商ID回填另一个form表单数据的,所以要获取供应商ID,用post请求把获取到供应商ID传递到控制器中,在控制器中根据供应商ID查询对应的数据后再回填到form表单中,“loadDatatoForm”是一个方法表示回填form表单数据,但回填不了下拉框数据,所以还需要另一个方法回填。这里监听行的双击事件跟单击事件一样,也是回填form表单,所以请求的控制器代码是一样的。监听行的单击事件可以实现很多功能的。看看效果图,

上图是监听行的双击事件的效果图,点击某条数据就会回填form表单的数据,这里是只需要回填供应商名称和供应商编号的,然后关闭模态框。监听行的双击事件就完成了。
以上是“Layui如何实现表格监听行单双击事件”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。