您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章给大家分享的是有关Vue如何解析带html标签的字符串为dom的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
1.场景描述

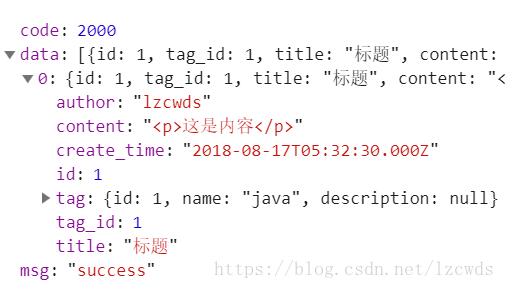
如上接口中,content字段:
content:"<p>这是内容</p>"
需要在网页中现实如下效果:

2.解决方法
v-html
<div class="blog-content" v-html="curblog.content"> </div>
v-html可以操作元素中的HTML标签,效果类似于jquery里的 .html()方法,在不安全的页面比如注册或者登陆页面千万不要用这个指令。因为会出现XSS攻击。所以千万不要用。官网提示:
在不安全的页面比如注册或者登陆页面千万不要用这个指令。因为会出现 XSS攻击。所以千万不要用。
感谢各位的阅读!关于“Vue如何解析带html标签的字符串为dom”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。