жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
дёҖгҖҒйҰ–е…ҲдёӢиҪҪtomcatпјҲapache-tomcat-8.5.6пјү
дәҢгҖҒе°ҶйқҷжҖҒhtmlйЎөйқўд»ҘеҸҠзӣёе…іж–Ү件ж”ҫеңЁдёҖдёӘзӣ®еҪ•пјҢеҰӮAзӣ®еҪ•
дёүгҖҒе°ҶAзӣ®еҪ•ж”ҫеңЁ..:\apache-tomcat-8.5.6\webappsзӣ®еҪ•дёӢ
еӣӣгҖҒжҢҮе®ҡtomcatи®ҝй—®з«ҜеҸЈеҸ·пјҲеңЁеҰӮеӣҫжүҖзӨәзӣ®еҪ•дёӢжүҫеҲ°server.xmlж–Ү件并жү“ејҖпјү

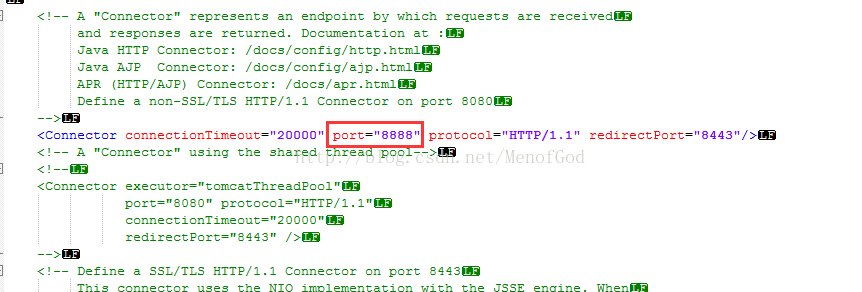
дә”гҖҒжүҫеҲ°portз«ҜеҸЈиЎҢпјҢдҝ®ж”№иҮӘе·ұжғіз”Ёзҡ„з«ҜеҸЈеҸ·еҚіеҸҜпјҲеҸӘиҰҒдёҚиў«еҚ з”ЁпјүеҰӮеӣҫжүҖзӨәпјҡ

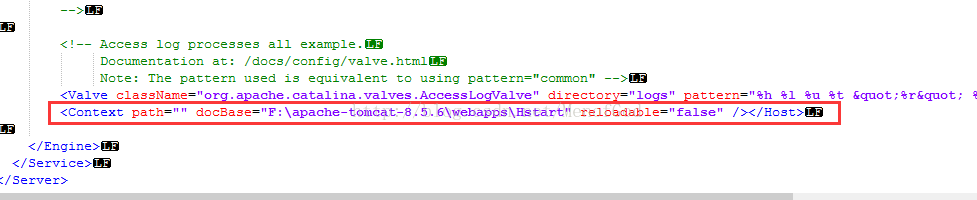
е…ӯгҖҒеңЁжӯӨж–Ү件жңҖеҗҺеҠ е…ҘдёҖиЎҢд»Јз ҒпјҢе…¶дёӯdocBaseи·Ҝеҫ„д»ҺtomcatеҶҷеҲ°дҪ зҡ„Aзӣ®еҪ•еҚіеҸҜпјҲAзӣ®еҪ•дёӢзҡ„xmlж–Ү件е°ұжҳҜдҪ зҡ„и®ҝй—®ең°еқҖзҡ„з»қеҜ№и·Ҝеҫ„пјүеҰӮдёӢеӣҫжүҖзӨә

дёғгҖҒдҫӢеҰӮipдёә192.168.1.188пјҢз«ҜеҸЈжҳҜ8888пјҢжҲ‘иҰҒи®ҝй—®зҡ„жҳҜAзӣ®еҪ•дёӢзҡ„start.htmlпјҢеҲҷи®ҝй—®ең°еқҖдёәпјҡ192.168.1.188:8888/A/strat.html
е…«гҖҒеҲ°жӯӨtomcatйғЁзҪІйқҷжҖҒhtmlзҪ‘з«ҷе°ұз®—е®ҢдәӢ
д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ